Charles和Fiddler一样也有个强大的功能,可以修改发送到服务器的数据包,但是修改前需要拦截,即设置断点。设置断点后,开始拦截接下来所有网页,直到取消断点。这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。那么怎样进行Charles断点操作呢?下面宏哥将为大家讲解一下。
Charles设置断点的具体操作步骤如下:
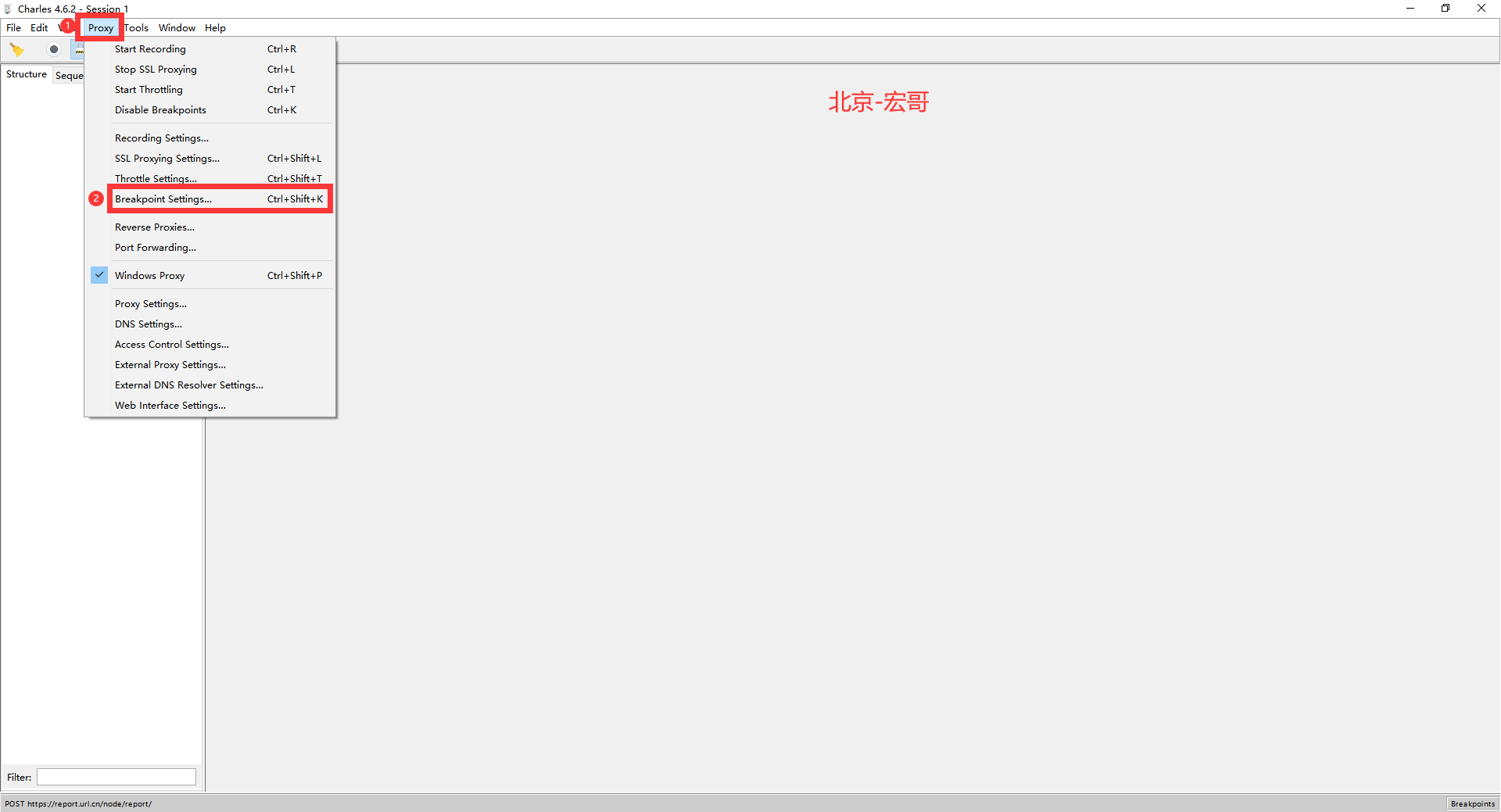
1.启动Charles后,点击Proxy -> Breakpoint Settings... ,如下图所示:

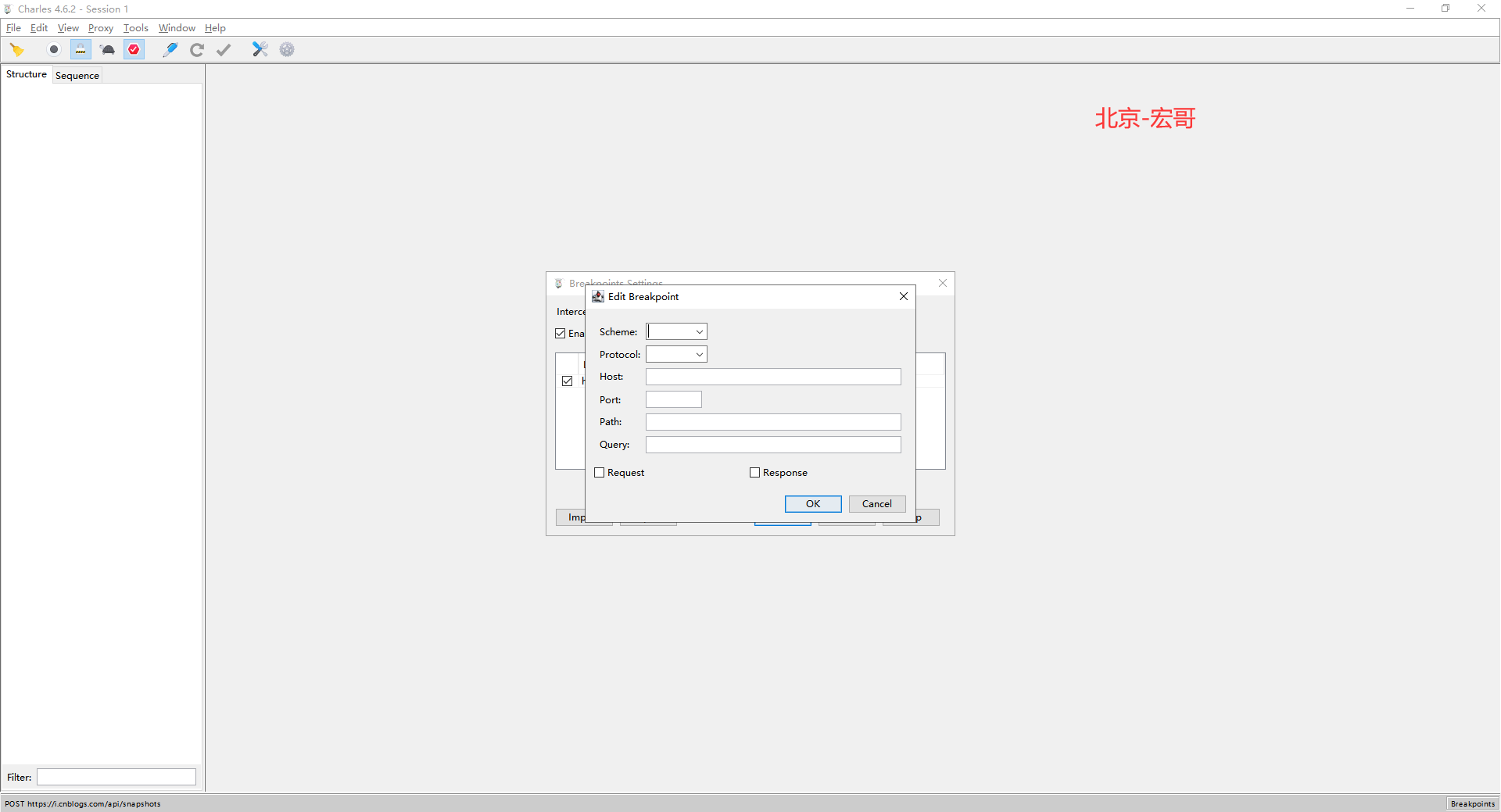
2.勾选 Enable Breakpoints ,如下图所示:

3.点击Add ,新增 断点规则 ,如下图所示 :

断点规则字段说明:
Scheme : 拦截进行断点的接口方法,选项有 GET 和 POST Protocol: 协议,选项有HTTP 和 HTTPS HOST : 域名,或者IP地址 Path : 路径 Query:URL 中 ? 后面拼接的查询参数 Request : 在发送请求的时候打断点,可以修改请求内容,之后再把请求转发送给服务器 Response:在请求响应回来的时候打断点,可以修改响应内容,之后再把响应结果转发给客户端
【敲黑板知识点】 以上字段支持通配符,比如说Path ,填写 /test/api1 ,只支持拦截/test/api1 这一个接口,是全匹配,比如无法匹配 /test/api1/apis ;如果填写/test/* ,就能够匹配以/test/开头的所有接口,比如 /test/api1 、/test/api1/apis 所有的字段都是选填,如同我们常规理解的筛选条件一样,但是为了规则的有效性,Request 和 Response 必须二选一。
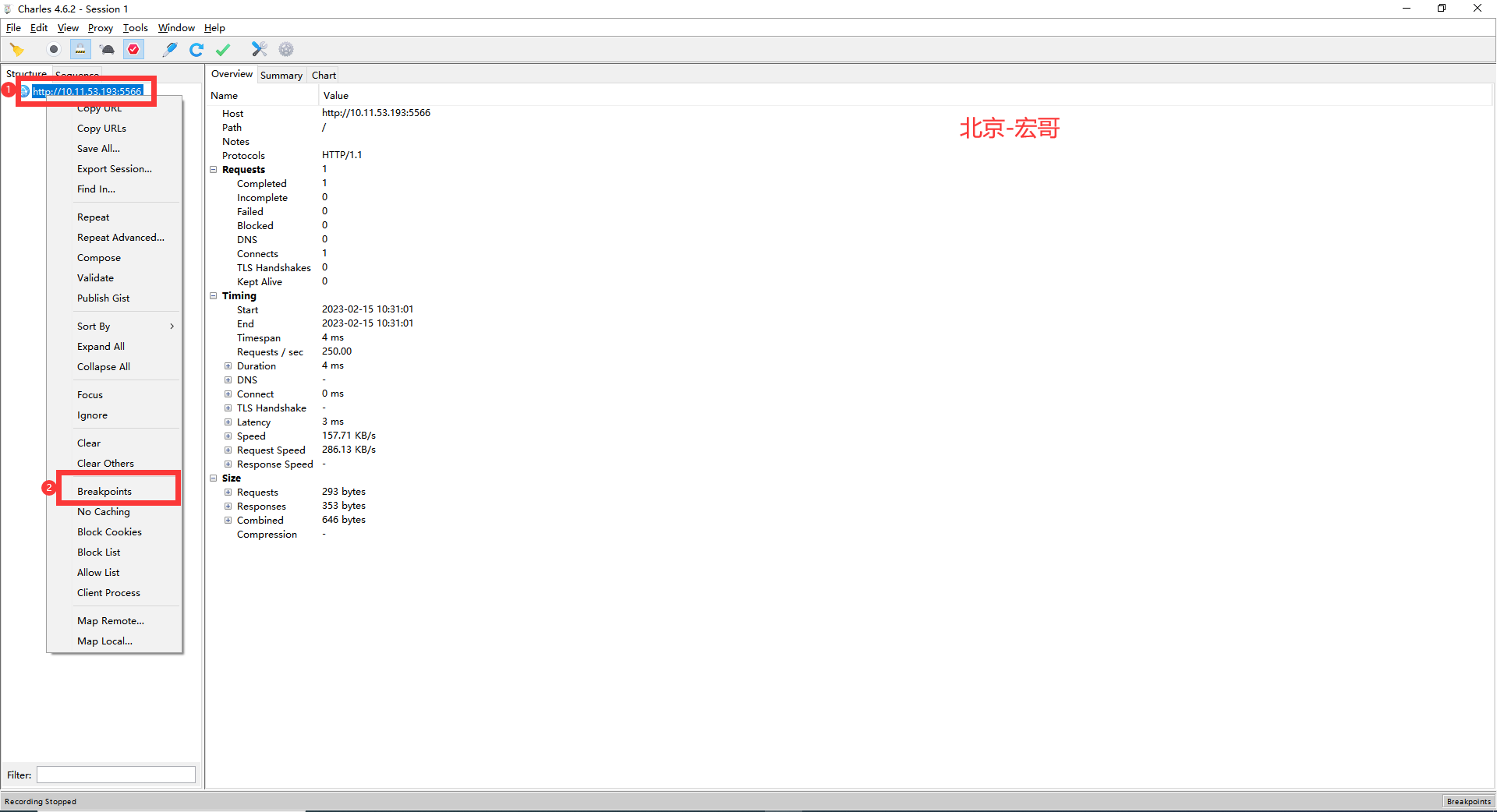
1.接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能),如下图所示:

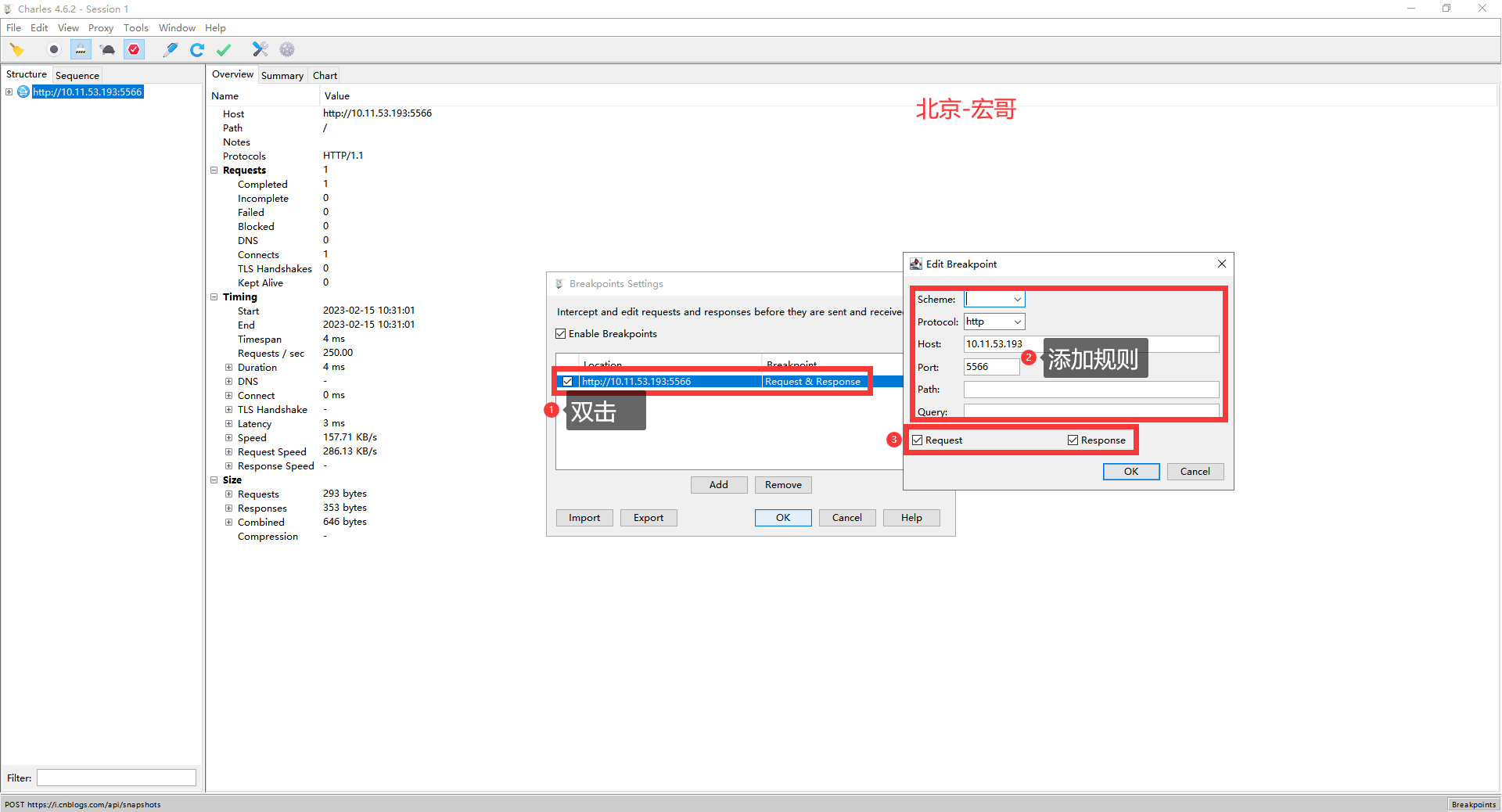
2.进入Breakpoint Settings...里,我们看到配置也添加到这里,双击配置规则,看到部分已经填好了,我们补充剩下的即可。request和response两个都勾选上了,如下图所示:

找了半天没有免费的接口来演示实践,索性自己用python简单写一个mock接口算了。有时候测试需要调用第三方接口进行测试,但是第三方接口没有提供时,我们可以通过mock接口模拟第三方接口。
通过pip install flask安装(flask是一个轻量级的web开发框架)。如下图所示:

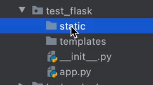
flask模块有如图四个部分,static是静态文件,存放js脚本、CSS、图片之类的文件;templates存放HTML文件,app.py存放接口。

app.run代表通过默认方式来访问,即通过127.0.0.1:端口号:接口路径来访问。
# coding=utf-8