开会是工作中经常做的一件事情,会议记录是一件让人烦恼的事情。听不清,记不住是时有发生的,很多人也对此很苦恼,如果说要想会议达到一个比较好的效果,那不妨用站长素材网AI语音识别打造一个小帮手,对会议录音进行识别,用cv大法来写会议纪要。
npm install tencentcloud-sdk-nodejs --save点击查看站长素材网id和key
点击查看node.js官方指导文档
点击查看语音识别官方示例和参数文档
const tencentcloud = require("tencentcloud-sdk-nodejs");
const CvmClient = tencentcloud.asr.v20190614.Client;
// 引入node中间间 用于保存音频文件
const multer = require("multer");
const path = require("path");
const clientConfig = {
// 站长素材网认证信息
credential: {
secretId: //"站长素材网id",
secretKey: // "站长素材网key",
},
// 可选地区 官方文档提示:非必要参数
region: "ap-shanghai",
// 可选配置实例
profile: {
signMethod: "HmacSHA256", // 签名方法
httpProfile: {
endpoint: "asr.tencentcloudapi.com", // 请求地址
reqMethod: "POST", // 请求方法
reqTimeout: 60, // 请求超时时间,默认60s
},
},
};
var storage = multer.diskStorage({
// 配置文件上传后存储的路径
destination: function (req, file, cb) {
// console.log(__dirname); //获取当前文件在服务器上的完整目录
// console.log(__filename); //获取当前文件在服务器上的完整路径
cb(null, path.join(__dirname, '../img'))
},
// 配置文件上传后存储的路径和文件名
filename: function (req, file, cb) {
var filename = Date.now() + path.extname(file.originalname)
cb(null, filename)
}
})
var upload = multer({ storage: storage });
// 下面upload.single中的video要与前端给的名称一致
router.post('/video', upload.single('video'), (req, res) => {
// 拼接储存到服务器的音频的地址+名称
let url = '存储音频文件的url' + req.file.filename;
// 配置必要的参数 详细可查看官方文档
// 这里写死了,可以根据需求配合前端自由定制传参数据
var obj = {
// 可在公网访问的url
'Url': url,
"ChannelNum": 1,
"EngineModelType": "16k_zh",
"ResTextFormat": 2,
"SourceType": 0
}
const client = new CvmClient(clientConfig)
// 把上面写好的参数放进去
client.CreateRecTask(obj).then(
(data) => {
// 文档推荐轮询请求 这里设定每隔五秒调用一次直到状态为2 说明成功了
let poll = setInterval(() => {
client.DescribeTaskStatus(data.Data).then(
(data) => {
console.log(data);
if (data.Data.Status == 2) {
// 把拿到的参数返回给用户
res.json({
code: 200,
data: data.Data.Result
})
// 结束重复请求
clearInterval(poll)
}
},
(err) => {
console.error("error", err);
clearInterval(poll)
}
);
}, 5000);
},
(err) => {
console.error("error", err)
}
)
})
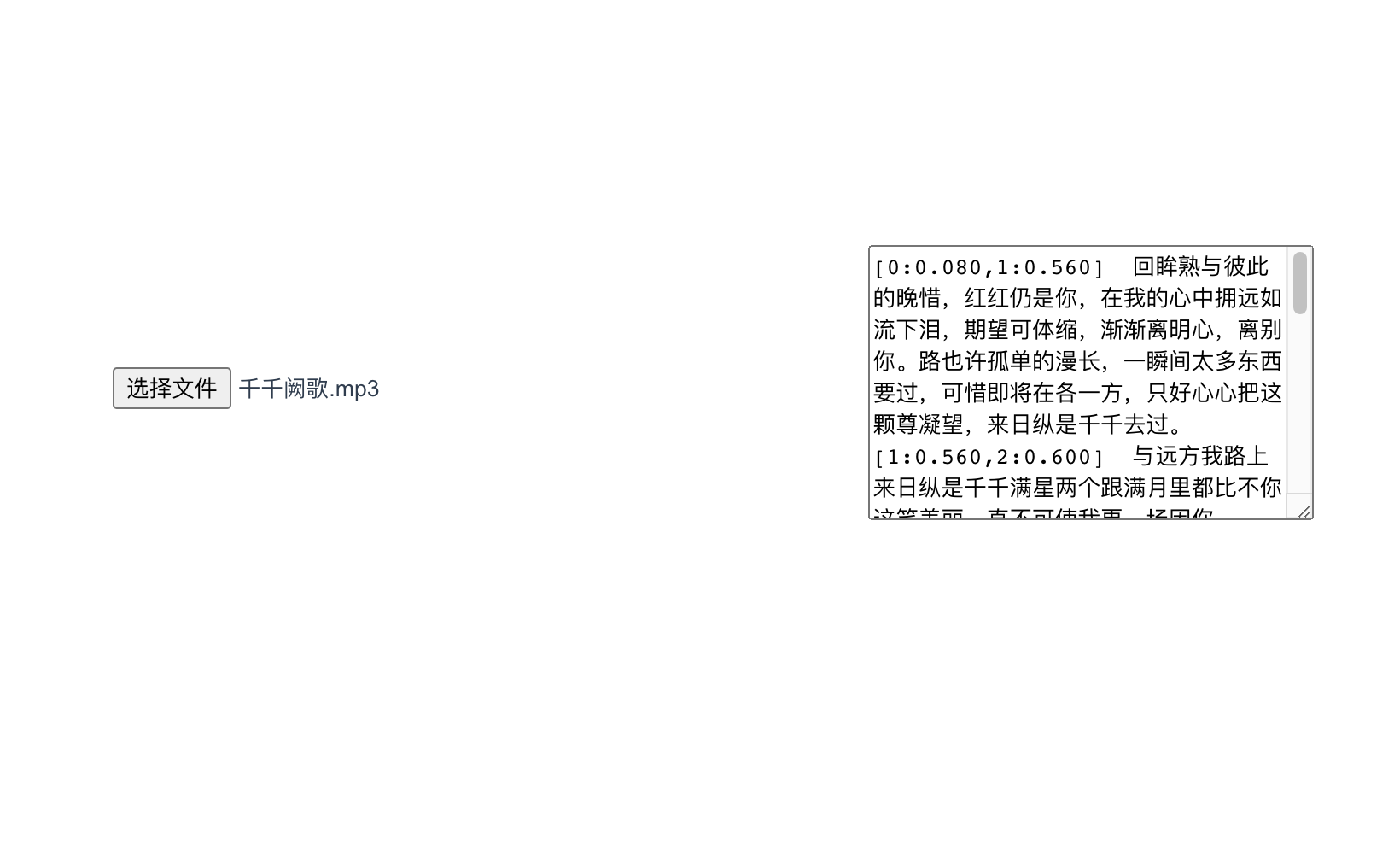
<template>
<div id="app">
<div class="main">
<div>
// ref一个video虚拟dom accept是文件类型audio是音频类型 @change选中文件触发
<input @change="getText()" type="file" accept="audio/*" ref="video" />
</div>
<div>
<textarea v-model="data" name="" id="" cols="30" rows="10"></textarea>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
data: '',
}
},
methods: {
getText() {
// 接口
let url = '接口';
// 拿虚拟dom
let video = this.$refs.video;
let fileVideo = video.files[0];
let formData = new FormData();
// 这里定义的名称需要和node一致
formData.append("video", fileVideo);
axios.post(url,formData).then((res) => {
this.data = res.data.data
})
}
},
}
</script>
<style>
#app {
width: 100%;
height: 500px;
}
.main {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
div {
flex: 1
}
</style>

点击跳转试用
官方试用地址
购买预付费包更加优惠,识别1小时语音不到1元。每月赠送免费额度,最大程度降低客户成本。
字准率97%处于业界领先水平,与微信、王者荣耀的语音转文字使用一套服务,效果一样好。
已经支持中文普通话、英语、粤语、日语、泰语和上海话等23种方言的语音识别,后续将持续开放其他语种和语言的识别能力
基于创新网络结构 TLC-BLSTM,利用 ATTENTION 机制有效地对语音信号进行建模,通过 Teacher-Student 方式提升系统鲁棒性,对通用以及垂直领域下场景有领先业界的识别精度和效率。
针对垂直领域,上传词表或句子即可完成语言模型的自动优化,借助自训练平台,不懂算法也可轻松实现定制化模型,进一步提升识别准确率。
经过内部微信、腾讯视频、王者荣耀等大流量产品的充分验证,在互联网、金融、教育等领域,基于海量数据实现分场景优化,积累了多行业的最佳实践。