所属分类:表格

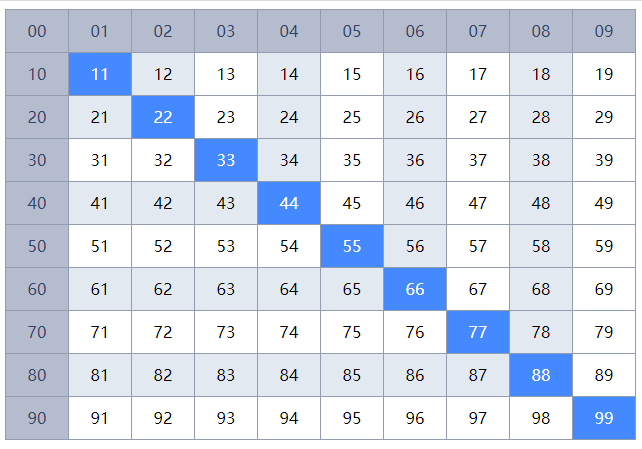
JS代码:
var Tables = document.getElementById("tablestyle");
for (var i = 0; i < Tables.rows.length; i++) {
var cells = Tables.rows[i].cells;
for (var j = 0; j < cells.length; j++) {
if (i == j) {
Tables.rows[i].cells[j].className = "blue";
Tables.rows[0].cells[j].className = "wrate";
Tables.rows[i].cells[0].className = "wrate";
} else if (i > j && i % 2 == 0) {
Tables.rows[i].cells[j].className = "gray";
Tables.rows[i].cells[0].className = "wrate";
} else if (i < j && j % 2 == 0) {
Tables.rows[i].cells[j].className = "gray";
Tables.rows[i].cells[0].className = "wrate";
}
}
}