所属分类:下拉框Select

引入JS文件:
<script src="jquery.min.js"></script>
HTML代码:
<div class="content"> <select name="" id="" class="select-box"> <option value="1">排骨</option> <option value="2">蒸鱼</option> <option value="3">猪蹄</option> <option value="4">凉拌猪耳朵</option> <option value="5">鸡翅</option> <option value="6">烧鸭</option> </select> </div>
Jquery代码:
<script>
$(".testClick").click(function() {
var text = $(".select-box option:selected").text(); //选中的文本
var value = $(".select-box option:selected").val(); //选中的值
var indexForm = $(".select-box ").get(0).selectedIndex; //索引,从0开始
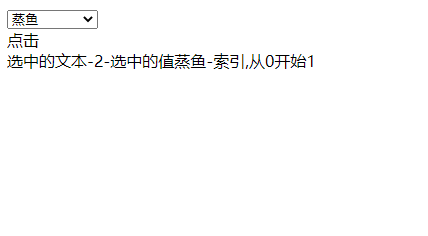
$(".jg").text("选中的文本-"+value+"-选中的值"+text+"-索引,从0开始"+indexForm);
console.log(value)
console.log(text)
console.log(indexForm) //0/1/2/3/4/5
})
</script>