所属分类:瀑布流

基于 css 多列布局实现。
在容器元素中设置 columns 属性,即有瀑布流的雏形:
main {columns: <列数> <列宽>; /* 都有设置,都不是 auto 的话,列数表示最大的列数,列宽表示达到最大列数前时每列的大致宽度 */ }
只想指定列数或列宽其一时,可以设置另一个为 auto,或者干脆不写:
main {columns: 2; /* 表示有两个列 */ } main-another {columns: 200px; /* 表示每个列大致宽200个像素,列数和每列的具体宽度由浏览器计算 */ }
想要在每列之间加个分割线,可以在容器上加 column-rule,用法和 border 差不多:
main {column-rule: 1px solid rgba(0, 0, 0, .2); /* 一个像素宽、实线、浅灰色 */ }想要修改每列之间的间隔,可以在容器上加个 column-gap:
main {column-gap: 1em; /* 表示间隔为 main 元素被设定的 font-size 的 1 倍 */ }这时在容器里添加一个个卡片,可能会发现,位于两列之间的那个卡片会被分割成两块,不希望这样,该怎么办?很简单,给不想被分割的卡片设置 break-inside: avoid;:
main > div {break-inside: avoid; }更详细的用法介绍,可以在 mdn 查到。
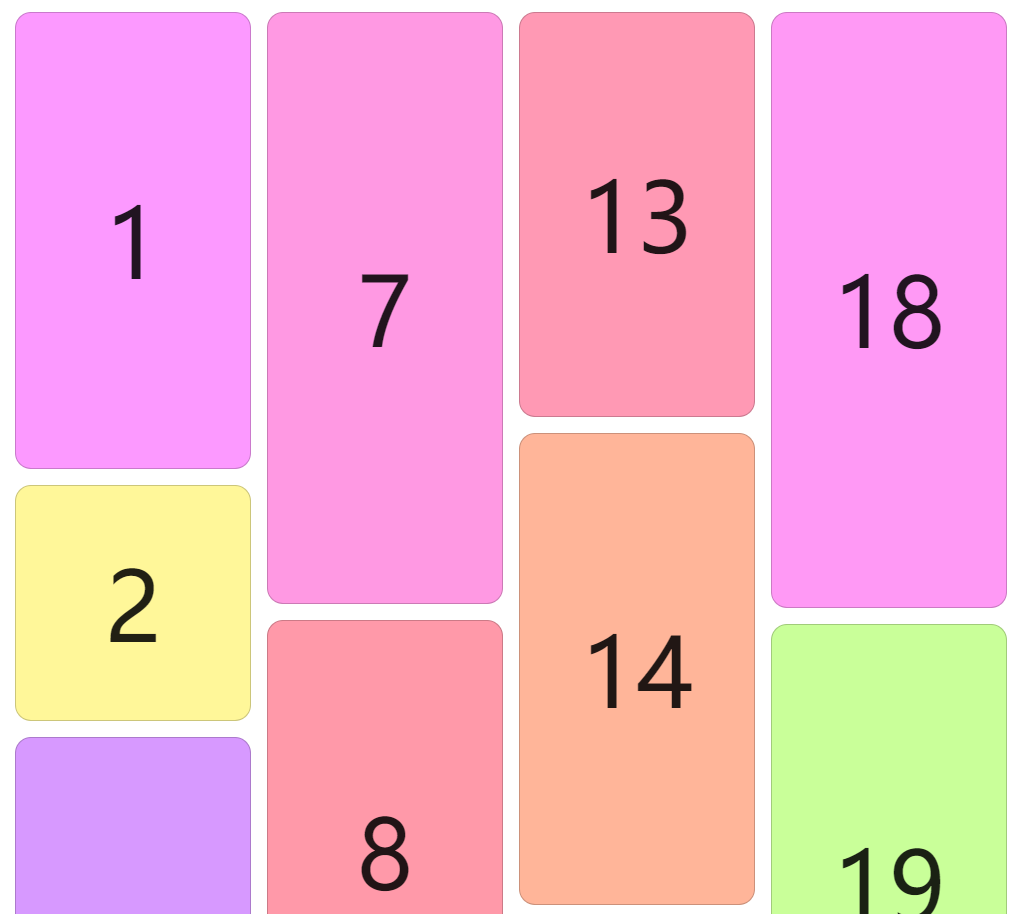
如果想演示更长的列,可以加段 js 生成更多的卡片,只不过为了体现这个瀑布流不需要 js 也能工作,这段代码没放到 js 部分里:
for (let i = 20; i < 100; i++) $('main').append($('<div></div>').css('height', `${math.random() * 400 + 200}px`).css('background', `hsl(${math.random() * 360}, 100%, 80%)`).text(i + 1));看起来,用这种方式实现的瀑布流,内容是竖着排的,希望它横着排该如何做?如果每个卡片高度相同的话,可以借助 flex 布局或者 css grid。倘若内容高度参差不齐,或者希望它有更灵活的排法(比方说让瀑布流翻到底看起来平整一点)的话,还是需要 js 来辅佐的。