所属分类:城市选择

参数设置:
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| dataJson | [Array] | 默认空 | 城市数据源 |
| convert | [Boolean] | true(转换) | 转换数据,引入的数据源是citydata.js就需要转换;引入的是newcitydata.js就不需要 |
| whole | [Boolean] | false(市级) | 显示市县级数据还是只显示市级数据,如果开启这个,需引入的数据源是citydata.js数据源才可以。 |
| shorthand | [Boolean] | false(全称) | 名称的全称、简称 |
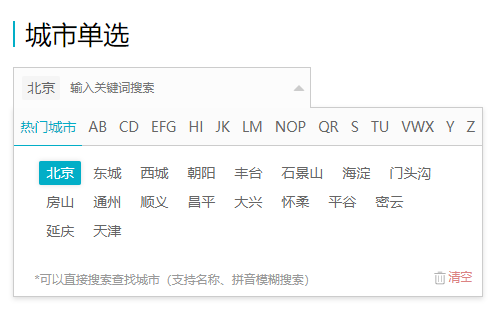
| multiSelect | [Boolean] | false(单选) | 多选、单选 |
| search | [Boolean] | true(搜索) | 开启搜索 |
| multiMaximum | [Number] | 5(最多可选5个城市) | 最多可选的城市个数(多选) |
| multiType | [Number] | 0(多行) | 值允许1或者0;只用于多选,选中的值显示是一行还是多行 |
| placeholder | [String] | '请选择城市' | 默认的提示语 |
| searchPlaceholder | [String] | '输入关键词搜索' | 搜索文本框默认的提示语 |
| hotCity | [Array] | [](取前面18条数据) | 热门城市显示数据,传就生成热门城市,没有就插件生成 |
| onInit | [function] | function () {} | 插件初始化后的回调 |
| onForbid | [function] | function () {} | 插件禁止后再点击的回调 |
| onTabsAfter | [function] | function (target) {} | 点击tabs切换显示城市后的回调 |
| onTabsForbid | [function] | function (target) {} | tabs禁止后再点击的回调 |
| onCallerAfter | [function] | function (target, values) {} | 选择城市后的回调 |