所属分类:PC(电脑端)

1. 引入CSS
1 2 | <link href="css/reset.css" rel="stylesheet"><link href="css/style.css" rel="stylesheet"> |
2. 引入JS
1 2 3 | <script src="js/jquery.min.js"></script><script src="js/html5.min.js"></script><script src="js/getHover.js"></script> |
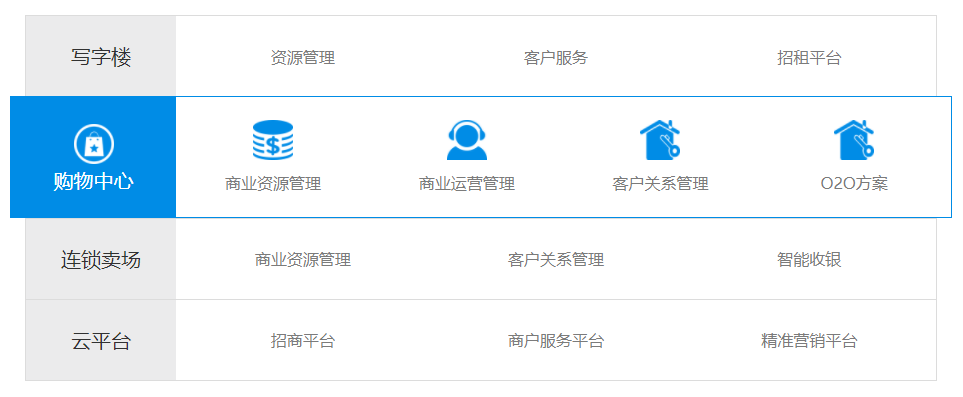
3. HTML代码
<div id="cmpMain">
<!-- cpmContent start-->
<div id="cpmContent">
<section class="cl">
<div class="centerHover cl">
<div class="row cl inactive">
<h5 data-role="1" >写字楼</h5>
<ul>
<li data-role="2"><a href="#">资源管理</a></li>
<li data-role="3"><a href="#">客户服务</a></li>
<li data-role="4"><a href="#">招租平台</a></li>
</ul>
</div>
<div class="row cl normal">
<h5 data-role="1" >购物中心</h5>
<ul>
<li data-role="2"><a href="#">商业资源管理</a></li>
<li data-role="3"><a href="#">商业运营管理</a></li>
<li data-role="4"><a href="#">客户关系管理</a></li>
<li data-role="5"><a href="#">O2O方案</a></li>
</ul>
</div>
<div class="row cl normal">
<h5 data-role="1" >连锁卖场</h5>
<ul>
<li data-role="2"><a href="#">商业资源管理</a></li>
<li data-role="3"><a href="#">客户关系管理</a></li>
<li data-role="4"><a href="#">智能收银</a></li>
</ul>
</div>
<div class="row cl normal row-end">
<h5 data-role="1" >云平台</h5>
<ul>
<li data-role="2"><a href="#">招商平台</a></li>
<li data-role="3"><a href="#">商户服务平台</a></li>
<li data-role="4"><a href="#">精准营销平台</a></li>
</ul>
</div>
</div>
</section>
</div>
<!-- cpmContent end-->
</div>
<script>
$(function(){
$.centerSlide();//中间centerSlide部分的hover
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>