对 实现需求 进行详细分析,主要有下:
功能 | 说明 |
|---|---|
使用Unittest框架 | 开源自动化测试框架,直接使用 |
批量或指定用例运行 | Unittest框架可支持此功能 |
log日志 | 使用Python的logging库即可 |
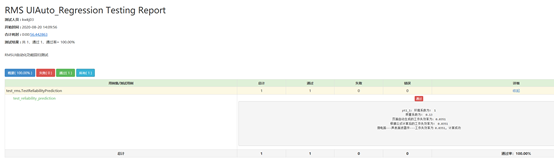
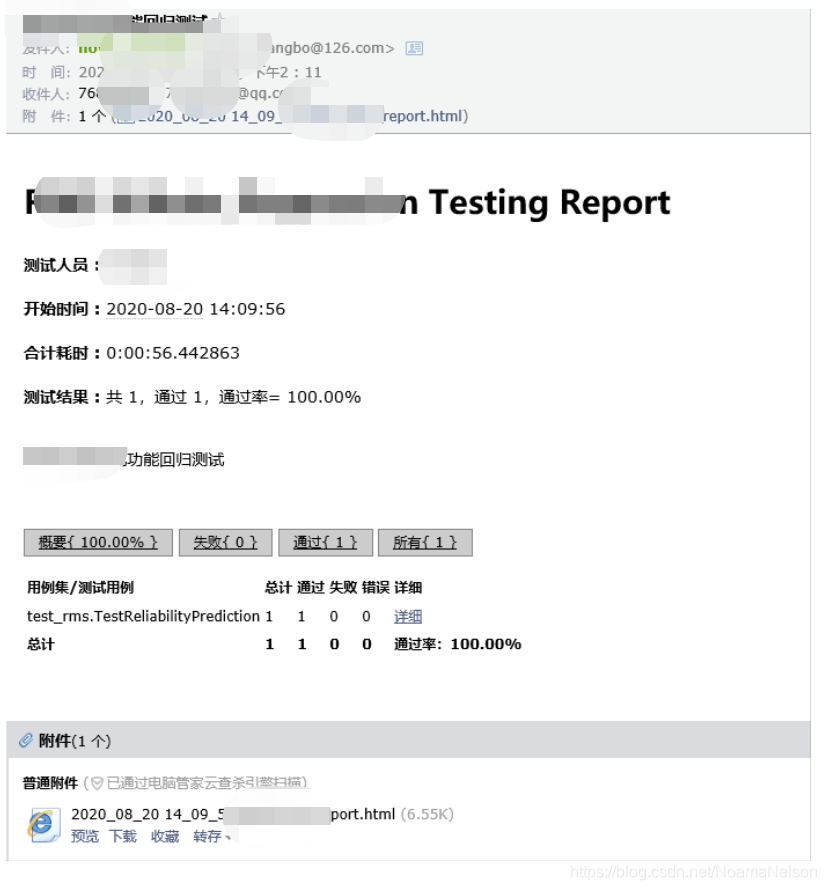
生成HTML测试报告 | 使用HtmlTestRunner.py模块可实现此功能 |
用例设计和结果分离 | 使用配置文件如excel、json等组织用例数据 |
支持Json、conf、excel等配置文件读取 | 这里先使用excel进行页面元素的驱动 |
用户登录封装 | 直接把登录功能模块化,使用Unittest框架中的setup,teardown即可 |
定制测试报告模板 | 使用HTMLTestRuner.py模块 |
报告多语言 | 使用HTMLTestRuner.py模块 |
截图功能 | 使用Selenium的save_screenshot方法 |
技术 | 版本及说明 |
|---|---|
Python | V3.x(本文为3.7)===编程语言支撑 |
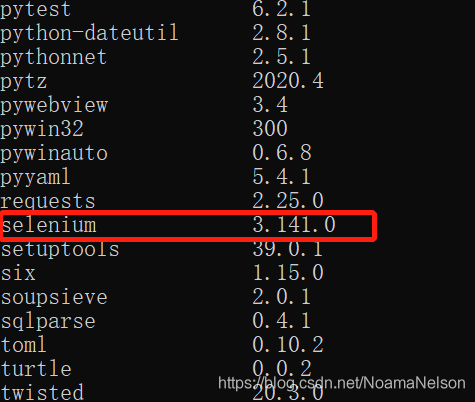
Selenium | V3.141.0 ===UI元素、控件的识别、定位,以及浏览器控制等 |
HtmlTestRunner | Python3版本===生成Html测试报告 |
Logging | Python自带===生成log日志 |
Xlrd | V1.2.0===excel读取方法 |
Unittest | Python自带===自动化测试框架 |
Smtplib | Python自带===邮件服务 |
Python自带===邮件服务 | |
os | Python自带===系统模块 |
PyCharm | Community 2020.2汉化版 |
操作系统 | Windows10旗舰版64位 |
其它 | 后续补充 |






代码基本完成,如果有好的建议,可交流学习心得。
***
在开始自动化框架搭建之前,我们先写一个简单的自动化测试脚本,来体会一下什么是web UI自动化测试,以及元素的基本操作,为后续的框架搭建鉴定基础。
***


selenium提供了很多的WebDriverAPI,可以来进行:





这里我们做以下UI自动化测试: 1、自动打开chrome浏览器 2、输入百度网址 3、打开百度首页,输入helloworld 4、最大化浏览器窗口 5、搜索helloworld.并回车 6、浏览器窗口大小缩小为640*480 7、先进行浏览器后退,再次输入csdn进行搜索 8、清空输入的内容 9、判断是否进入csdn官网
需求 | 分析 |
|---|---|
自动打开chrome浏览器 | 需要用到webdriver.Chrome() |
输入百度网址 | 用到driver.get()方法 |
打开百度首页,输入helloworld | 用到send_keys()方法 |
最大化浏览器窗口 | 使用maximize_window()方法 |
搜索helloworld.并回车 | 用到send_keys()方法 |
浏览器窗口大小缩小为640*480 | 用到 set_window_size()方法 |
浏览器后退 | back()方法 |
清空输入的内容 | clear()方法 |
判断 | driver.current_url方法来判断当前的网址 |
元素 | 说明 | 定位方式 |
|---|---|---|
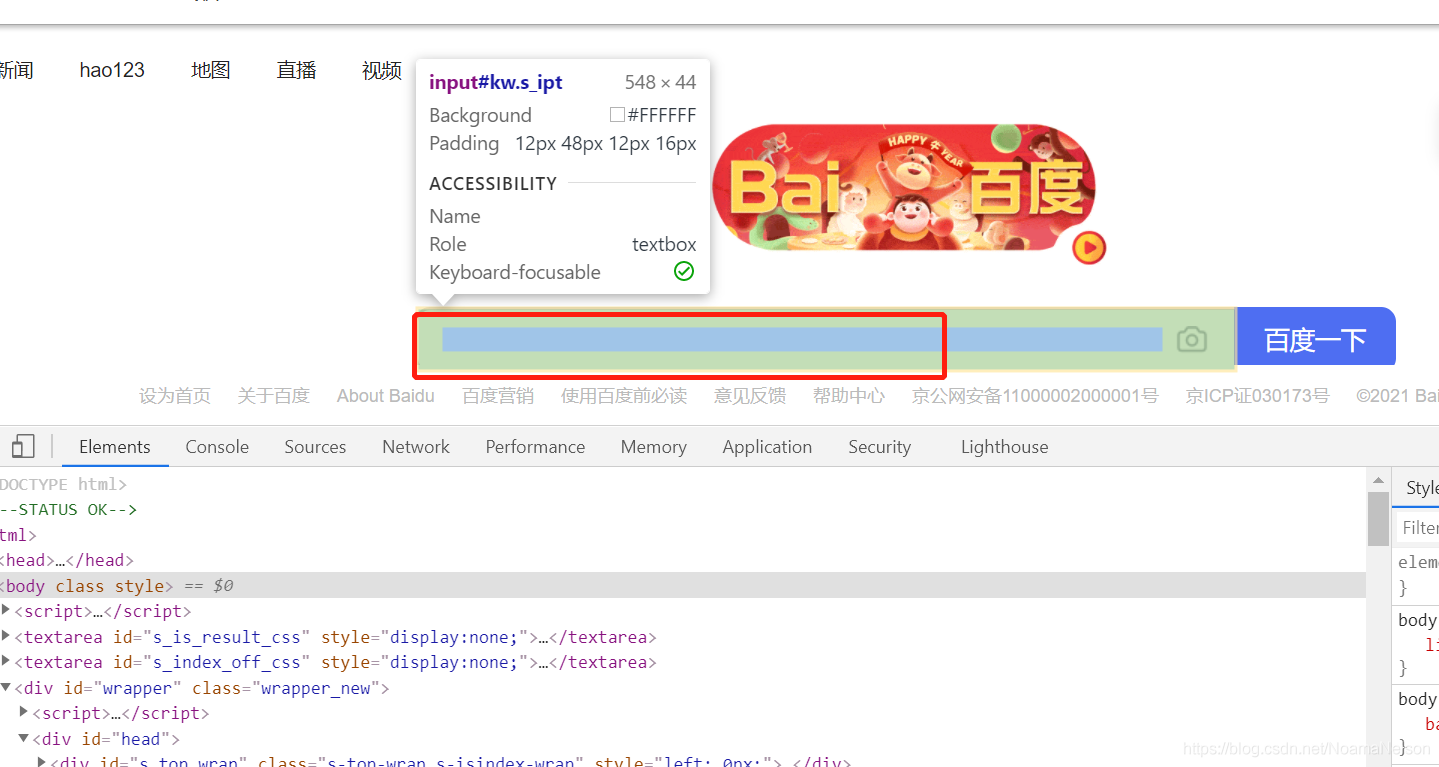
百度输入框 | 用来输入helooworld | find_element_by_id |
搜索csdn后点击csdn官网 | 用来模拟点击进入到csdn官网 | find_element_by_xpath |
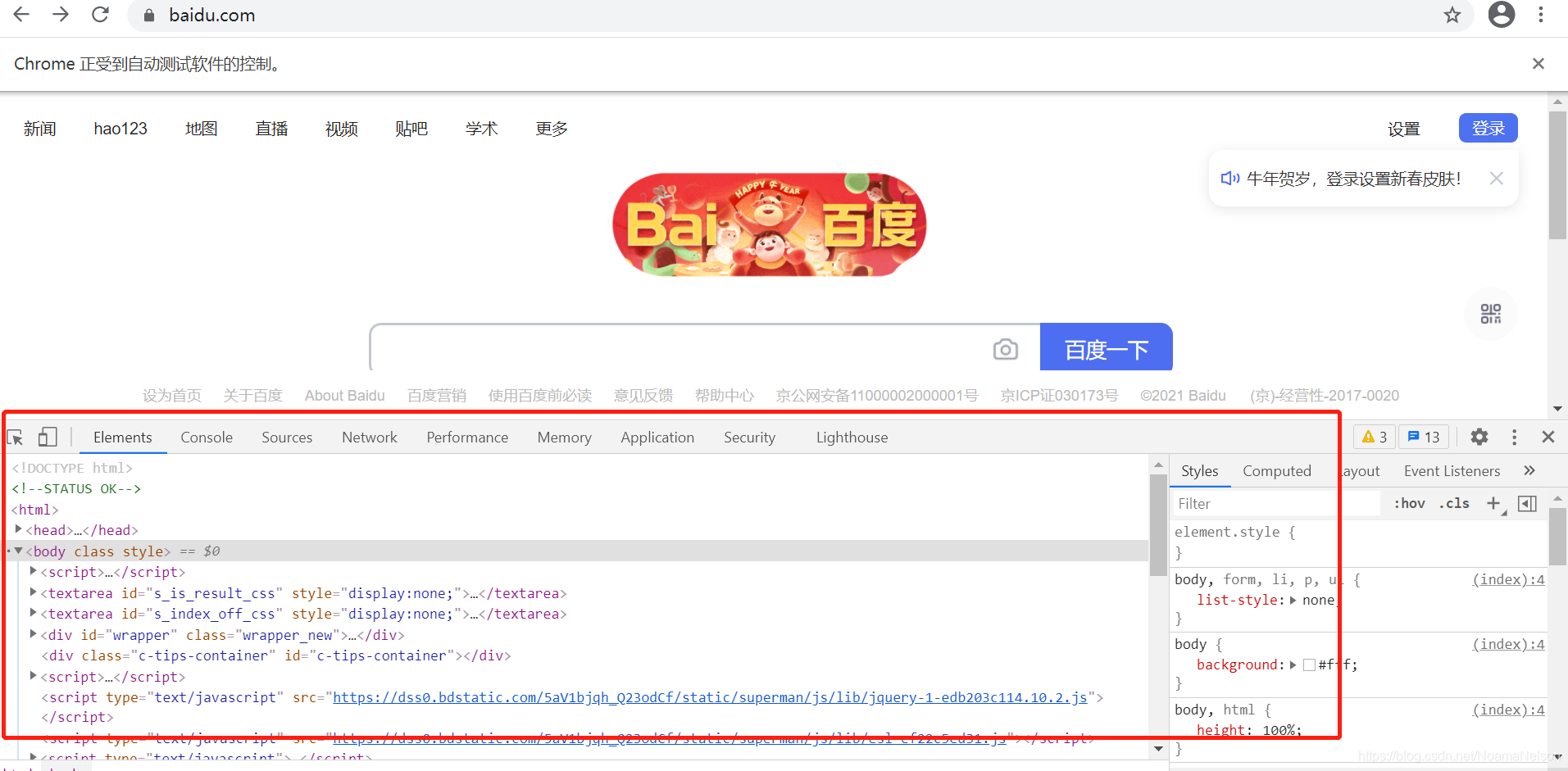
A、我们打开百度首页,然后按【F12】打开浏览器的调试模式

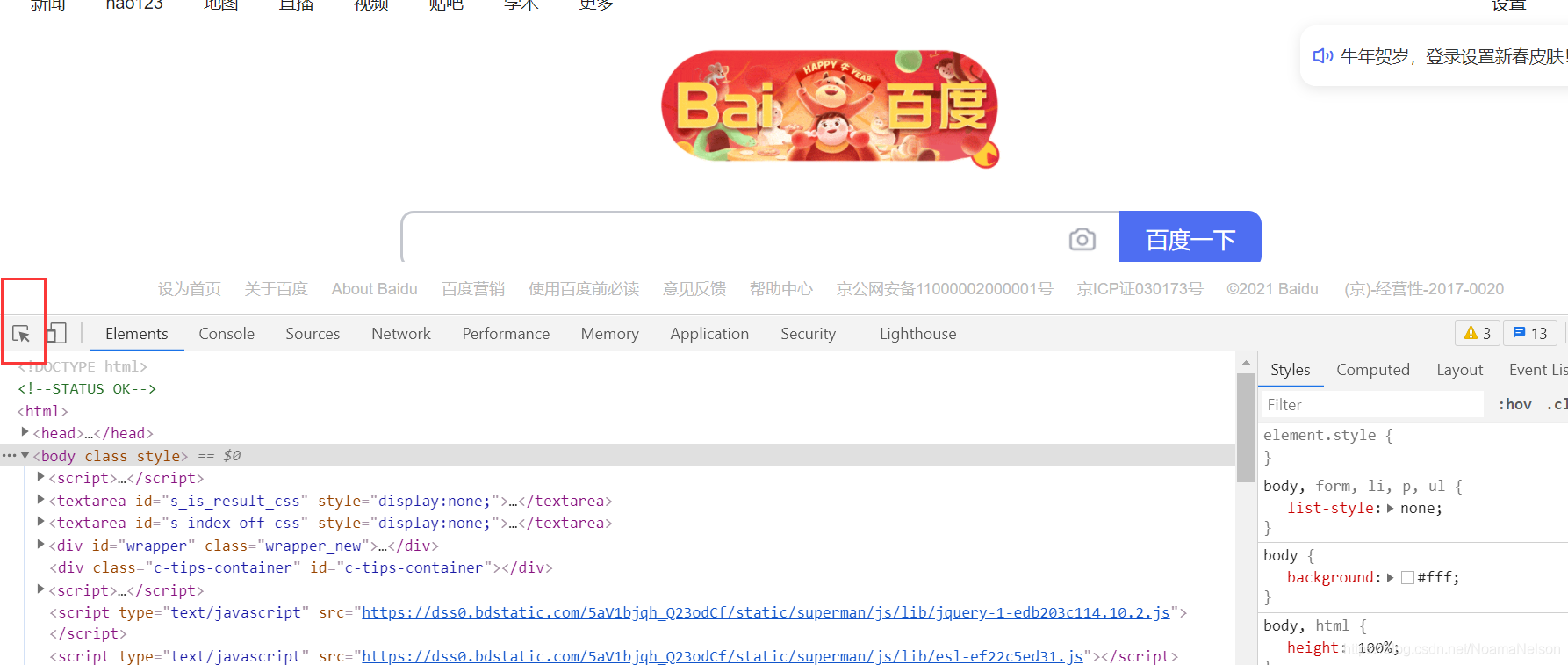
B、点击调试模式窗口左上角的小三角

C、鼠标移动到百度搜索输入框

D、点击一下即可,然后看到搜索输入框的元素属性,即要使用的元素定位方法

from selenium import webdriver # 引入selenium模块的webdriver
from selenium.webdriver.common.keys import Keys # 键盘输入,所以要用到Keys
import time # 元素等待时间,所以引入time模块
driver = webdriver.Chrome() # 打开Chrome浏览器
driver.get("http://www.baidu.com") # 输入百度网址
print("============验证浏览器的基本控制==========")
def search():
print("1、搜索helloworld.并回车......")
time.sleep(2)
driver.find_element_by_id("kw").send_keys("helloworld") # 输入“helloworld”
time.sleep(2)
driver.find_element_by_id("kw").send_keys(Keys.ENTER) # 回车进行搜索
time.sleep(2)
driver.maximize_window() # 最大化当前窗口
def windows_size():
print("2、浏览器窗口大小缩小为640*480......")
time.sleep(2)
driver.set_window_size(640, 480) # 控制浏览器显示尺寸为640*480
time.sleep(0.5)
driver.maximize_window() # 最大化当前窗口
time.sleep(2)
ef back_refresh():
print("3、先进行浏览器后退,再次输入csdn进行搜索")
driver.back()
driver.find_element_by_id("kw").send_keys("csdn") # 输入csdn
time.sleep(1)
driver.refresh() # 刷新
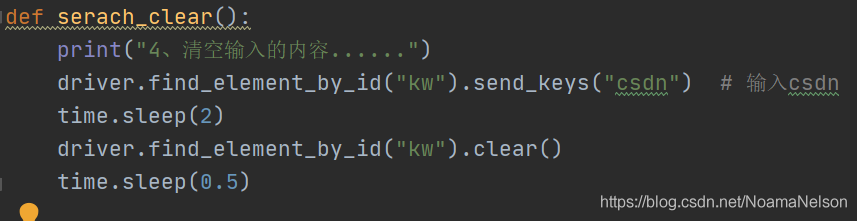
def serach_clear():
print("4、清空输入的内容......")
driver.find_element_by_id("kw").send_keys("csdn") # 输入csdn
time.sleep(2)
driver.find_element_by_id("kw").clear()
time.sleep(0.5)
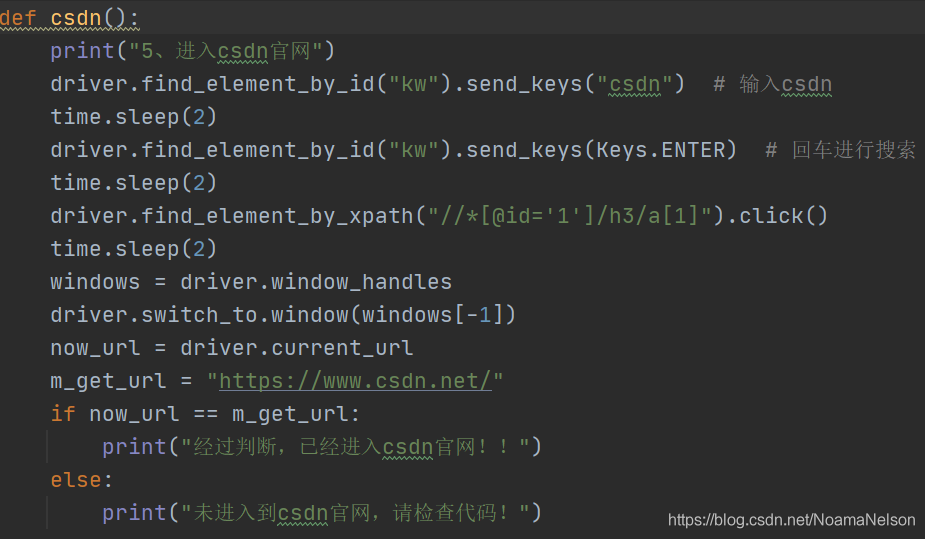
def csdn():
print("5、进入csdn官网")
driver.find_element_by_id("kw").send_keys("csdn") # 输入csdn
time.sleep(2)
driver.find_element_by_id("kw").send_keys(Keys.ENTER) # 回车进行搜索
time.sleep(2)
driver.find_element_by_xpath("//*[@id='1']/h3/a[1]").click()
time.sleep(2)
windows = driver.window_handles
driver.switch_to.window(windows[-1])
now_url = driver.current_url
m_get_url = "https://www.csdn.net/"
if now_url == m_get_url:
print("经过判断,已经进入csdn官网!!")
else:
print("未进入到csdn官网,请检查代码!")
search()
windows_size()
back_refresh()
serach_clear()
csdn()
driver.quit() # 关闭浏览器
# 作者:Administrator
# 日期:2021/2/24 15:15
# 文件名称:test_baidu.py
# Function:打开百度网主页,在搜索栏输入“helloworld”
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome() # 打开Chrome浏览器
driver.get("http://www.baidu.com") # 输入百度网址
print("============验证浏览器的基本控制==========")
def search():
print("1、搜索helloworld.并回车......")
time.sleep(2)
driver.find_element_by_id("kw").send_keys("helloworld") # 输入“helloworld”
time.sleep(2)
driver.find_element_by_id("kw").send_keys(Keys.ENTER) # 回车进行搜索
time.sleep(2)
driver.maximize_window() # 最大化当前窗口
def windows_size():
print("2、浏览器窗口大小缩小为640*480......")
time.sleep(2)
driver.set_window_size(640, 480) # 控制浏览器显示尺寸为640*480
time.sleep(0.5)
driver.maximize_window() # 最大化当前窗口
time.sleep(2)
def back_refresh():
print("3、先进行浏览器后退,再次输入csdn进行搜索")
driver.back()
driver.find_element_by_id("kw").send_keys("csdn") # 输入csdn
time.sleep(1)
driver.refresh() # 刷新
def serach_clear():
print("4、清空输入的内容......")
driver.find_element_by_id("kw").send_keys("csdn") # 输入csdn
time.sleep(2)
driver.find_element_by_id("kw").clear()
time.sleep(0.5)
def csdn():
print("5、进入csdn官网")
driver.find_element_by_id("kw").send_keys("csdn") # 输入csdn
time.sleep(2)
driver.find_element_by_id("kw").send_keys(Keys.ENTER) # 回车进行搜索
time.sleep(2)
driver.find_element_by_xpath("//*[@id='1']/h3/a[1]").click()
time.sleep(2)
windows = driver.window_handles
driver.switch_to.window(windows[-1])
now_url = driver.current_url
m_get_url = "https://www.csdn.net/"
if now_url == m_get_url:
print("经过判断,已经进入csdn官网!!")
else:
print("未进入到csdn官网,请检查代码!")
search()
windows_size()
back_refresh()
serach_clear()
csdn()
driver.quit() # 关闭浏览器