所属分类:web前端开发

大家好,最近做了Angular从12到13的升级,官方自动把angular.json中的tslint配置去除了,那么咱也最好遵从官方安排用起了eslint。【相关教程推荐:《angular教程》】
| lint类型 | 用处 | 现状 |
|---|---|---|
| tslint | 用来检查ts语法规范的插件 | 已经不再维护;Angular从11起弃用 |
| eslint | 检查js/ts代码规范 | 仍在维护,官方推荐 |
1. 安装eslint依赖,运行以下命令:
ng add @angular-eslint/schematics
运行结果:
@angular-eslinteslint插件。{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. 移除或替换tslint相关文件或者配置
tslint或者typescript-tslint-plugin等
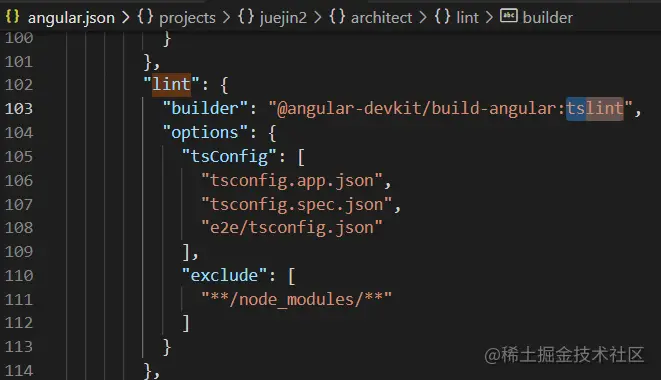
原始tslint配置:

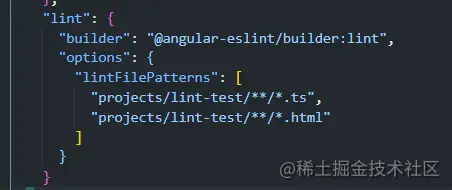
修改后的eslint配置(e.g.配置为在projects/lint-test目录下执行lint):

3. 如需暂时关闭一些代码或者文件的eslint检查
/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
4. 检验是否可以使用
运行lint命令
ng lint
如运行成功,那么恭喜你迁移完成!
可在.eslintrc.json中配置(官方文档)
安装eslint插件

保存时VS code自动修正eslint相关问题
在.vscode/settings.json中设置
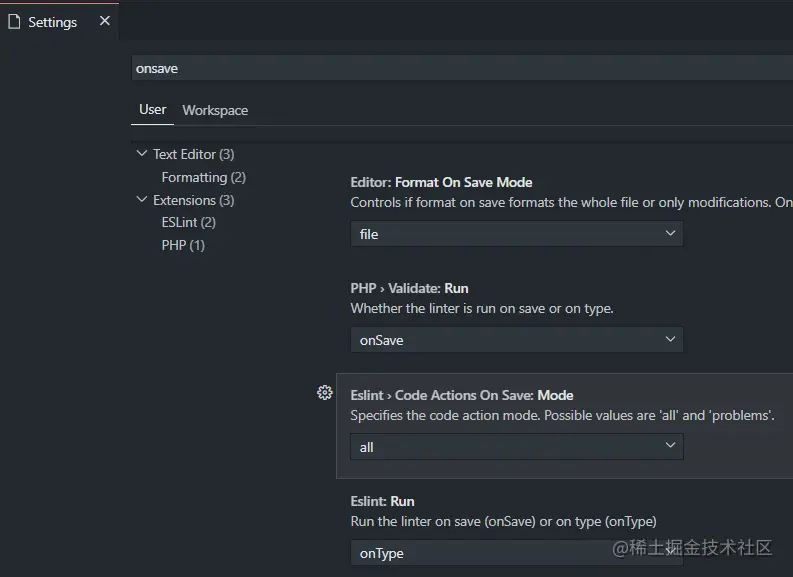
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }或者在File->Preferences->Settings下搜索onsave设置,可找到eslint相关设置

更多编程相关知识,请访问:编程入门!!
以上就是聊聊Angular中怎么将迁移tslint至eslint的详细内容,更多请关注zzsucai.com其它相关文章!