所属分类:web前端开发

「难度:?」 「推荐阅读时长:5min」
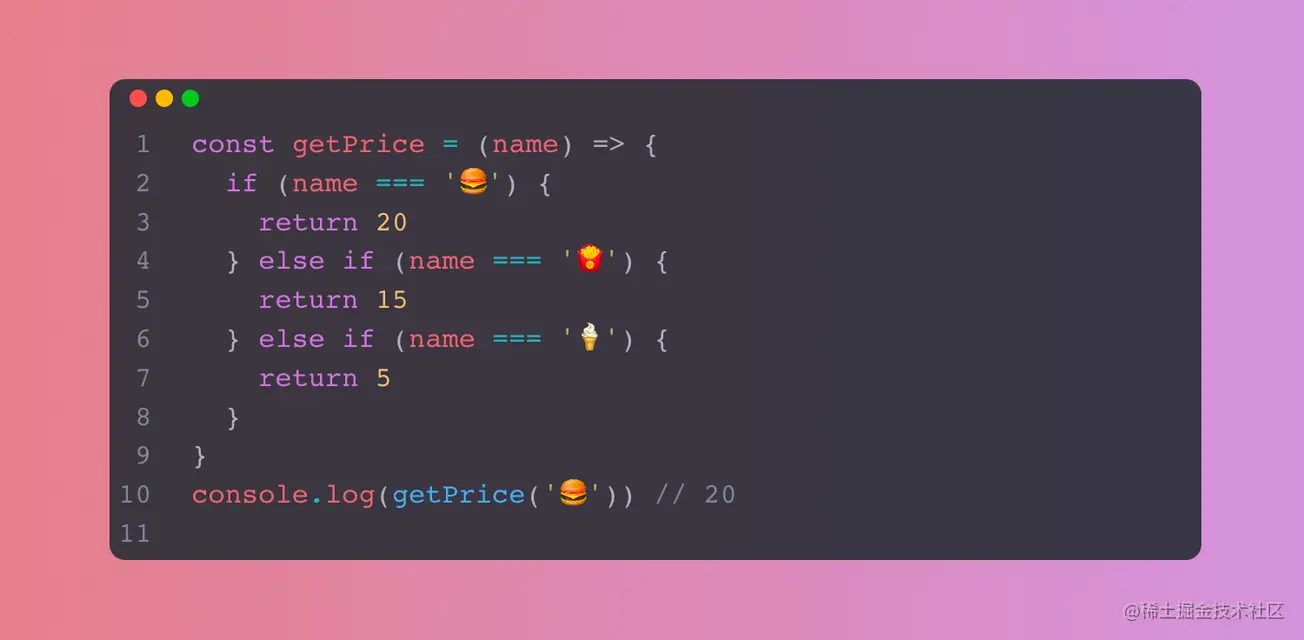
if...else的函数的时候就该想想是否有更好的优化方法。【相关推荐:javascript学习教程】
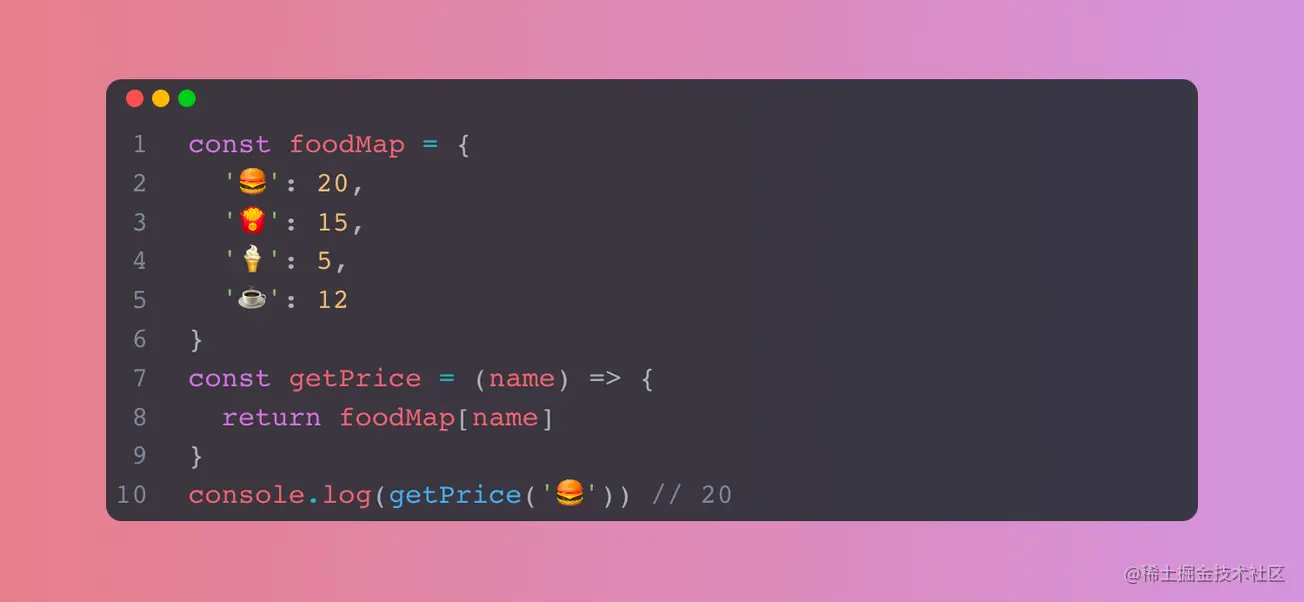
if...else语句,这一定程度上也违反了开闭原则,当我们需要增加一个逻辑的时候要尽量通过扩展软件实体来解决需求变化,而不是通过修改已有的代码来完成变化。Map机构的数据来保存所有商品,这里我们直接建立一个对象来存储。
getPrice的逻辑了,当然了这里其实更多人喜欢直接在用的地方直接使用foodMap,我这里只是简单举了个例子表述这个思路。key只用字符串呢,这时候你就可以用到new Map了,思路也是差不多的,额外扩展一个实体来存储变化。
filter与map来取代for循环不仅可以使代码更精简,还可以使语义更加明确,这样我们一下就可以看出是先对数组过滤再重组。
find的用处就出来了。

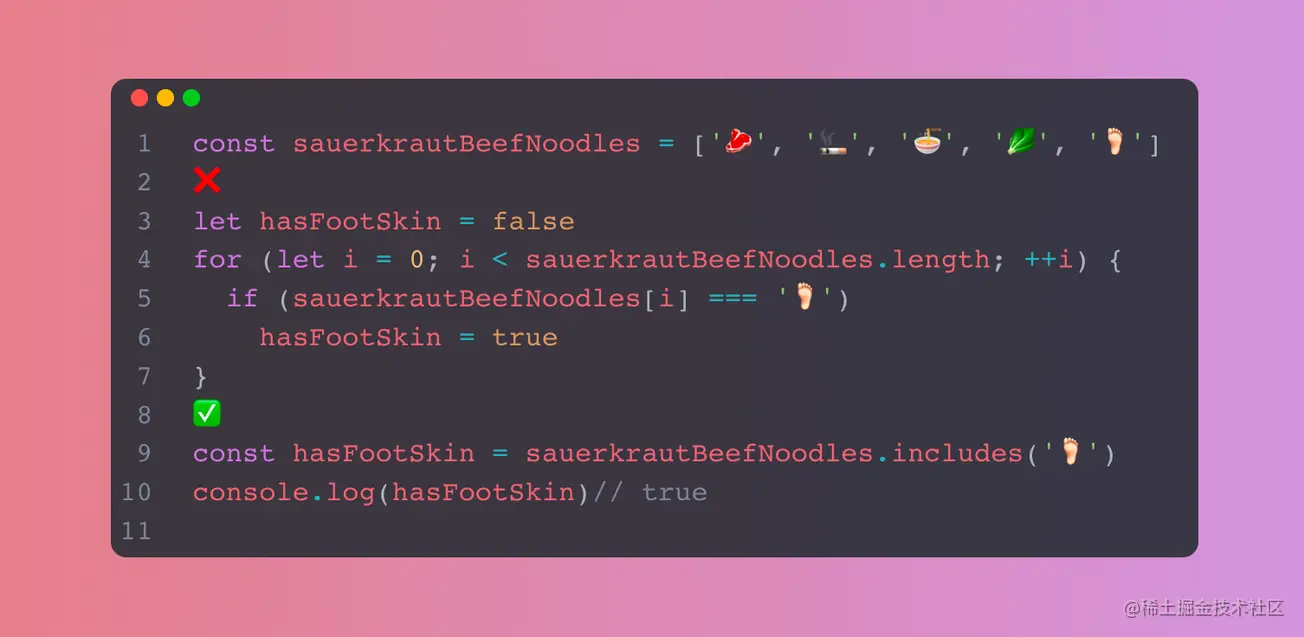
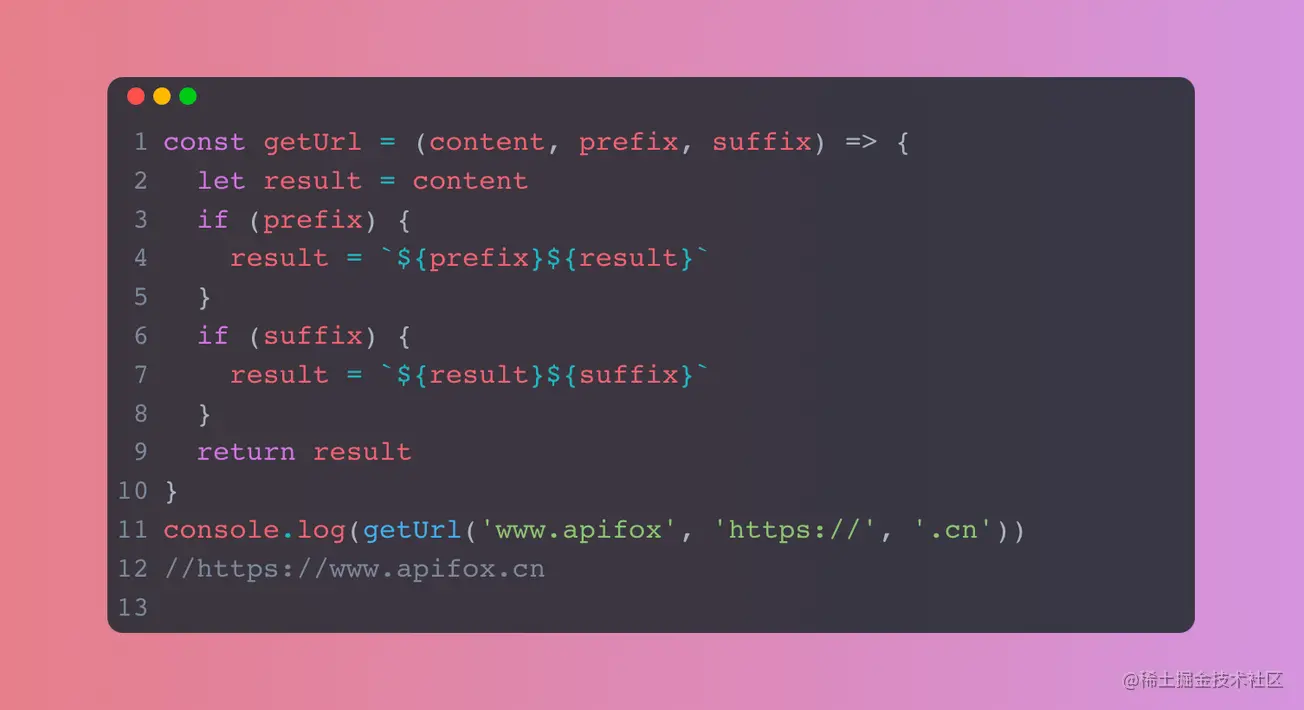
includes函数来调用。return,这样的习惯其实是不好的,因为等我们下次再去参照这段代码的时候还需要重新捋清逻辑。result作为返回值。
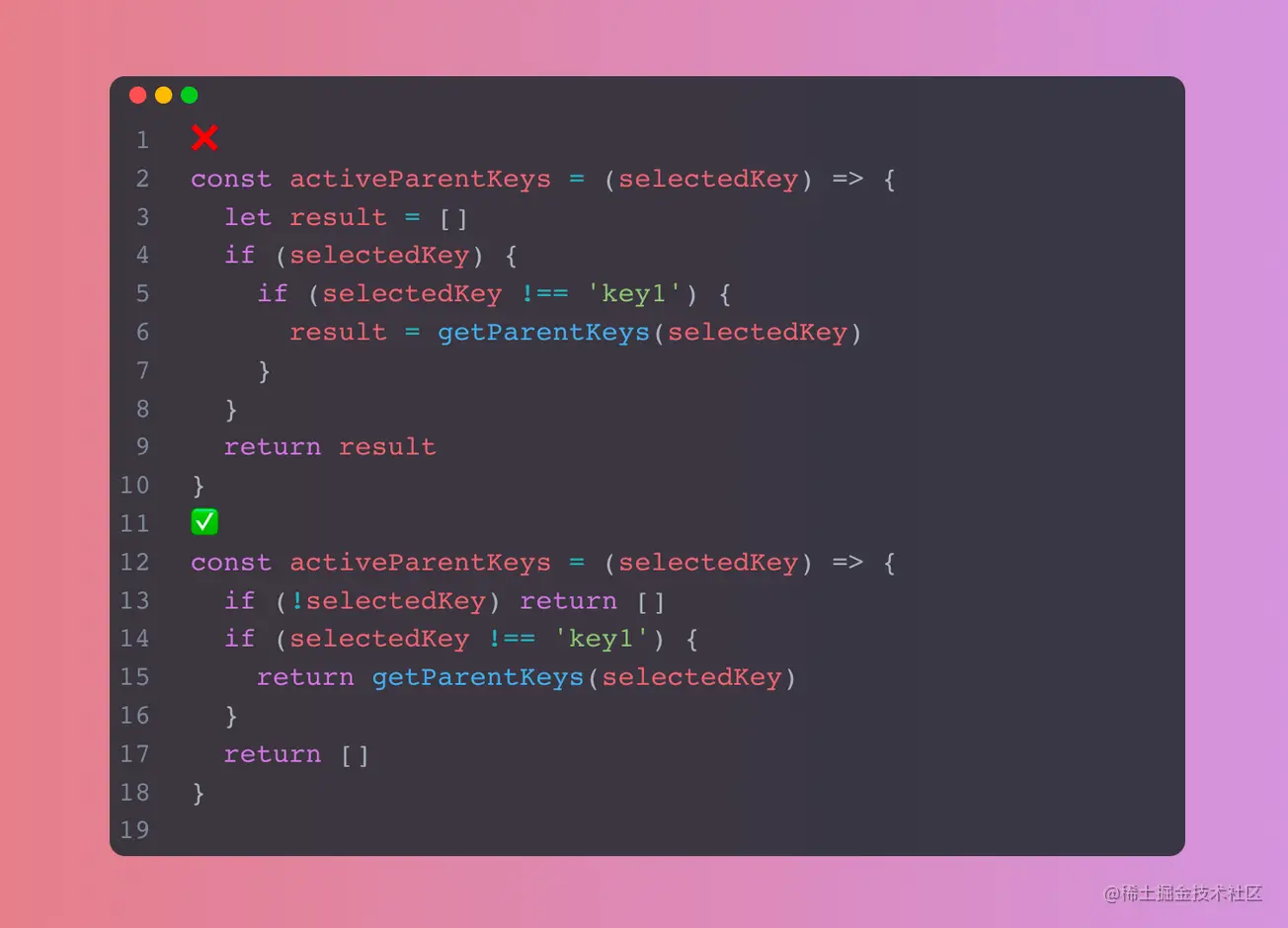
然而上面用result作为返回值并不适用于所有情况,往往有些时候我们需要提前结束函数体来避免后面的同事阅读多余的程序。
如下的例子中当我们selectedKey不存在的时候应该立即return,这样就不用继续阅读下面的代码,否则面对更复杂的函数时会增加很多的阅读成本。

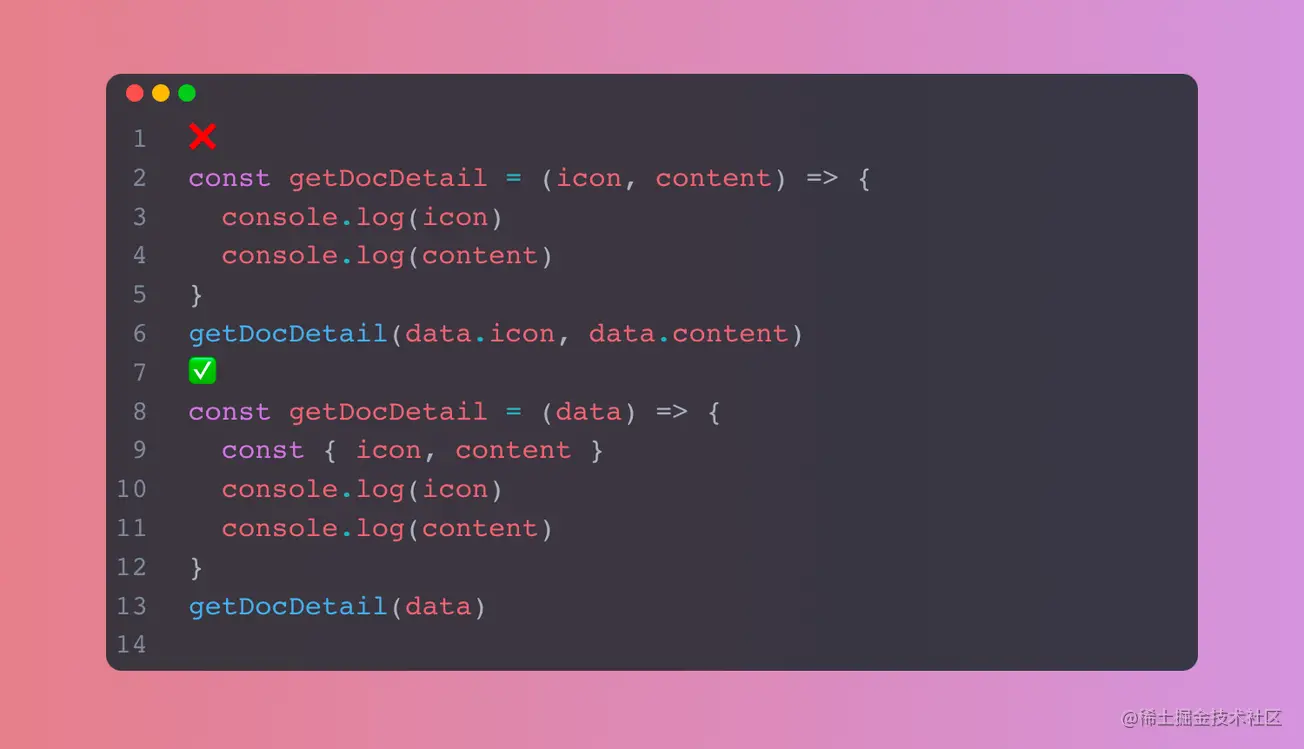
getDocDetail不止要用到icon和content,可能以后还会有title,date等属性,所以我们不如直接将完整对象传入,不仅增加缩短参数列表还会让代码更易读。
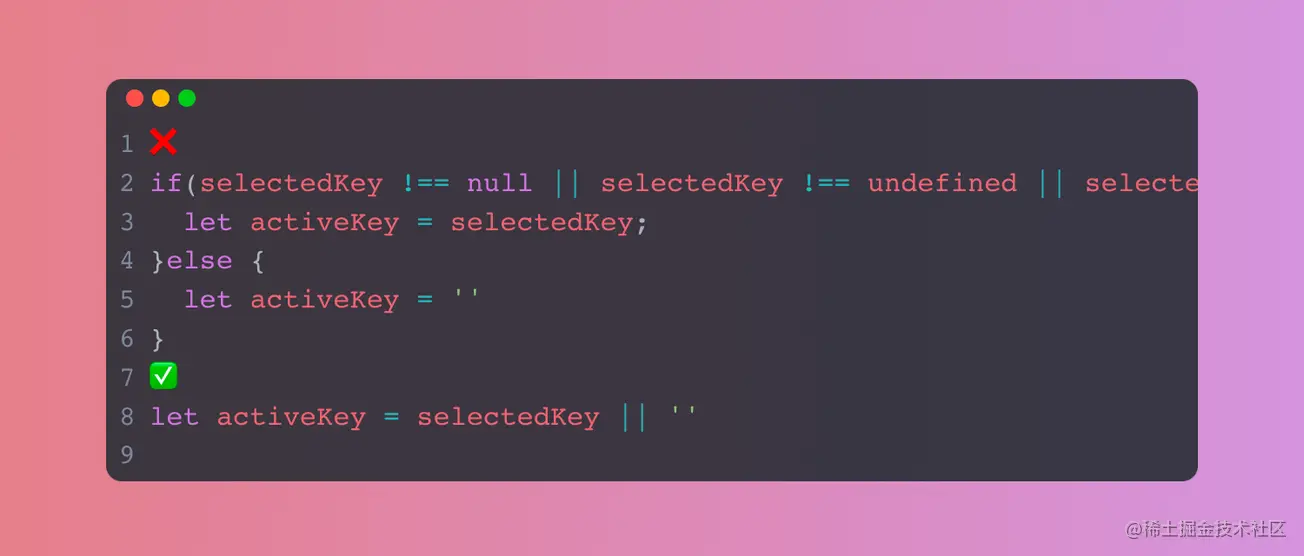
null或未定义时, 就可以使用简便写法。
【相关视频教程推荐:web前端】
以上就是值得了解的几个实用JavaScript优化小技巧的详细内容,更多请关注zzsucai.com其它相关文章!