ChantGPT很多,网上很多说的ChantGPT搭建及源码都是假的,无法使用的,自己研究了好几天,搞定了基于Vue3搭建ChantGPT前后端端源码及搭建教程,现在分享出来,有喜欢的朋友自行下载搭建,用的是openAPI官方接口和key。
搭建好的ChantGPT主要可以实现多聊天窗口,聊天记录导出下载,刷新能保持原来的内容。
体验网址:www.crxchrome.com 由于接口流量有限,设置验证码,需要测试联系站长
先说下技术框架及主要步骤:
准备科学上网工具,国外发码虚拟号,申请好key。(注:需要使用科学上网,地区选择韩国,日本,印度,新加坡,美国);
前端vue3聊天界面交互,后端express转发接口
nginx反向代理转发
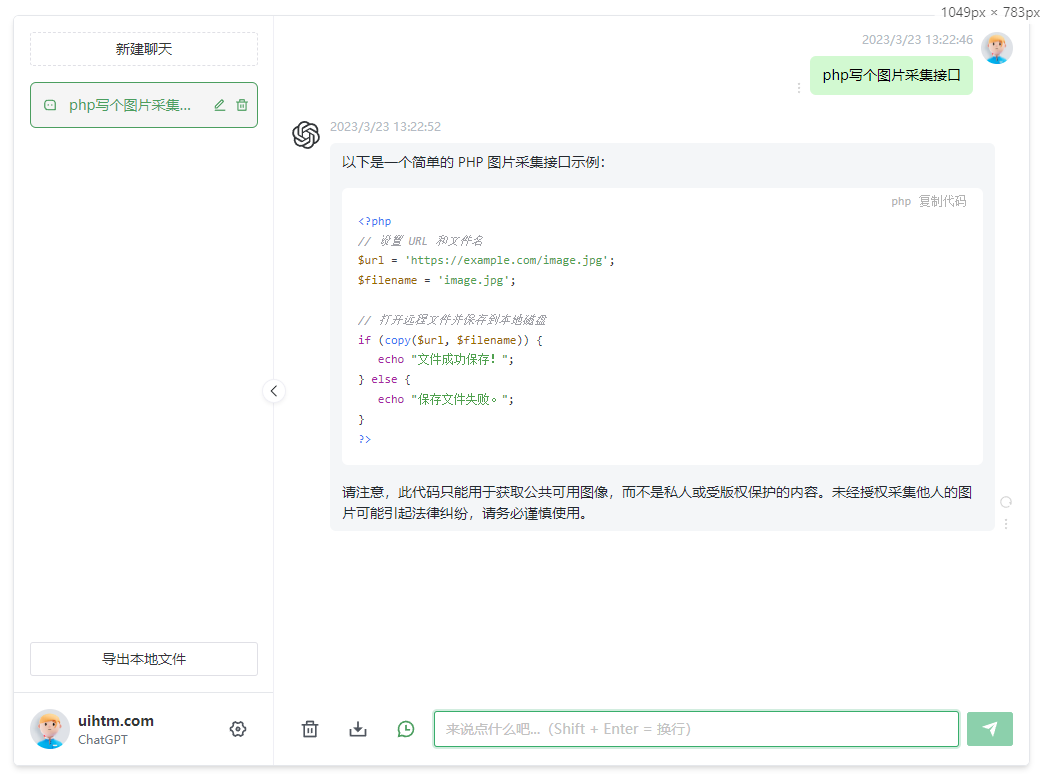
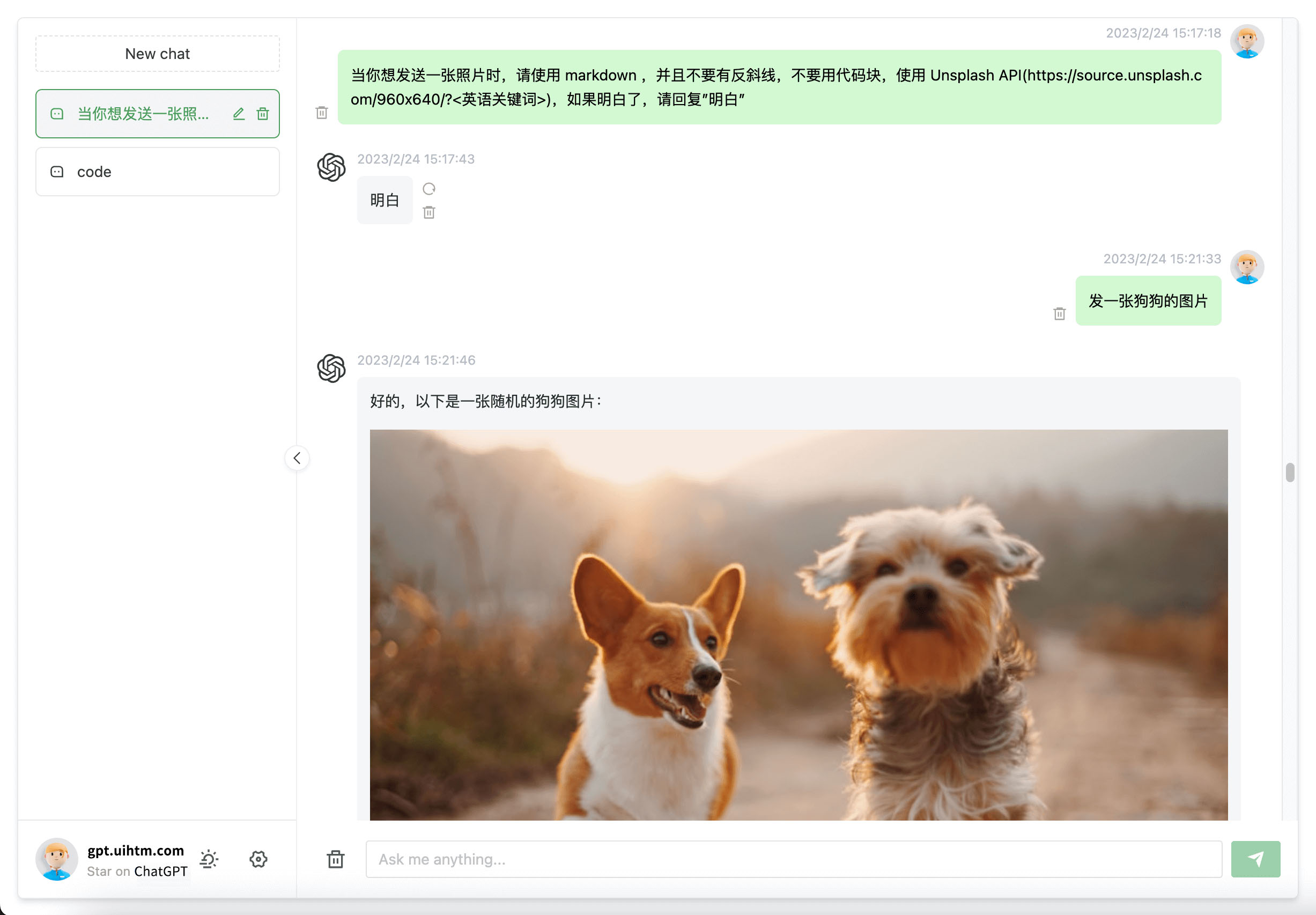
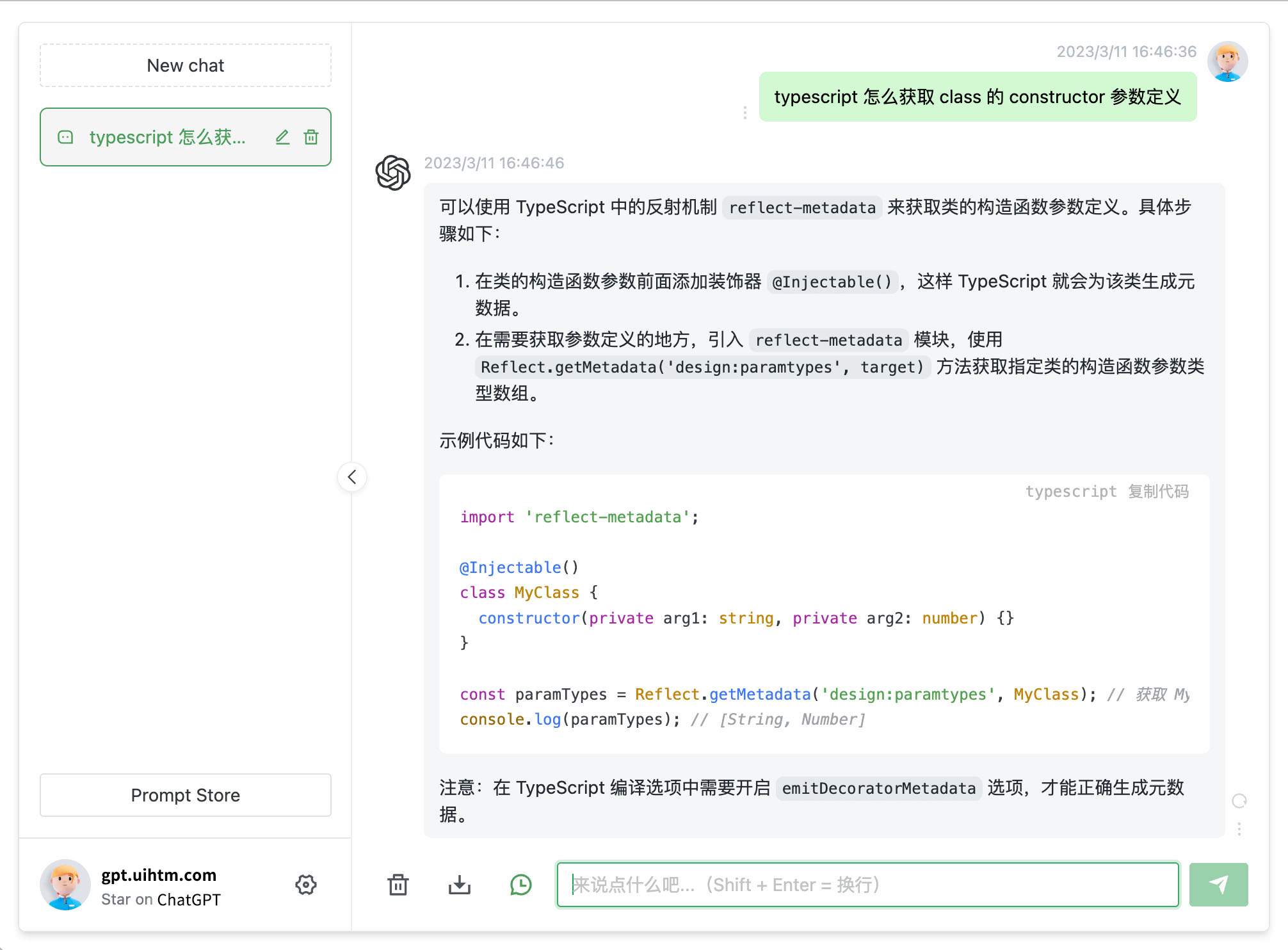
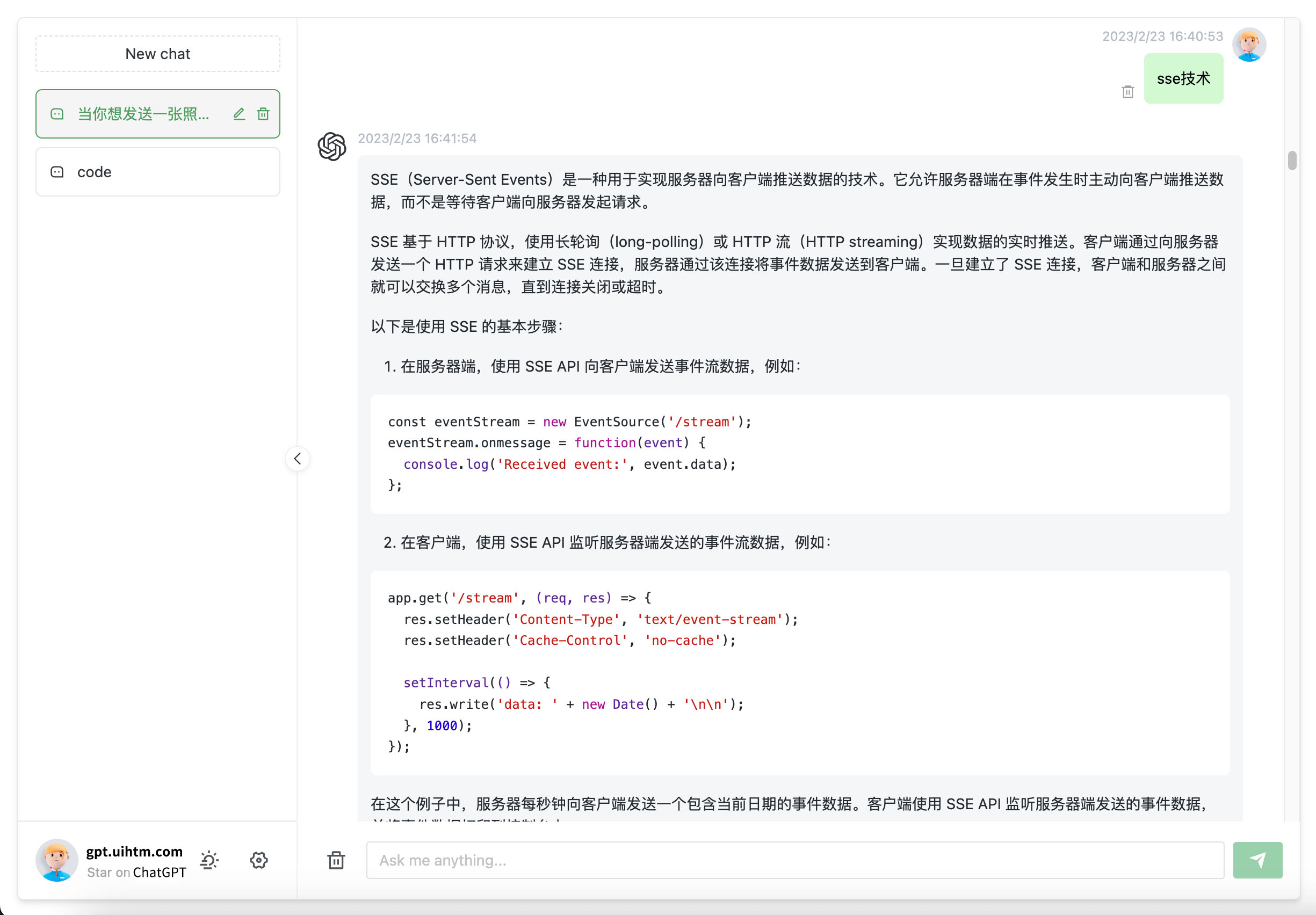
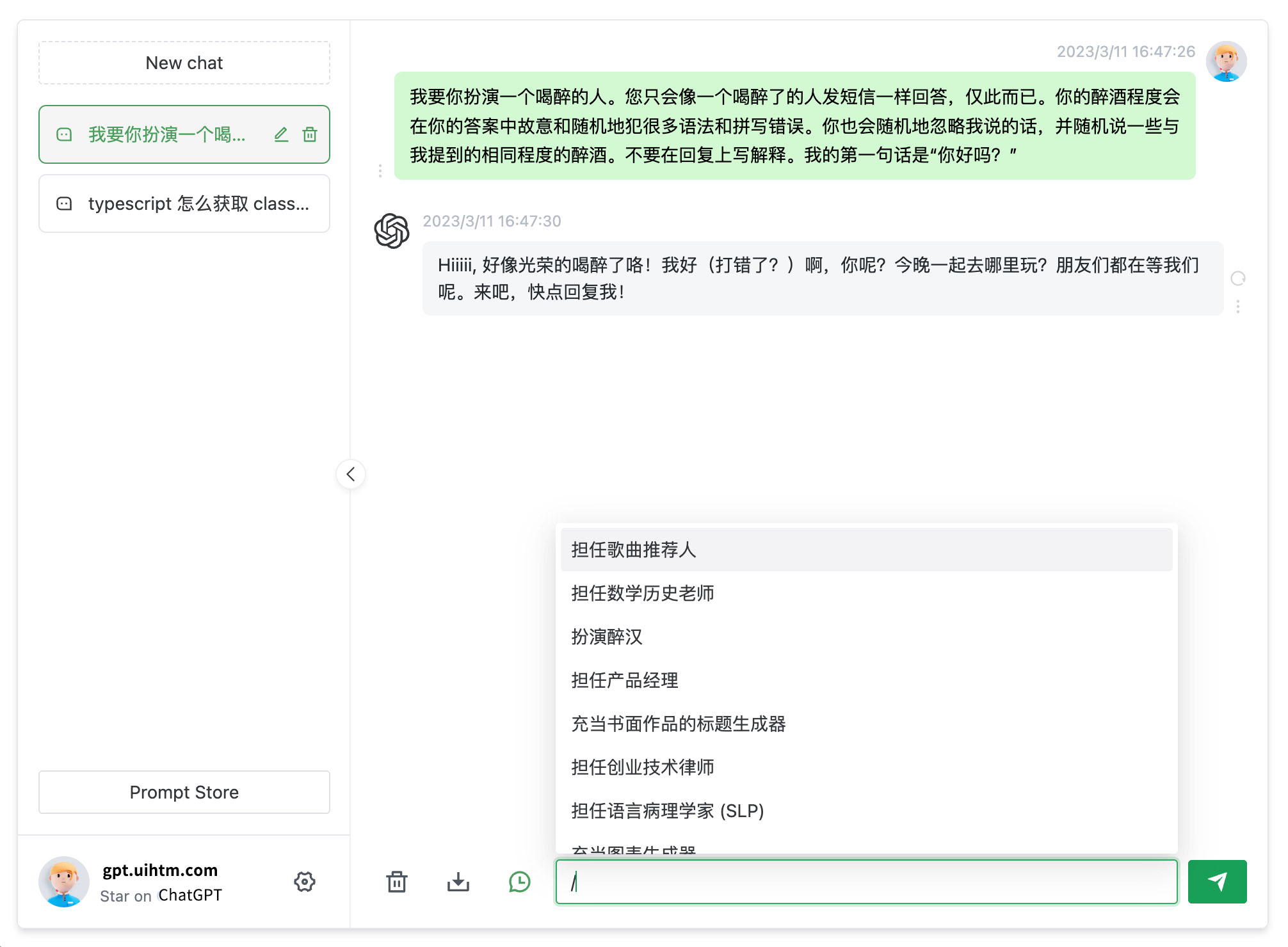
看下截图:
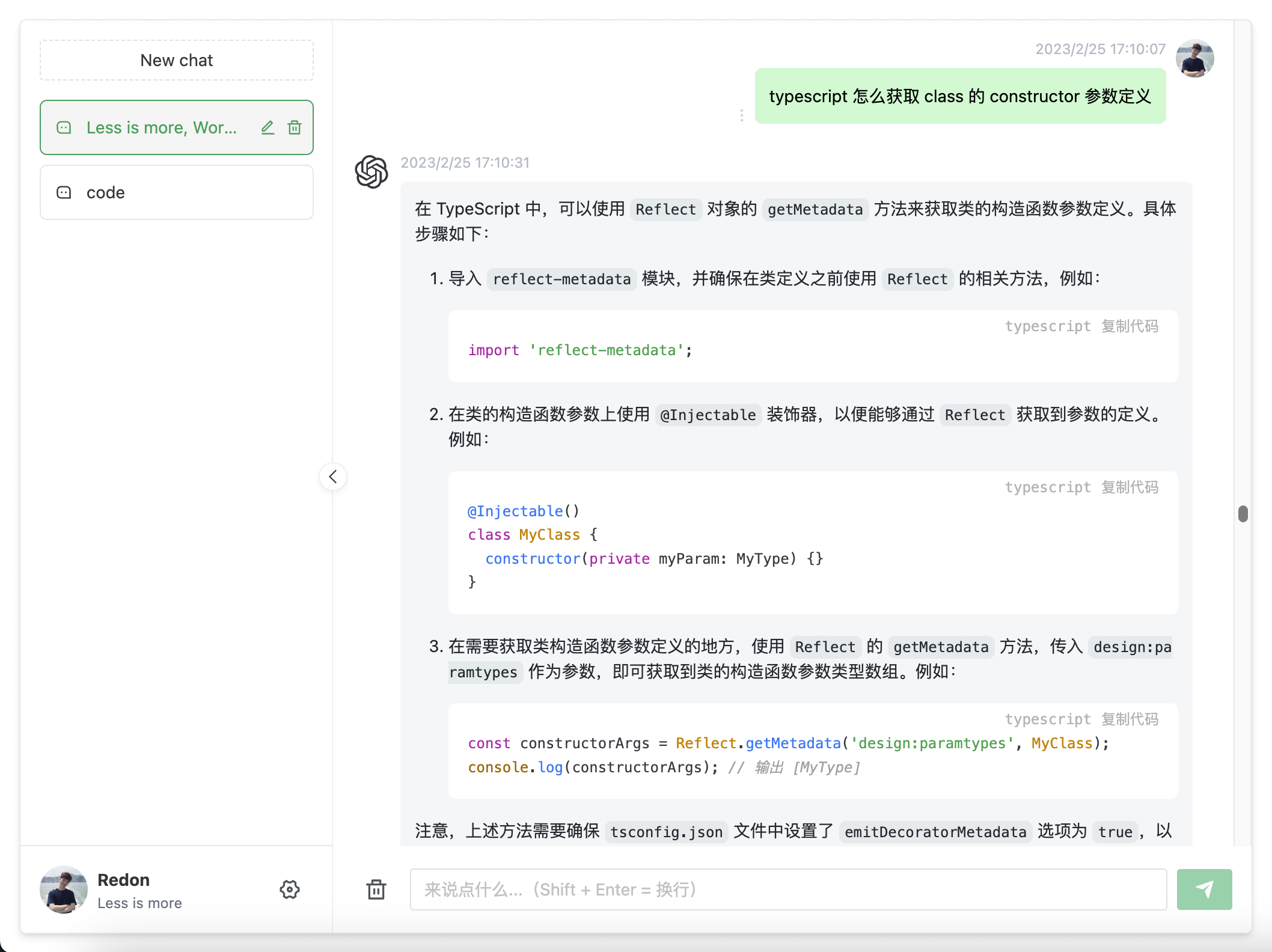
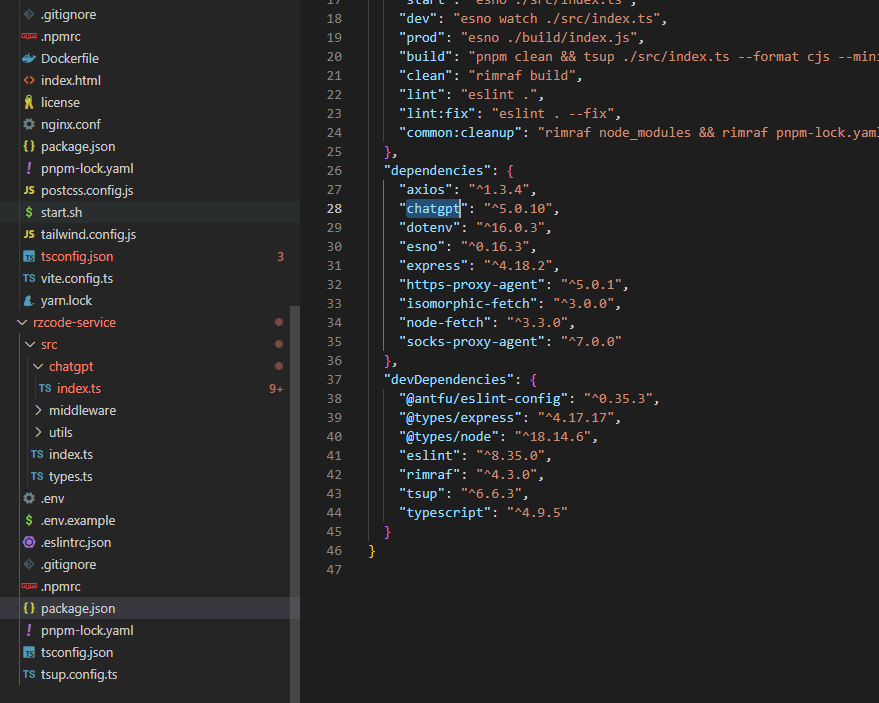
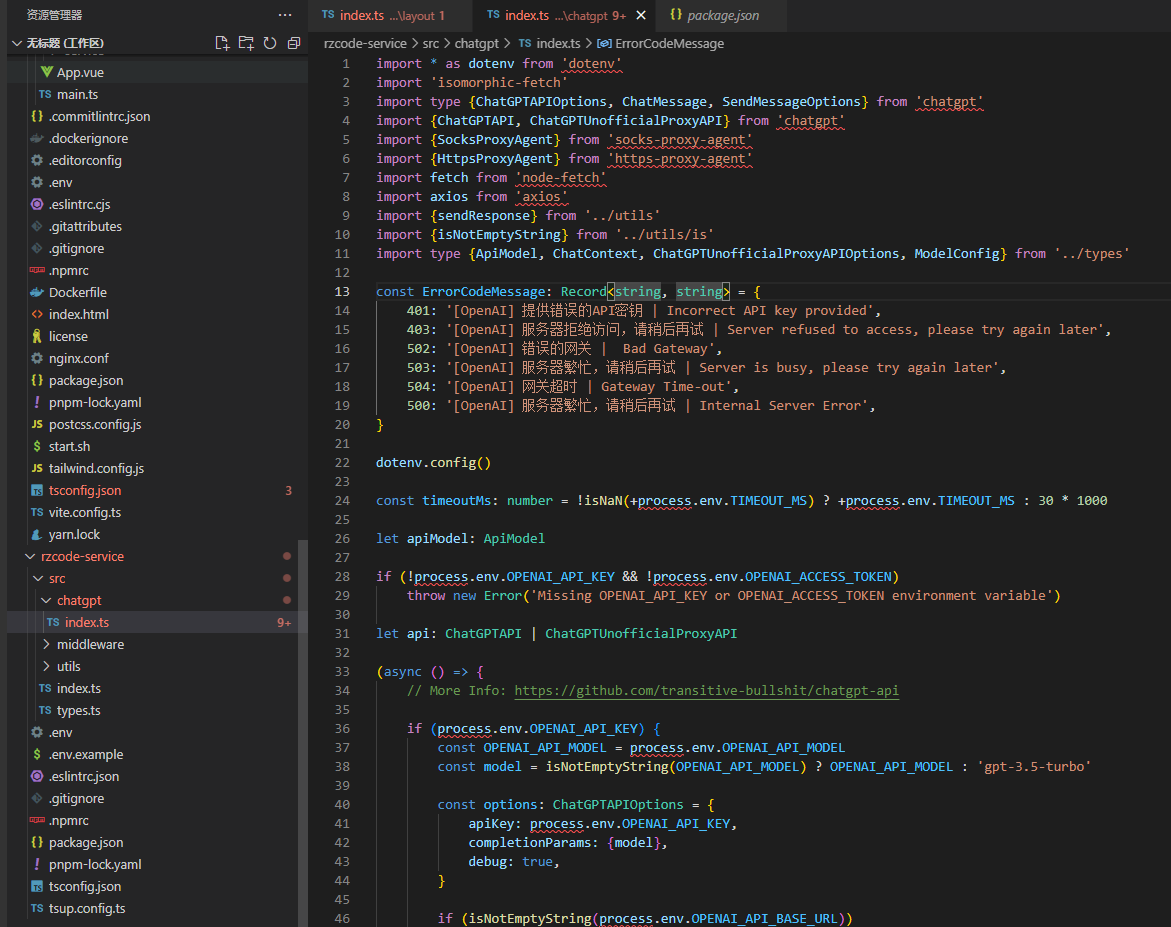
代码截图:
环境要求:
Node
node 需要 ^16 || ^18 || ^19 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -v
填写密钥
获取 Openai Api Key 或 accessToken 并填写本地环境变量 跳转
# service/.env 文件
# OpenAI API Key - https://platform.openai.com/overview
OPENAI_API_KEY=
# change this to an `accessToken` extracted from the ChatGPT site's `https://chat.openai.com/api/auth/session` response
OPENAI_ACCESS_TOKEN=
安装依赖
为了简便 后端开发人员 的了解负担,所以并没有采用前端 workspace 模式,而是分文件夹存放。如果只需要前端页面做二次开发,删除 service 文件夹即可。
后端
进入文件夹 /service 运行以下命令
pnpm install
前端
根目录下运行以下命令
pnpm bootstrap
测试环境运行
后端服务
进入文件夹 /service 运行以下命令
pnpm start
前端网页
根目录下运行以下命令
pnpm dev
环境变量
API 可用:
OPENAI_API_KEY 和 OPENAI_ACCESS_TOKEN 二选一
OPENAI_API_MODEL 设置模型,可选,默认:gpt-3.5-turbo
OPENAI_API_BASE_URL 设置接口地址,可选,默认:https://api.openai.com
ACCESS_TOKEN 可用:
OPENAI_ACCESS_TOKEN 和 OPENAI_API_KEY 二选一,同时存在时,OPENAI_API_KEY 优先
API_REVERSE_PROXY 设置反向代理,可选
通用:
AUTH_SECRET_KEY 访问权限密钥,可选
MAX_REQUEST_PER_HOUR 每小时最大请求次数,可选,默认无限
TIMEOUT_MS 超时,单位毫秒,可选
SOCKS_PROXY_HOST 和 SOCKS_PROXY_PORT 一起时生效,可选
SOCKS_PROXY_PORT 和 SOCKS_PROXY_HOST 一起时生效,可选
HTTPS_PROXY 支持 http,https, socks5,可选
ALL_PROXY 支持 http,https, socks5,可选
前端网页
1、修改根目录下 .env 文件中的 VITE_GLOB_API_URL 为你的实际后端接口地址
2、根目录下运行以下命令,然后将 dist 文件夹内的文件复制到你网站服务的根目录下
pnpm build
注册Openai教程:
ChatGPT注册教程
1、打开官网链接:https://chat.openai.com/auth/login, 点击sign up。(注:需要使用科学上网,地区选择韩国,日本,印度,新加坡,美国);
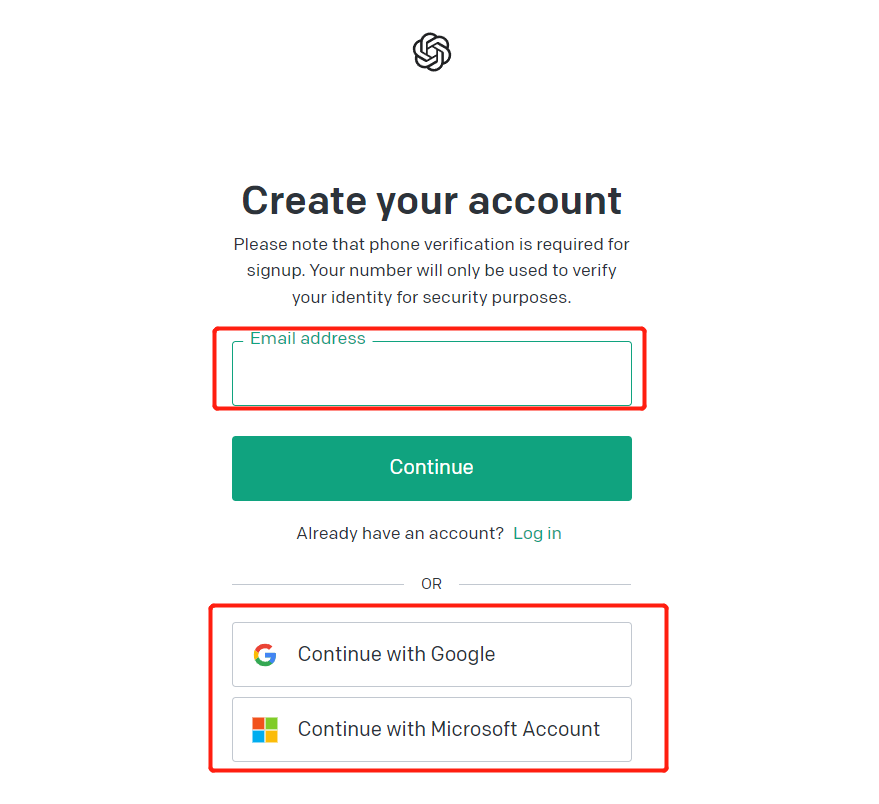
2、选择邮箱注册,或使用谷歌邮箱、微软邮箱直接登录,继续点击下一步。
3、创建你的账号,输入密码。
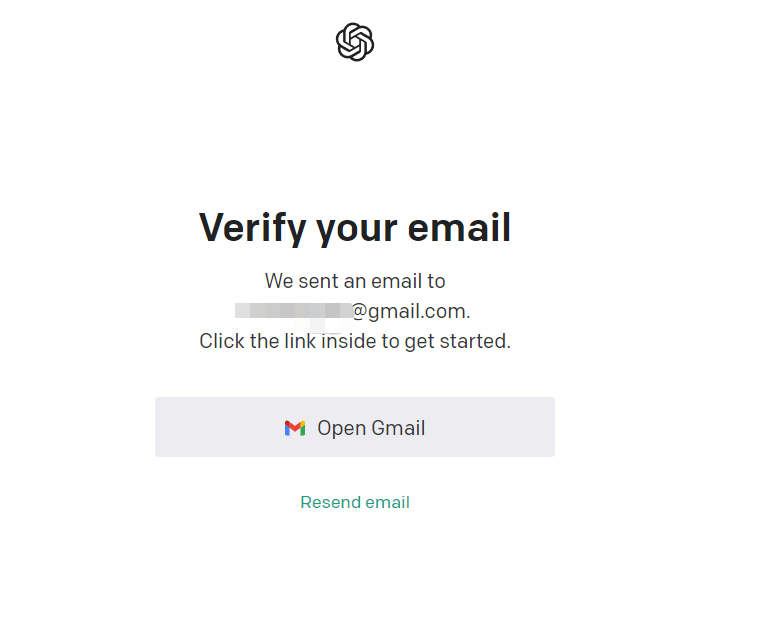
4、打开邮箱验证邮件
5、填写完成个人姓和名后,到验证手机号码(最难就是这步,由于google voice 和大陆手机都不可以,所以需要用到其它平台:sms-activate:https://sms-activate.org/)
6、注册成功