所属分类:房地产建筑


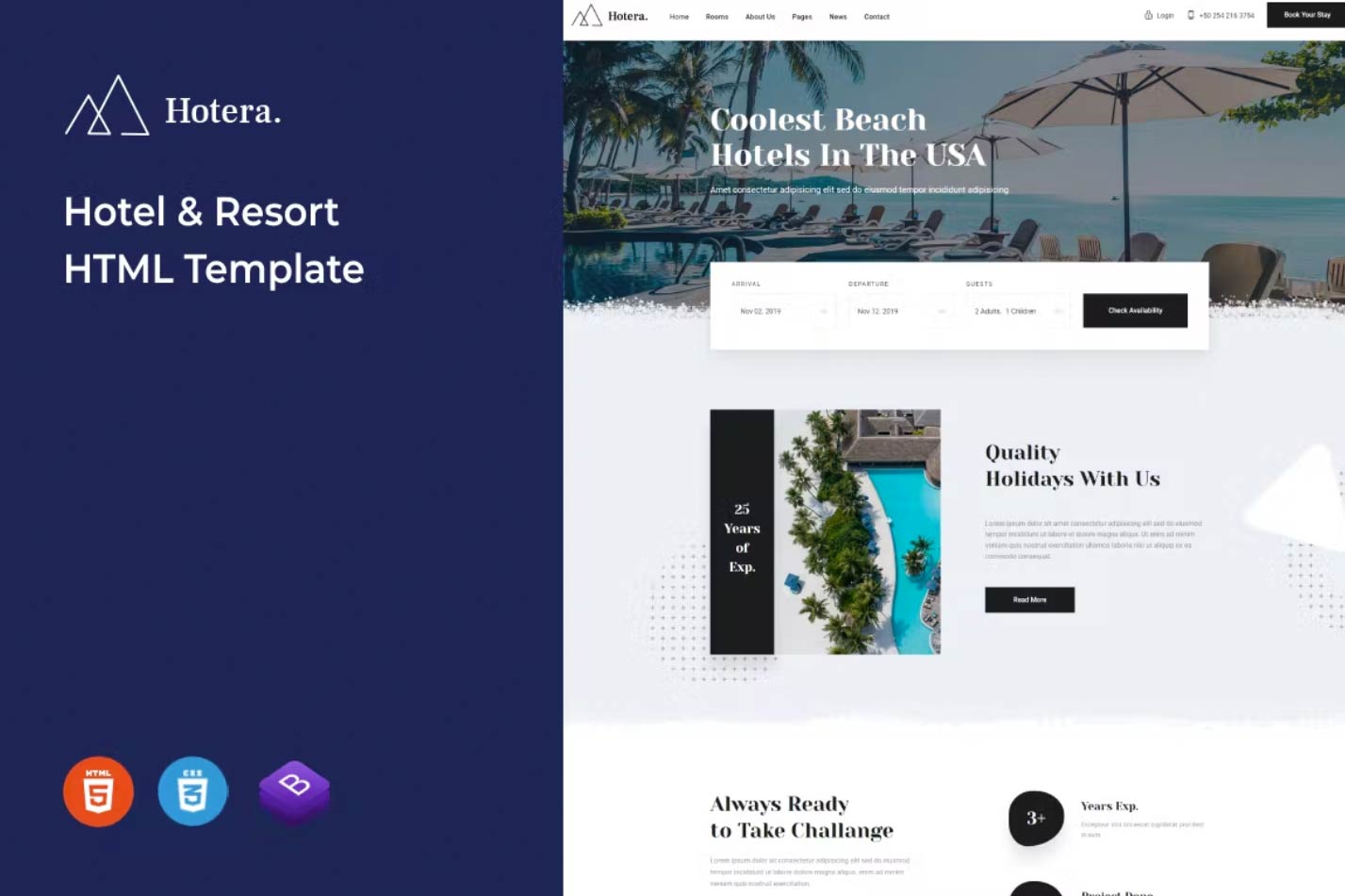
Hota Resort and Hotel HTML 模板专为住宿、床和早餐、住宿和所有类型的酒店企业以及提供住宿相关服务的企业而设计。Hotera 模板具有精美而独特的设计,最适合您的在线网络形象。它具有 100% 响应式设计,并已在所有主要便携式设备上进行了测试。
该模板具有您在线展示的必要功能,如房间、博客、推荐、设施和房间描述页面等。Hotera 可以成为您在线展示的绝佳选择。想要推出您的酒店及度假村网站?酒店是最好的选择
功能概述
响应式设计布局:无论您使用什么设备,您的网站都可以正常工作。Hotera 模板具有适用于所有类型设备的完全响应式设计。Hota 模板用漂亮干净的代码编码!一些功能强大的 HTML 文件 100% 符合 W3 Web 标准。
令人惊叹的博客页面——博客是如此重要!我们为您的新闻和更新设计精美的博客页面模板和个人博客样式。
Bootstrap 框架:Bootstrap 是最流行的 HTML、CSS 和 JS 框架,用于在 Web 上开发移动和响应式项目。
完整的功能列表
100% 平滑响应 - 无缝适应任何设备
干净的代码
五个独特的主页
在真实设备上测试
工作 PHP AJAX 联系表。
灵活的设计
无限侧边栏
平面、现代和干净的设计。
视网膜优化
具有多个位置的谷歌地图