如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/X5cqennLrq7i1pzBAAqQ2w
本文大概 2562 个字,阅读需花 15 分钟
内容不多,但也花了一些精力
如要交流,欢迎关注我然后评论区留言这篇文章属于系列文章《Python 内置界面开发框架 Tkinter入门篇》的第四篇,也是最后一篇,上接《Python 内置界面开发框架 Tkinter入门篇 丙》
前面说了这么多,用句流行语来概括就是 「散装知识点」。为了串联起来有个全面的体会,下面让我们一起来实现一个简单的记事本程序吧!
作为一个产品的开发来看的话,我们需要清楚地知道自己到底想要的产品是长什么样子,然后才是实现的过程。
我们打算做一个基本的记事本,它可以点击按键打开 TXT 格式的文本文件,把文件内容读取出来显示在编辑区,然后在编辑区修改了文件内容后,又可以点击其它按键把编辑区的内容另存为其它文本文件。
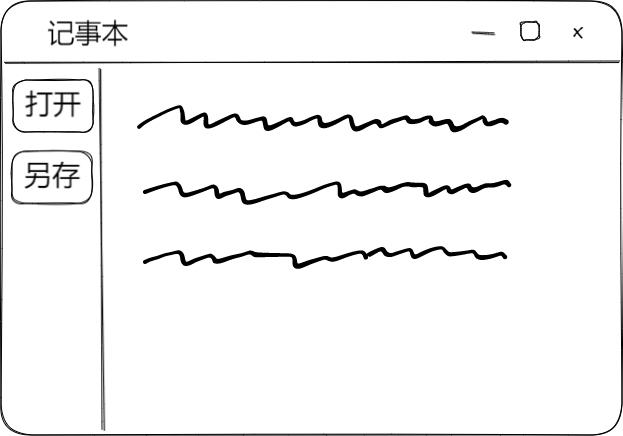
按照上面的功能需求定义,就可以给记事本定个草图啦,长这样

可以看到,它需要先有个主窗口
import tkinter as tk
window = tk.Tk()
window.mainloop()
然后,应该有个标题栏,上面显示有软件名称 「记事本」
import tkinter as tk
window = tk.Tk()
window.title("记事本")
window.mainloop()
从草图来看,它还需要功能按钮区域和文本编辑区,可以使用 grid 布局管理器来划分区域。总体可以划分为 1 行 2 列,第 1 列是功能按钮区域,第 2 列是文本编辑区;第 1 行第 1 列也就是功能按钮区域,又可以划分为 2 行 1 列,第 1 行是按钮打开,第 2 行是按钮另存。
好了,这就是我们这个产品的初步定义。
对界面布局做好划分之后,就开始添加控件代码了
import tkinter as tk
window = tk.Tk()
window.title("记事本")
btn_frame = tk.Frame(
master=window,
bd=2
)
btn_open = tk.Button(
master=btn_frame,
text="打开"
)
btn_save_as = tk.Button(
master=btn_frame,
text="另存"
)
btn_open.grid(row=0, column=0)
btn_save_as.grid(row=1, column=0)
btn_frame.grid(row=0, column=0)
txt_edit = tk.Text(master=window)
txt_edit.grid(row=0, column=1)
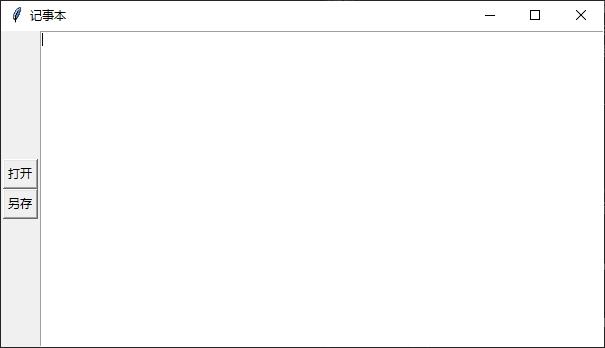
window.mainloop()显示是这样

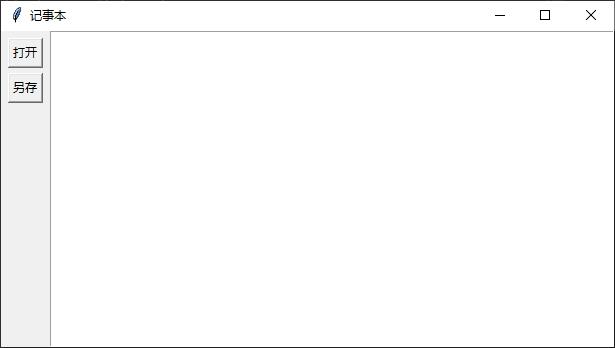
看起来已经和草图很接近了,不过按钮的布局还是需要调整,位置应该处于所属列的顶部,而且按钮太靠边了。还有,窗体在拉伸之后,控件也没有跟随变化。这几个问题怎么修复呢?
为了将按钮置顶,可以对控件 btn_frame 应用上下拉满,sticky 设为 "ns"。
而按钮太靠边,可以通过修改填充属性 padding,比如 padx=5, pady=5 让控件的边框收缩 5 个像素,保持距离感。
而编辑框控件没有跟随窗体一起拉伸,是因为控件 txt_edit 还需要设置所有边框靠着边界,比如 sticky 设为 "nsew" 即可。
看看修改后的代码
import tkinter as tk
window = tk.Tk()
window.title("记事本")
window.rowconfigure(
0,
minsize=100,
weight=1
)
window.columnconfigure(
1,
minsize=100,
weight=1
)
btn_frame = tk.Frame(
master=window,
bd=2
)
btn_open = tk.Button(
master=btn_frame,
text="打开"
)
btn_save_as = tk.Button(
master=btn_frame,
text="另存"
)
btn_open.grid(
row=0,
column=0,
sticky="ew",
padx=5,
pady=5
)
btn_save_as.grid(
row=1,
column=0,
sticky="ew",
padx=5
)
btn_frame.grid(
row=0,
column=0,
sticky="ns"
)
txt_edit = tk.Text(master=window)
txt_edit.grid(
row=0,
column=1,
sticky="nsew"
)
window.mainloop()跑起来试一下

OK ! UI 界面视觉效果达到预期了。
下一步就是补充逻辑功能,让记事本能读写文本文件。
先看怎么实现打开逻辑。
理一下思路: 点击按钮「打开」,程序就会弹出选取文件的窗口,选中文件后点击确定就返回选中的文件路径,然后按照文件路径把文件内容读取出来并且显示到编辑框中。另外,为了让用户知道最终显示的内容来自哪个文件,所以可以把文件路径添加到窗口的标题栏最前面。看怎么修改代码
...
def open_file():
file_path = filedialog.askopenfilename(
filetypes=[
("Text files", "*.txt"),
("All files", "*.*")
]
)
if not file_path:
window.title("无标题 - 记事本")
return
window.title(f"{file_path} - 记事本")
txt_edit.delete("1.0",
tk.END)
with open(
file_path,
mode="r",
encoding="utf-8") as input_file:
txt_edit.insert(
tk.END,
input_file.read()
)
...
btn_open = tk.Button(
master=btn_frame,
text="打开",
command=open_file
)
...上面代码的修改点是添加了一个响应函数 open_file,这个函数用于打开文本文件并读取文件内容显示,然后在实例化按钮控件 btn_open 时,把响应函数 open_file 赋值给参数 command 即可。
为了测试记事本的显示文本内容功能,我们先手动在桌面创建一个文本文件 test.txt,然后输入内容并保存
这是测试文本文件
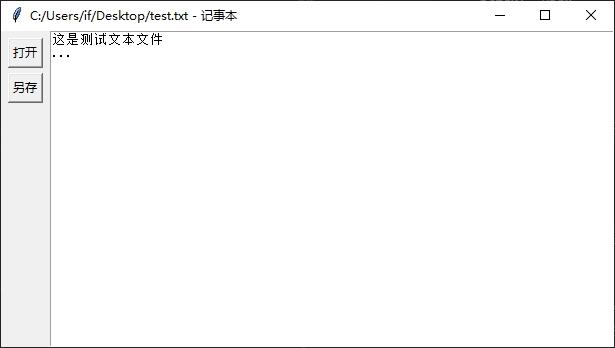
...运行一下程序,然后点击「打开」按钮,选中刚刚创建的文件 test.txt 并打开

可见读取文本内容的目标功能基本达成,再看怎么实现另存逻辑。
理一下思路: 点击按钮「另存」,程序就会弹出选择保存文件的路径的窗口,选中路径后点击确定就返回选中的路径,然后按照路径把编辑框中的内容保存为文件。另存后,窗口标题栏也需要相应改变。看怎么修改代码
...
def save_as_file():
file_path = filedialog.asksaveasfilename(
defaultextension=".txt",
filetypes=[
("Text files", "*.txt"),
("All files", "*.*")
]
)
if not file_path:
return
with open(
file_path,
mode="w",
encoding="utf-8") as output_file:
output_file.write(txt_edit.get("1.0",
tk.END))
window.title(f"{file_path} - 记事本")
...
btn_save_as = tk.Button(
master=btn_frame,
text="另存",
command=save_as_file
)
...上面代码的修改点是添加了一个响应函数 save_as_file,这个函数用于选择另存文件位置并把编辑框内容写入指定位置文件,然后在实例化按钮控件 btn_save_as 时,把响应函数 save_as_file 赋值给参数 command 即可。
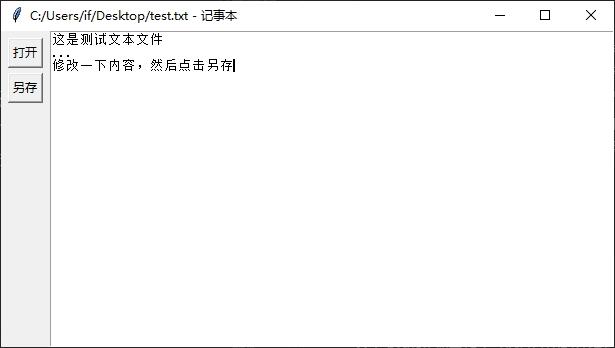
为了测试记事本的文件另存功能,我们先用我们最新修改的记事本程序打开上面手动创建的文本文件 test.txt,然后在编辑框把内容修改一下

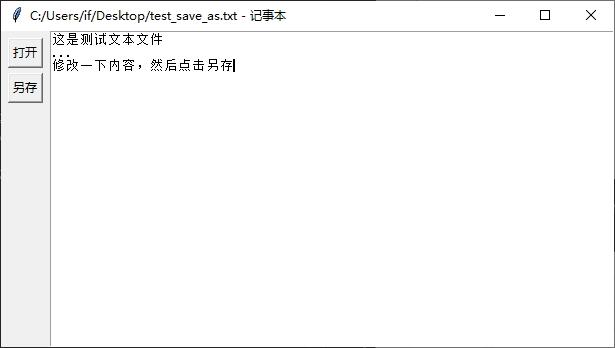
点击「另存」按钮,弹出「另存为」文件窗口,找到保存位置并输入新文件名 test_save_as.txt,最后点击「保存」。

另存完毕后,窗口标题内容变成了新文件路径。
好了,一个简单的记事本程序就这样完成了。希望上面的内容能打开你的思路!
关于 python 输出独立可执行应用的介绍,其实和用什么 GUI 框架无关,可直接参考一下我的另一篇文章《Python:界面开发,wx入门篇》里的相关介绍。
由于篇幅受限,系列文章《Python 内置界面开发框架 Tkinter入门篇》分成了下面几个部分,有兴趣的朋友可点击跳转查阅
《Python 内置界面开发框架 Tkinter入门篇 甲》
《Python 内置界面开发框架 Tkinter入门篇 乙》
《Python 内置界面开发框架 Tkinter入门篇 丙》
《Python 内置界面开发框架 Tkinter入门篇 丁》
如需要完整示例代码,可前往 github 仓库获取: git@github.com:ifi-leung/python_gui_tkinter.git