本篇文章给大家带来了关于elementUI的相关知识,其中主要跟大家聊一聊我在实现elementUI的表单验证时都遇到哪些坑,顺便记录分享一下?感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
最近做了一个需要表单填写的项目,需要做很多表单验证工作,学到了新知识,为了避免以后会踩到同样的坑,就在这里记录起来。
我总结之后,有四个要注意:
1
2
3
4
1.在v-for的列表下,form表单的验证该如何精确触发
2.对list进行增删操作的时候,如何确保视图正确更新
3.自定义验证规则的时候,如何知道操作的数据在数据结构中的准确位置
4.对象深层的key验证该如何触发
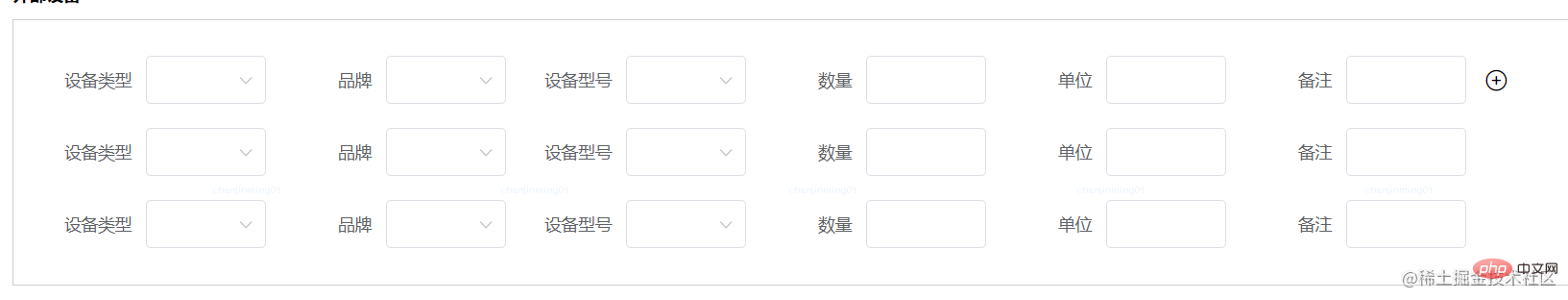
这是要操作的列表:
1
2
3
4
5
6
7
8
9
10
11
12
<div
class="boxItem"
v-for="(item, index) in formData.boxList"
:key="item.guid"
>
<el-form-item
:label="keytolabel(subkey)"
v-for="(subItem, subkey) in item"
:key="subkey"
:prop="`boxList.${index}.${subkey}`"
</el-form-item>
</div>
第一个问题的解决方案:
我们在遍历form-item的时候,就需要prop属性,根据官方文档的说明,prop是表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的。正是这个属性,可以让组件知道触发的时机。其中的触发逻辑没有去深入研究。
1
:prop="`boxList.${index}.${subkey}`"
在rules这里sybkey要和rules的key值对应上才可以正常触发
1
2
3
标签: 暂无标签
请 登录 后回复