我是站长素材网安灯(ITSM SaaS)的产品策划,主要负责公司产品的基础服务部分,包含账号权限、租户平台、登录流程设计等。这些模块相对业务模块来说较简单,在MVP版本中属于重要却非核心功能。
近期因工作任务分配调整,我接到了新的任务——设计公司产品MVP版本的新用户旅程。顾名思义,新用户旅程为新用户提供使用系统的指引,旨在传递产品价值、快速引导用户上手使用产品。
本文我将会给大家讲解关于新用户旅程设计相关的概念,分享目前主流SaaS产品新用户旅程的设计方式,最后提供新用户旅程设计的三个原则。
刚被安排工作任务的时候,我对“新用户旅程”这个任务感到很好奇。在我印象里,MVP版本产品意味着“最小可用版本”,而一个产品没有新用户旅程是完全不影响用户使用的。
于是我尝试在各大产品网站上搜索“SaaS产品新用户旅程”,即便是去掉关键词“SaaS”,也基本上没有对新用户旅程的讨论。
在我的多方面搜寻下,另一个关键词浮出水面,那就是“SaaS Onboarding”。Onboarding 中文翻译为“登陆”,在这里理解为帮助用户上手使用产品。相比于“新用户旅程”仅针对帮助新人用户上手使用产品,SaaS Onboarding是一个更宽泛的概念,一下子打开了我的格局:
如果我们的目标是让用户持续性付费,那我们应该从“用户”的整体使用旅程去看待“用户”的Onboarding:从SEO到登录注册,从第一次购买到持续付费……
所以这里的第一步,就是定义好你的“用户”——“你的用户是谁?”
随着更深入地思考,我发现事情并非这么简单:
总而言之,SaaS Onboarding旨在整个用户生命周期和整个产品迭代中帮助用户上手使用产品,增加用户对产品价值的理解。如果还是用简单的“弹窗指引”或者“游戏闯关指引”思维去看待SaaS Onboarding,你会发现很难覆盖所有的场景。那么此时的产品设计,恐怕离初衷就渐行渐远了。
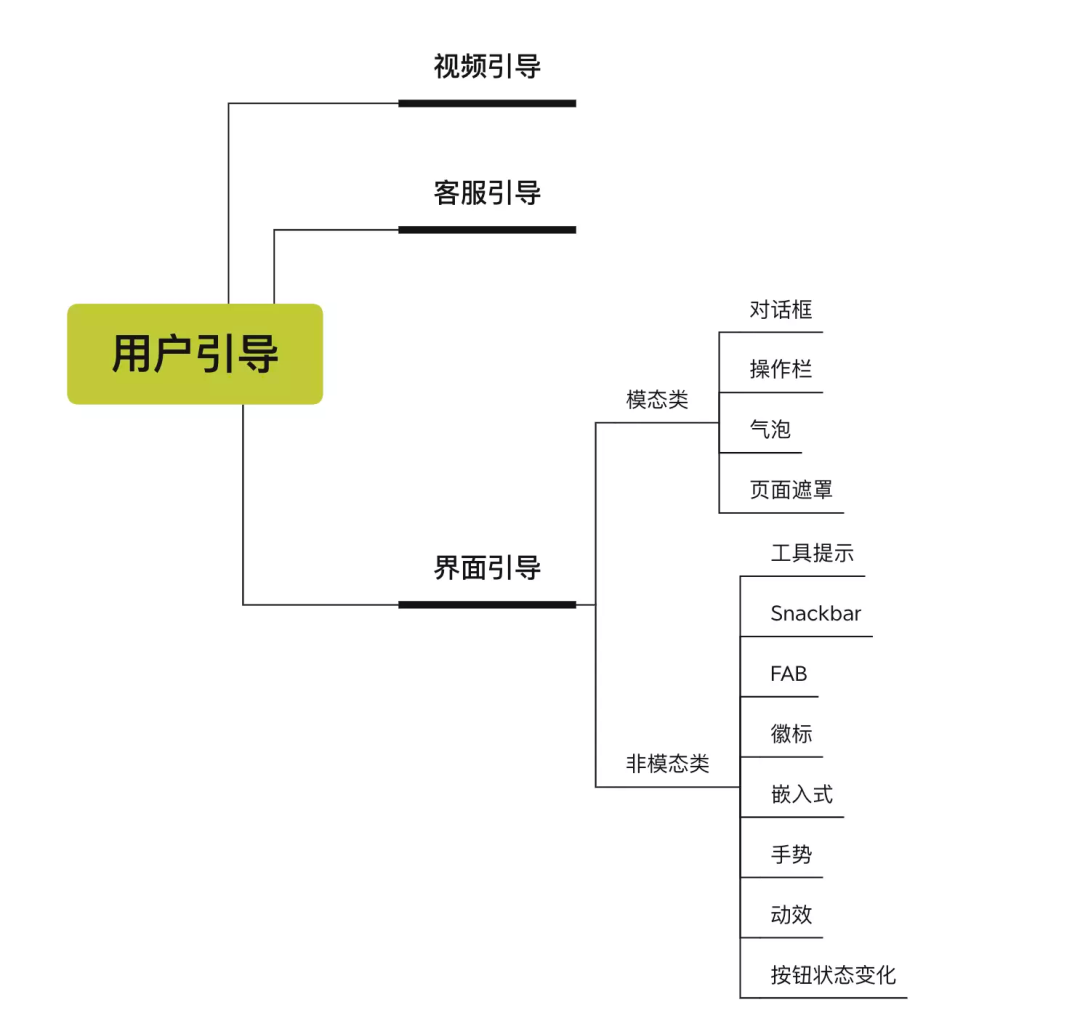
作为ITSM(IT服务管理)领域的SaaS产品经理,我主要分析了该领域以及相关办公协同应用领域的新手指引产品设计方法。总结一下大致分为几类:
1)界面引导:依赖前端各种特效进行引导;
2)视频引导:将操作指引录制成视频,内置在产品页面上;
3)客服引导:产品侧提供的1V1引导服务。
竞品现状:大多需要填写申请信息。

以下是4种市面上常见的新手指引产品设计方案。
Freshservice(ITSM SaaS)针对产品主要功能(如事件管理)制作了完整的新手指引功能,By步骤、操作时间清晰列出。新手指引入口位于产品顶部菜单栏,可以随时查阅。针对比较复杂的配置功能(如队列管理、派单配置等功能)还配备了界面右侧边栏文字说明,将帮助说明放在用户手边,用户一旦需要配置就可以直接查阅。对于一些新上线的功能会使用气泡框提示和徽标闪烁进行指引,吸引用户使用。

Lightstep(云监控SaaS)针对核心功能“Sandbox”(一个数据洞察功能)专门建立了一个模拟环境,里面有预制数据和场景,用户可以直接代入场景去理解功能的价值。整个探索过程是任务制的,需要用户一步步去探索。当然产品也很贴心地提供了提示功能。整个设计比较贴合用户使用,但看得出来开发成本是比较大的。

Salesforce(CRM SaaS)内置了大量的预制数据,用户点开每一页都可以直接通过样本数据了解到功能使用,对于用户理解营销类SaaS产品意义重大。当然,所有的预制数据都用括号“(Sample)”打上了标签,帮助用户区分自建数据。

TAPD(项目管理SaaS)采用了视频指引和嵌入式指引,很遗憾视频播放失败,无法展示内容。其实这是新用户引导要注意的,一定要关注引导的有效性,如果无效会增加用户对产品不信任。嵌入式指引的好处是利用产品本身的功能来介绍产品自己,开发成本较小。

从上面4个案例可以看出,不同产品新用户旅程是不一样,这些产品的Onboarding设计方式也不同。
接下来结合个人经验角度谈一下MVP版本的新用户旅程可以怎么设计。
要始终不忘MVP版本的初心——验证商业模式&产品,MVP版本的用户旅程需要保持简单——甚至可以没有,因为MVP版本本身也比较好理解。
在我看来,一上来就设计一个强交互式的新用户旅程不符合小步迭代的设计原则。更重要的是找到有价值的功能——值得我们在MVP阶段就花时间成本给用户“划重点”的功能。在此基础上,一个简单的交互强调或者弹窗都可以满足在MVP阶段的需要。
用户可能不会完全按照你设计的逻辑走,但是只要用户能参与到用户旅程中,哪怕只有一部分就是成功的。因此一个完整的闭环很重要。在这里列举两个例子:
如果首次进入产品首页有弹窗新手指引,那么当不耐烦的用户离开了,可以用一些用心的交互效果(如收回到某处)告诉用户有需要的时候可以在这里找回页面。
在用户初次体验产品的时候预置数据,这样不论用户从哪里开始,都可以走完一个整体的产品流程,便于用户了解产品的核心功能。
TAPD就很好利用了产品本身的优势,如把新手指引融入团队协作看板,巧妙运用自身功能“以身作责”。这一点在Flomo、Notion等优秀产品身上也可以看到。这个的优点是,不需要产品付出更多的设计成本,也没有过多干扰用户的使用体验。
这里分享下我在设计新用户旅程中遇到的问题:
1)试用版与正式版的差距
新手旅程做到哪个版本上?试用版的预制数据在付费版还需要保留吗?付费版还需要设计新用户旅程吗?随着MVP版本上线、优化,与付费版的衔接和兼容问题都是需要及时考虑问题处理方案。
2)是展示功能还是展示价值?
采用嵌入式指引时,在功能很简单的情况下,指引侧重点是展示价值还是强调功能使用?这里需要明确产品落地页、关于产品页和用户指引几个内容承载平台的功能,特别是当用户处于不同场景时的需求。
思考清楚后,会倾向于把价值层面的内容放在落地页,内部关于产品页展示价值对应产品是如何落地的,用户指引则专注功能解读,术业有专攻。
调研了很多关于新用户旅程设计的内容后,我发现可以运用体系化的思考去搭建SaaS Onboarding:不止于指引,更是帮助中心、消息中心、产品文档、联系原厂等功能的融合。整个任务的重点只有一个,如何帮助你的用户,特别是刚付费的新用户,在一个月内上手你的产品,并且让用户获得真正的价值?
可以把需要重点指引的场景设计成可配置化的触发器(时间+前置条件+动作),给予用户更贴合的体验。如系统第一次给用户发送告警/提醒,可以触发一条解释告警/提醒规则的介绍,在用户可能需要的时候放在用户手边。
设计简单轻便的提示(如新功能标签、闪烁的徽标指引、动画效果)把细节内容聚合在帮助中心&产品文档,配合消息中心触达用户,并有意识地牵引用户,点到为止。
真正有需求的用户会配合你的指引完成完整的体验。
大家不难发现,其实新用户旅程的设计方法并不复杂,甚至很多方法大家都可能接触过。所以关键的并不是如何设计新用户旅程,而是为什么要设计新用户旅程,更是需要思考清楚你产品的核心功能是什么。想清楚这两个问题后,再结合我本文分享的设计原则,相信你能设计出公司和用户都满意的MVP版本新用户旅程。
想体验站长素材网安灯的新用户旅程功能?点击下方链接或直接扫码咨询ITSM顾问!
试用指引:https://cloud.tencent.com/document/product/1633/81759
了解我们:https://cloud.tencent.com/product/tandon
