selenum/webdriver/common/alert.py
Use this class to interact with alert prompts. It contains methods for dismissing,
accepting, inputting, and getting text from alert prompts.
Accepting / Dismissing alert prompts::
Alert(driver).accept()
Alert(driver).dismiss()
Inputting a value into an alert prompt:
name_prompt = Alert(driver)
name_prompt.send_keys("Willian Shakesphere")
name_prompt.accept()
Reading a the text of a prompt for verification:
alert_text = Alert(driver).text
self.assertEqual("Do you wish to quit?", alert_text)__init__方法driver,这个在实际应用中就是使用这个类的时候需要传递一个driver def __init__(self, driver):
"""
Creates a new Alert.
:Args:
- driver: The WebDriver instance which performs user actions.
"""
self.driver = driverAPI | 说明 |
|---|---|
| 获取弹窗的文本 |
| 解除可用的弹窗,即触发弹窗上的取消按钮 |
| 接受可用的弹窗,即触发弹窗上的确定按钮 |
| 弹窗输入文本 |
F:/html_study/新建一个20-alert.html;<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function malert() {
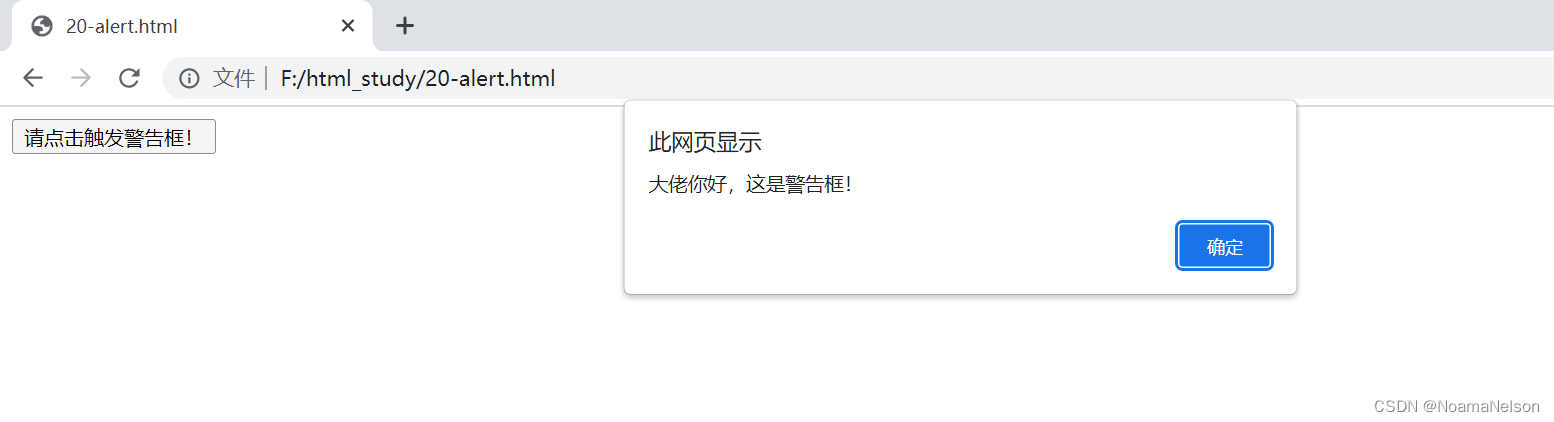
alert("大佬你好,这是警告框!");
}
</script>
</head>
<body>
<input type="button" id="A1" onclick="malert()" value="请点击触发警告框!" />
</body>
</html>

# -*- coding:utf-8 -*-
# 作者:NoamaNelson
# 日期:2022/5/16
# 文件名称:selen_alert.py
# 作用:alert的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
from selenium import webdriver
from selenium.webdriver.common.alert import Alert
import time
driver = webdriver.Chrome()
driver.get("file:///F:/html_study/20-alert.html")
time.sleep(1)
driver.find_element_by_id("A1").click()
time.sleep(1)
Alert(driver).accept()
time.sleep(1)
driver.quit()F:/html_study/新建一个21-alert.html;<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客(https://blog.csdn.net/NoamaNelson)</title>
</head>
<body>
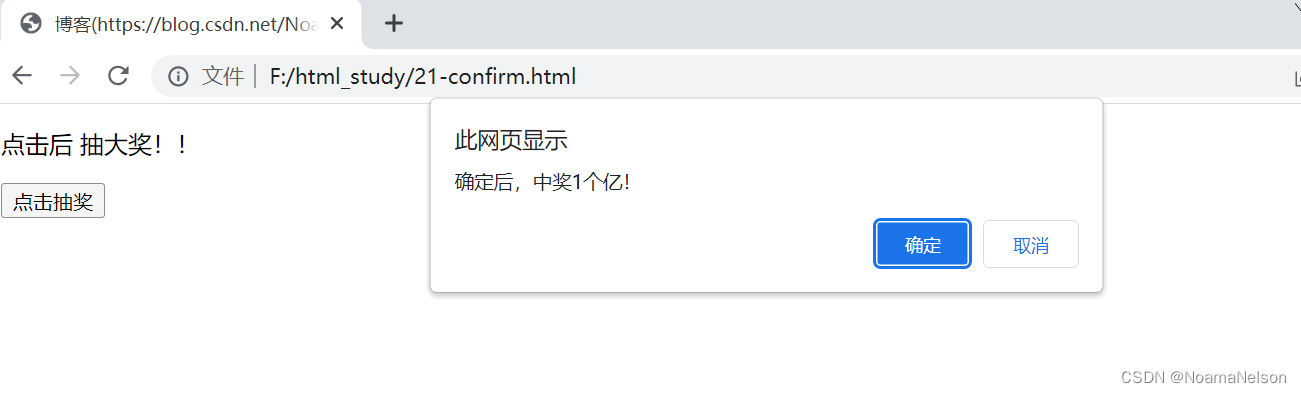
<p>点击后 抽大奖!!</p>
<button id="A2" onclick="myconfirm()">点击抽奖</button>
<p id="A3"></p>
<script>
function myconfirm() {
var x;
var r = confirm("确定后,中奖1个亿!");
if (r == true) {
x = "按下\"确定\"按钮! 已中奖~";
}
else {
x = "按下\"取消\"按钮! 未中奖,再接再厉~";
}
document.getElementById("A3").innerHTML = x;
}
</script>
</body>
</html>
# -*- coding:utf-8 -*-
# 作者:NoamaNelson
# 日期:2022/5/16
# 文件名称:selen_confirm.py
# 作用:alert的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
from selenium import webdriver
from selenium.webdriver.common.alert import Alert
import time
driver = webdriver.Chrome()
driver.get("file:///F:/html_study/21-confirm.html")
time.sleep(1)
driver.find_element_by_id("A2").click()
time.sleep(1)
Alert(driver).dismiss()
time.sleep(1)
driver.quit()F:/html_study/新建一个23-prompt.html;<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客(https://blog.csdn.net/NoamaNelson)</title>
</head>
<body>
<p>点击后 输入 博客名称:NoamaNelson</p>
<button id="A4" onclick="myprompt()">查看博客</button>
<p id="A5"></p>
<script>
function myprompt() {
var x;
var y = prompt("请输入博客名称", "");
if (y != null && y != "") {
x = "你好 " + y + "! 欢迎进入博客!<br> https://blog.csdn.net/NoamaNelson";
z = "https://blog.csdn.net/NoamaNelson"
document.getElementById("A5").innerHTML = x;
}
}
</script>
</body>
</html>
# -*- coding:utf-8 -*-
# 作者:NoamaNelson
# 日期:2022/5/16
# 文件名称:selen_prompt.py
# 作用:alert的使用
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
from selenium import webdriver
from selenium.webdriver.common.alert import Alert
import time
driver = webdriver.Chrome()
driver.get("file:///F:/html_study/23-prompt.html")
time.sleep(1)
driver.find_element_by_id("A4").click()
time.sleep(2)
Alert(driver).send_keys("NoamaNelson")
time.sleep(1)
Alert(driver).accept()
time.sleep(1)
driver.quit()