所属分类:web前端开发

【相关推荐:javascript视频教程】
在文章开始之初,我要先提一下笼统地讲,什么是DOM,什么是BOM,因为这篇文章最终面向的是有一定JavaScript基础,但是对DOM和BOM并不了解,甚至不知道的朋友。
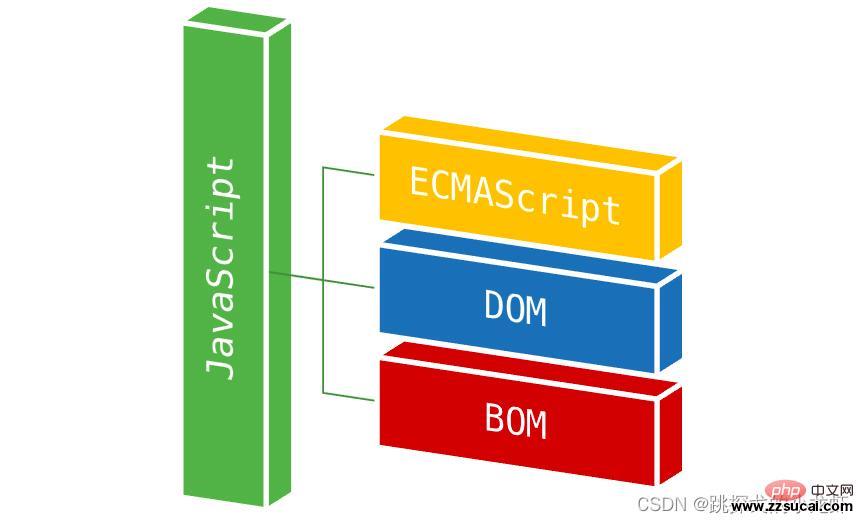
但是,在聊什么是DOM,什么是BOM之前,请容我先把整个的Javascript的结构给大家展示一下:

上面这张图,我们可以看到有四个元素:JavaScript,ECMAScript,DOM和BOM,那么它们四个之间有什么联系呢?用一个式子总结它们之间的关系:
JavaScript = ECMAscript + BOM + DOM
下面我们来一个一个对它们进行一个概述:
ECMAscript:
ECMAScript 是一种由 ECMA国际(前身为欧洲计算机制造商协会)通过 ECMA-262 标准化的脚本程序设计语言,它是JavaScript(简称JS)的标准,浏览器就是去执行这个标准。
ECMAscript更像一个规定,规定了各个浏览器怎么样去执行JavaScript的语法,因为我们知道JavaScript是运行在浏览器上的脚本语言!有了规定,但是我们还缺少与页面中各个元素交互的方式,此时下面的DOM诞生了!
DOM:
DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。
对于JavaScript:为了能够使JavaScript操作Html,JavaScript就有了一套自己的DOM编程接口。
一句话概括:DOM为JavaScript提供了一种访问和操作HTML元素的"方法"(之所以不用接口这个词,是怕一些朋友看到接口就发怵的情况,但其实最准确的描述是给JavaScript提供了接口)
BOM:
BOM 是 Browser Object Model,浏览器对象模型。BOM 是为了控制浏览器的行为而出现的接口。
对于JavaScript:为了能够让JavaScript能控制浏览器的行为,JavaScript就有了一套自己的BOM接口。
一句话概括:BOM为JavaScript提供了一种控制浏览器行为的"方法"。
最后,上面的三个JavaScript的组成成分中,ECMscript是一种规范,而其余的两个都是提供了"方法",分别对应HTML元素和浏览器,于是下面我们针对后面两个:DOM和BOM,进行系统的讲解,由于面向小白,我后面的讲解会尽可能的简单易懂,基础不好也尽可放心食用!
首先我们先讲解一下DOM的相关知识,我把它又分了两块内容:
好的,那什么叫DOM树?
可能一些学过DOM的初学者听到这个词也会有一点陌生,但其实DOM树并不是什么特别玄幻的东西,恰恰相反,对前端工作人员来说,DOM树就是你天天处理的页面的HTML元素所构成那颗树:

BOM树中,每个节点可以有两个身份:可以是父节点的子节点,也可以是其他子节点的父节点,下面我们一起观察下面这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM_demo</title>
</head>
<body>
<p>
<a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a>
</p>
</body>
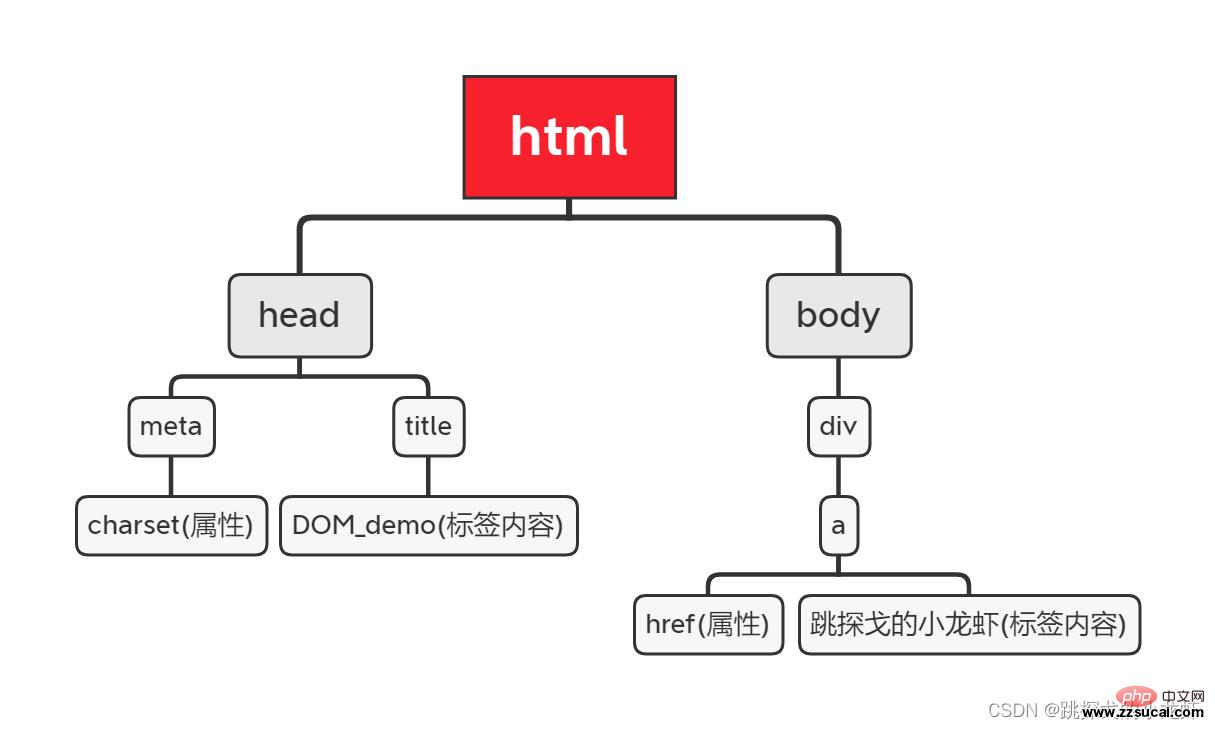
</html>上面的代码,它的DOM树应该是这样的:

这时候有人要问了,你说这么半天的DOM树,跟操作html元素有关吗?
答案是非常有关,而且只有了解了文档的DOM树结构,才能准确而有效的操作DOM元素,否则会出现各种意料之外的bug。在我们操作一个页面的HTML元素之前,要对整个页面的DOM有一个清晰的绘图,即使在不实实在在绘图,也要在脑中有一个清晰的脉络结构。
关于JavaScript中DOM的一些常见的操作html元素的方法,我又双叒叕分成几个子部分给大家归类介绍:
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)特别注意第三个,创建属性节点这个方法,要搭配具体的元素,也就是你要先获取某个具体元素element,创建一个属性节点,最后对这个元素添加这个属性节点(setAttributeNode)。
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
注意,添加节点之前,你要先创建好节点,同时要选好父节点element,第二个方法甚至你还要找好插入位置后面的兄弟节点。
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
注意,删除时,要找到对应的父节点element才可以顺利删除。
最后是一些常见的DOM属性:
//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
其中,第七个的意思是说把元素内的html代码和文本都转成文本,原先的html代码是执行的,转成文本相当于变成了普通的字符串!
下面我们再讲一讲BOM,由于篇幅有限,BOM不做特别细致的讲解(实用性的确也没有DOM那么大)。我们回顾一下开始的时候关于BOM的介绍:
BOM给JavaScript提供用来操作浏览器的若干的"方法"
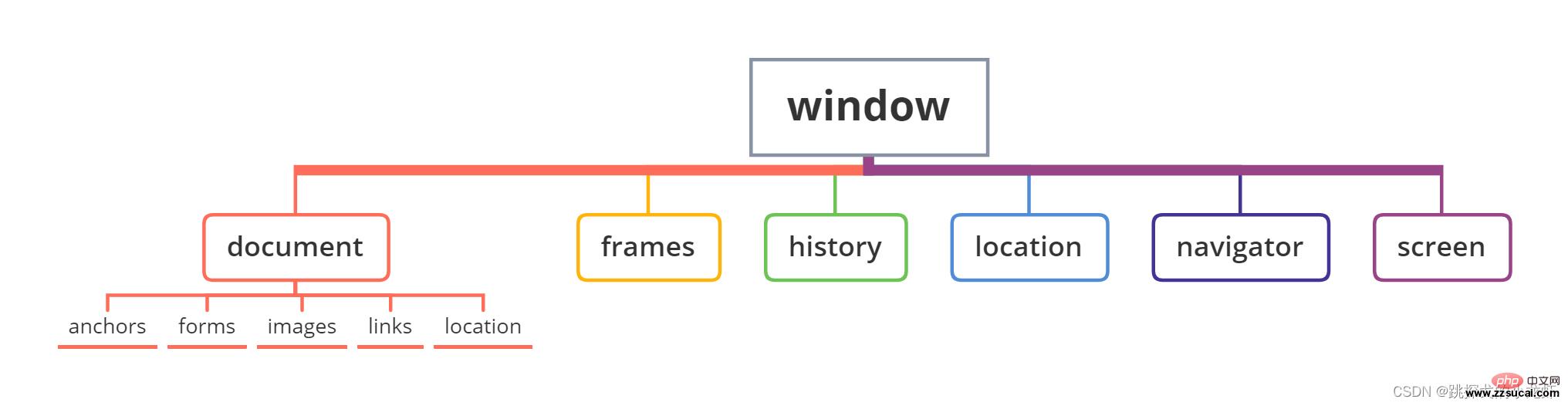
那么首先我们用一张图把整个BOM的结构给大家梳理一下,与DOM类似,BOM也有一个树状结构:

从上面这张图上,我们可以看到:
window是整个BOM树食物链的顶端,因此每一个新打开的窗口,都被认为是一个window对象。
window对象有以下常见的属性和方法:
| 属性/方法 | 含义 |
| opener | 当前窗口的父窗口 |
| length | 窗口中的框架数 |
| document | 窗口中当前显示的文档对象 |
| alert(string) | 创建一个警告对话框,显示一条信息 |
| close() | 关闭窗口 |
| confirm() | 创建一个需要用户确认的对话框 |
| open(url,name,[options]) | 打开一个新窗口并返回新 window 对象 |
| prompt(text,defaultInput) | 创建一个对话框要求用户输入信息 |
| setInterval(expression,milliseconds) | 经过指定时间间隔计算一个表达式 |
| setInterval(function,millis enconds,[arguments]) | 经过指定时间间隔后调用一个函数 |
| setTimeout(expression,milli seconds) | 在定时器超过后计算一个表达式 |
| setTimeout(expression,milli seconds,[arguments]) | 在定时器超过时后计算一个函数 |
其中,大家看到上面有一个函数alert(),因为大家学JavaScript的时候,输入输出流大家大部分都以alert()函数弹窗作为自己的第一个demo,所以看到这里你可能会问了:
当时用alert()函数的时候,好像没有提到window,那这里的alert()是之前学的那个alert()吗?答案是这样的:
这两个alert()确实是同一个函数,之所以可以不加window是因为,window的所有属性和方法,都可以有两种表示方法:
(1) window.属性 / window.方法()
(2) 直接属性 / 方法() 的方式调用
不仅仅是alert(),上面所有的window属性和函数都成立,感兴趣的小伙伴可以自行尝试。
什么是location对象?
location对象是window对象的一个属性,提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
location对象有以下常见的属性和方法:
| 属性/方法 | 内容 |
| host | 主机名:端口号 |
| hostname | 主机名 |
| href | 整个 URL |
| pathname | 路径名 |
| port | 端口号 |
| protocol | 协议部分 |
| search | 查询字符串 |
| reload() | 重载当前 URL |
| repalce() | 用新的 URL 替换当前页面 |
其实我们仔细观察上面那张结构图就会发现:
location对象不仅仅是window对象的一个属性,还是document对象的一个属性。
这意味着:
window.location = location = document.location
什么是history对象?
history 对象是 window 对象的属性,它保存着用户上网的记录,这个记录的时间戳是从窗口被打开的那一刻算起。
history对象有以下常见的属性和方法:
| 属性/方法 | 描述 |
| length | history 对象中的记录数 |
| back() | 前往浏览器历史条目前一个 URL,类似后退 |
| forward() | 前往浏览器历史条目下一个 URL,类似前进 |
| go(num) | 浏览器在 history 对象中向前或向后 |
最后介绍一下navigator对象:
navigator对象,是BOM中识别客户端浏览器的一个window属性。
与navigator相关的一些常见属性:
| 属性 | 说明 |
| appName | 完整的浏览器名称和版本信息 |
| platform | 浏览器所在的系统平台 |
| plugins | 浏览器中安装的插件信息的数 组 |
| userAgent | 浏览器的用户代理字符串 |
| userLanguage | 操作系统的默认语言 |
以上是本期的全部内容,喜欢的小伙伴们可以三连支持一下!???!
另外本期博客参与了【新星计划】,还请大家支持一下???!
【相关推荐:javascript视频教程】
以上就是完全掌握JavaScript之DOM与BOM的区别与用法的详细内容,更多请关注zzsucai.com其它相关文章!