所属分类:web前端开发

前段时间一道笔试题,有点迷糊。今天彻底分析下JS的事件执行机制。【相关推荐:javascript学习教程】
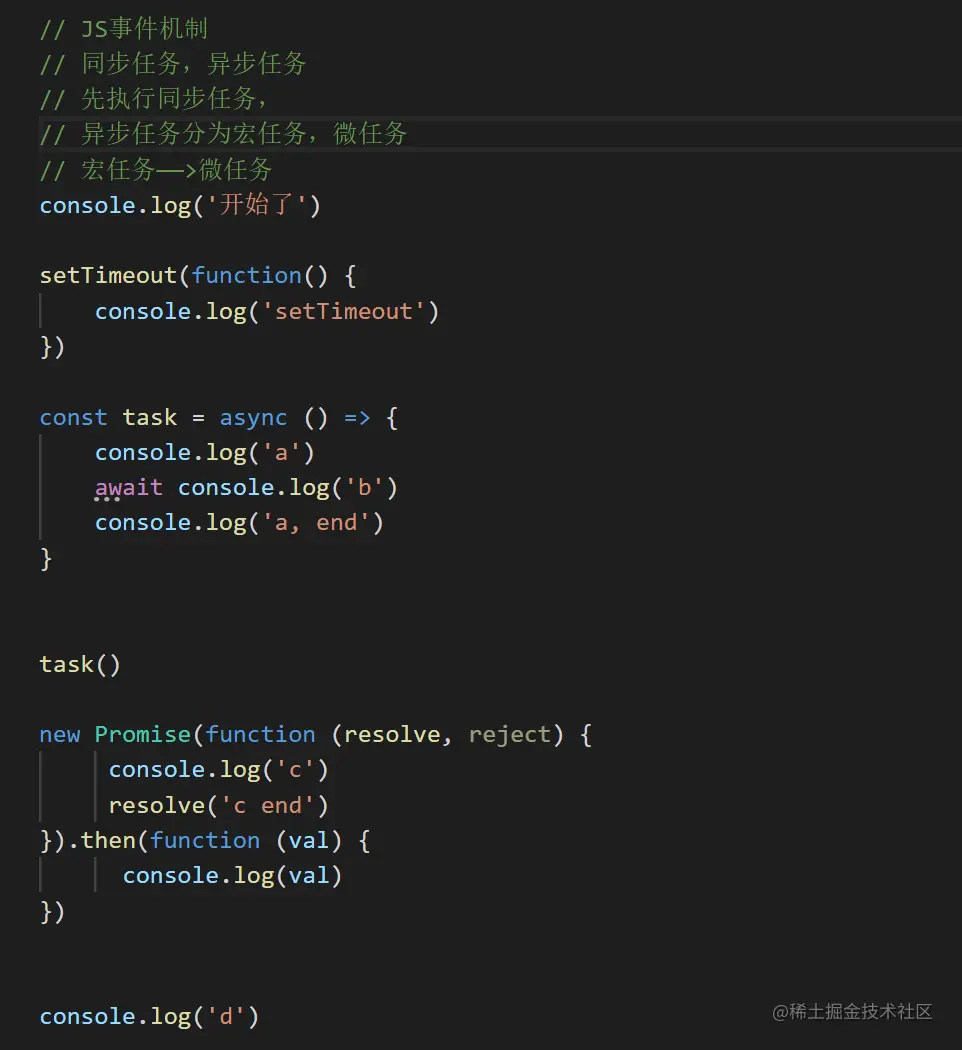
各位小伙伴可以试着写出打印顺序

JS主要作为浏览器的脚本语言,Js的主要用途是操作DOM,这就决定了JS必须是单线程,如果JS如Java一样是多线程,如果两个线程同时操作DOM,那么浏览器应该怎么执行呢?
JS的发布其实是为了蹭Java的热度,其中编写这门语言的时间并不久,所以这也就是为什么JS是单线程的原因
JS既然是单线程,那么必然会对任务进行一个排序。所有的任务都将按照一个规则执行下去。
同步任务
异步任务

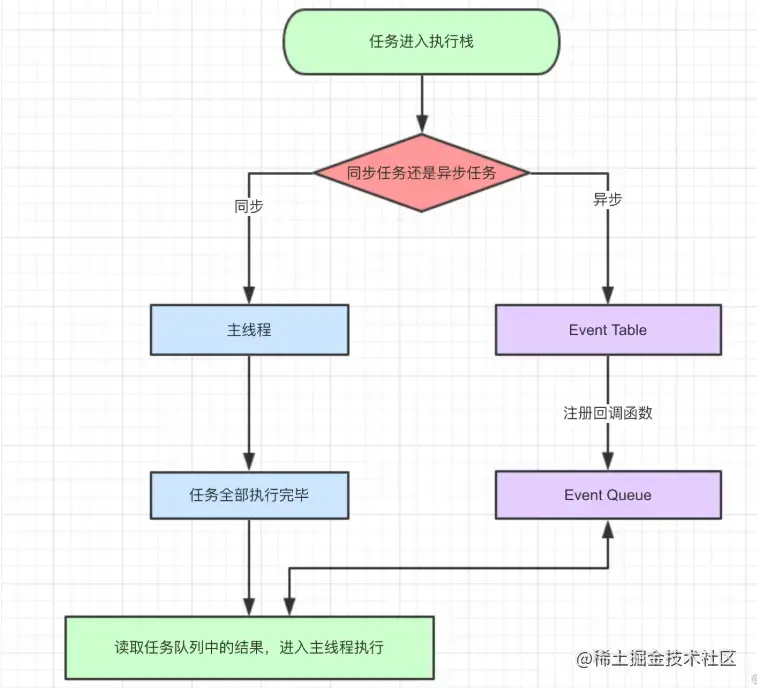
同步任务和异步任务进入执行栈中,JS会先判断任务的类型
是同步任务,直接进入主线程
是异步任务,进入Event Table中,注册回调函数Event Queue
同步任务全部执行结束,JS会Event Queue中读取函数执行
这个过程会反复执行,直到全部任务执行结束。这就是我们常说的事件循环
emmmm,我不知道。。。。JS应该有一套自己独有的逻辑去判断执行栈是否为空。
异步的任务执行顺序为:宏任务——>微任务
异步任务可分为
宏任务
微任务
I/0
setTimeout
setInterval
Promise
.then
.catch
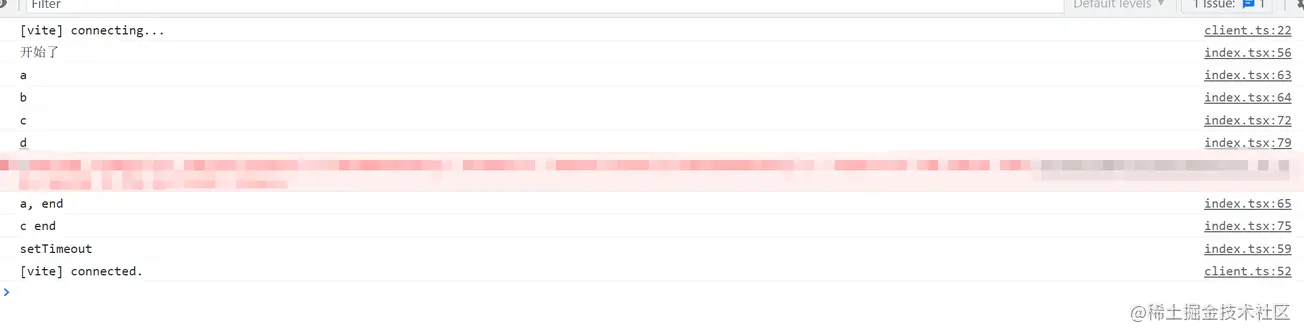
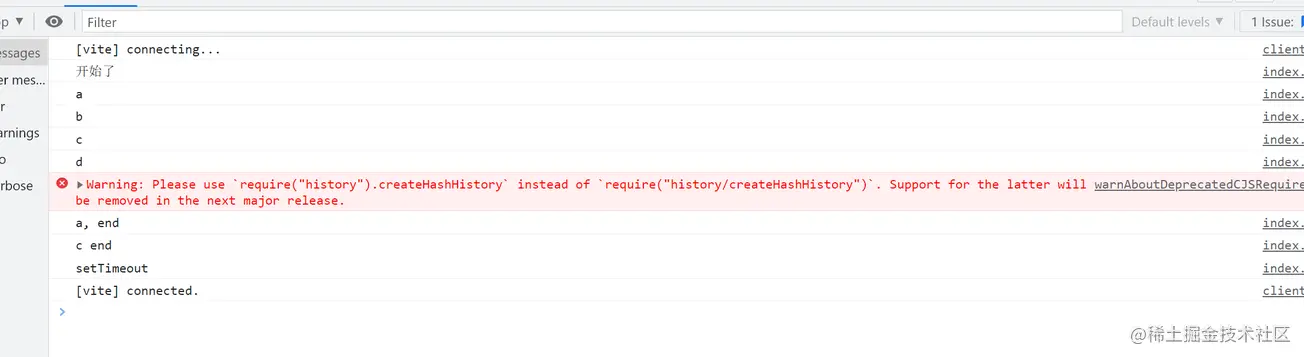
vite 之前配置的一个插件,版本有些问题,不要管这个红色报警

开始了 是一个同步任务,最先进入执行栈中
执行task()函数, a是一个同步任务,进入执行栈中
async/await 是异步转同步的过程,第一行代码会同步执行,以下的代码会异步。b作为一个同步任务进入执行栈中
a end成为了异步任务的微任务,进入执行栈中,
目前为止,同步任务队列依次是 开始了, a, b
目前为止,异步任务队列依次是 宏任务: setTimeout 微任务:a end

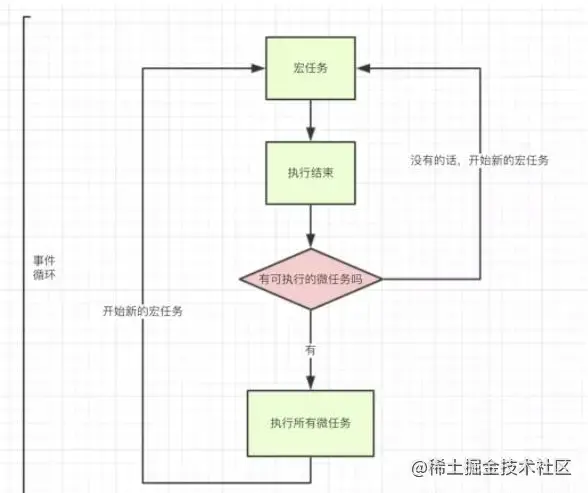
那么问题来了,不是说宏任务会比微任务提前执行吗,为什么setTimeout打印在a end之后呢?
看这张图

setTimeout 作为了宏任务进入了任务队列。所以造成了这种原因
通俗来讲:
async await 导致了微任务的产生,但是这个微任务所属于当前的宏任务。所以会先执行a end,执行完毕判断当前宏任务结束。执行下一个宏任务,打印出了setTimeout
c 由于Promise的转化,变为同步任务进入到任务队列中
c end 作为Promise衍生的微任务进入任务队列
d 作为同步任务进入任务队列
a
b
c
d
a end 微任务
c end 微任务
setTimeout 宏任务
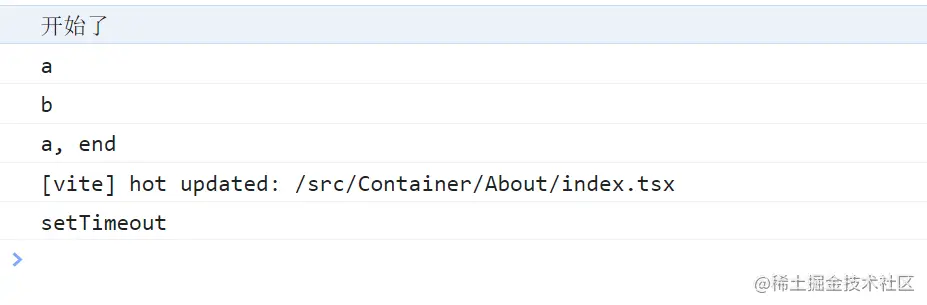
所以打印顺序如下

自己对JS执行机制的理解,可能会有些不正确的地方,希望各位大佬指出。
【相关视频教程推荐:web前端】
以上就是深入分析下JS中的事件执行机制的详细内容,更多请关注zzsucai.com其它相关文章!