所属分类:动画效果

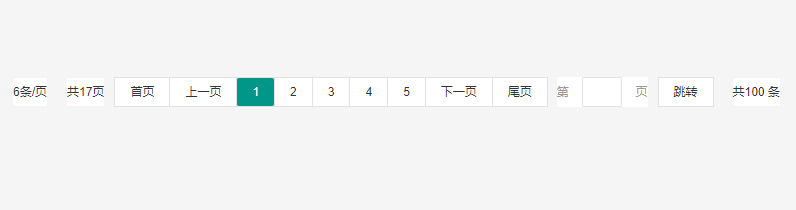
pageHelp({
ele: '#pageHelp', //分页器dom
count: 100, //数据总条数
limit: 6, //每页显示条数
limits: true, //是否显示每页显示条数
allPage: true, //是否显示页码总数
first: true, //是否显示首页
last: true, //是否显示尾页
next: true, //是否显示下一页
prev: true, //是否显示上一页
jump: true, //是否显示跳转页码功能
counts: true, //是否显示总数
fn: function(count) {
console.log(count)
}
})