所属分类:web前端开发

本文章参考并引用《锋利的JQuery》,对 jQuery-Ajax 及其主要方法进行详解。
a. 不需任何浏览器插件
不需任何浏览器插件,就可以被大多数浏览器所支持,用户只需要允许 JavaScript 在浏览器上执行即可。
b. 优秀的用户体验。
最大的优点,能在不刷新整个页面的前提下更新数据,这使得 Web 应用程序能迅速回应用户的操作。
c. 提高 Web 程序的性能
与传统模式相比,Ajax 模式在性能上最大区别就是在于传输数据的方式,在传统模式中,数据提交是通过表单(from)来实现的,而数据获取的是靠全面刷新网页来说获取整页的内容,Ajax 的模式只是通过 XMLHttpRequest 对象来向服务器端提交需要提交的数据,即按需发送。
d. 减轻服务器和宽带的负担
Ajax 的工作的原理相当于在用户和服务器之间加了一个中间层,是用户操作与服务器响应异步化,他在客户端创建 Ajax 引擎,把传统方式下的一些服务器负担的工作转移到客户端,便于客户端资源来处理,减轻服务器和宽带的负担。
a. 浏览器对 XMLHttpRequest 对象的支持度不足
Ajax 的不足之一首先来自于浏览器,IE5.0 及以后的版本才支持 XMLHttpRequest 对象(现阶段大部分客户端都在IE6以上),Mozilla,Netscape 等浏览器支持 XMLHttpRequest 则更在其后,为了使得 Ajax 应用能在各个浏览器中正常运行,程序员必须花费大量的精力编码以兼顾各个浏览器之间的差别,来让 Aajx 应用能更好的兼容各个浏览器。
b. 破坏浏览器前进、后退按钮的正常功能
在 Ajax 中,前进和后退按钮的功能都会失效,虽然可以通过一定的方法(添加锚点)来使用户可以使用前进和后退按钮,但相对于传统的方式却麻烦了很多,对于用户而言,他们经常会碰到这种状况,当点击一个按钮触发一个 Ajax 交互后又觉得不想这样做,接着就去习惯性的单击后退按钮,结果发生了最不愿意看到的结果,浏览器后退到先前的一个页面,通过 Ajax 交互得到的内容完全消失了。
c. 对搜索引擎的支持不足
通常搜索引擎都是通过爬虫来对互联网上的数以亿计的海量数据进行搜索整理的,然而爬虫程序现在还不能理解那些奇怪的 JavaScript 代码和因此引起的页面内容的变化,这使得应用 Ajax 的站点在网络推广上相对于传统站点处于劣势。
d. 开发和调试工具的缺乏
JavaScript 是 Ajax 的重要组成部分,在目前,由于缺少很好的 JavaScript 开发和调试工具,使很多Web开发者对于 JavaScript 望而生畏,这对于编写 Ajax 代码就更加苦难了,勇士,目前许多 Web 开发者已经习惯使用可视化的工具,对于亲自编写代码有畏惧感,着她在一定程度上影响了大家对 Ajax 的应用。
Ajax 方法需要与 Web 服务器端进行交互,所以需要环境,AppServe为安装环境的工具包。
下载地址:https://www.appserv.org/en/download/
安装:连续单机 Next 按钮,输入网址、电子邮箱、密码等常用信息即可,端口默认为 80。
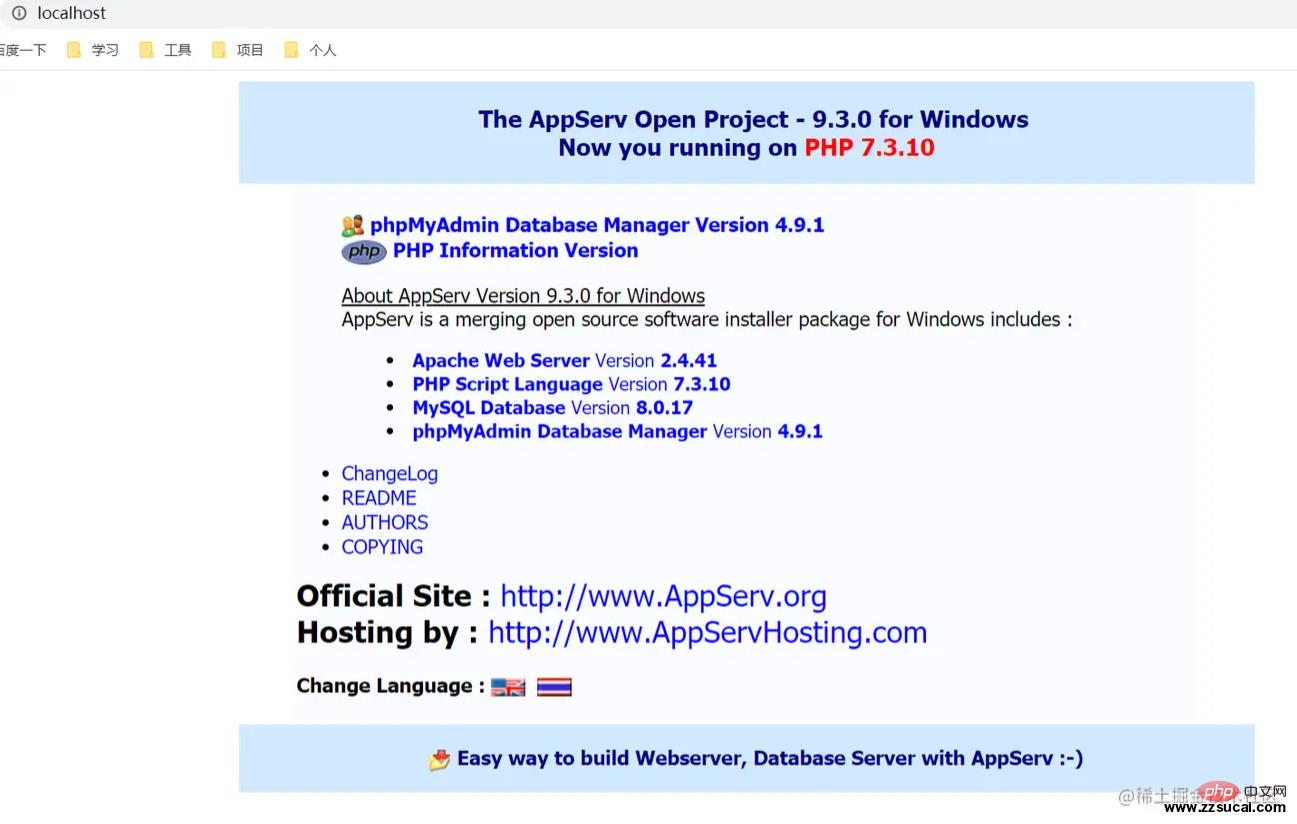
在浏览器输入“http://localhost:80”,出现如下界面,表示安装成功。

使用:将写好的程序复制到安装好后的 AppServ\www 文件夹中,然后在地址栏中输入 “http://loaclhost:80/程序文件名称” 即可访问。
jQuery 库拥有完整的 Ajax 兼容套件。其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据。
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

在上图中,.get() 和 .getScript() 和 $.getJSON()方法。
之前有发过一篇文章 “jquery ajax-ajax()方法详解”
具体请戳:https://juejin.cn/post/7019188063704350756
相较于其他方法,最简单且最常用,能载入远程HTML代码并插入DOM中。
结构
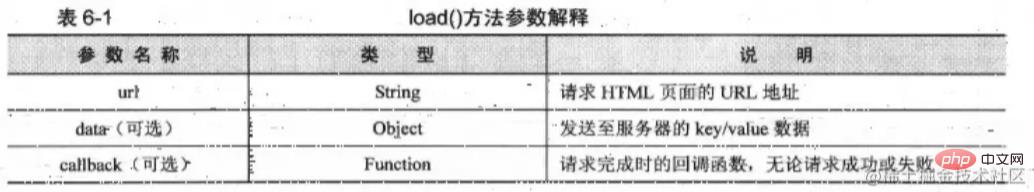
load( url , [data] , [callback] )
参数

应用
1)载入 HTML 文档
首先构建一个被 load() 方法加载并追加到页面中的HTML文件(test.html),HTML 代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> </head> <body> <div> <p>hello world!</p> <ul> <li>C</li> <li>C#</li> <li>C++</li> <li>Java</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Python</li> <li>ios</li> <li>Android</li> <li>Javascript</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>VUE</li> <li>React</li> <li>Angular</li> <li>SQL</li> </ul> </div> </body> </html>
然后新建一个空白页面(main.html),包含触发 Ajax 事件的按钮 ,以及 id 为 “content” 的
用来显示追加到的HTML内容(test.html),其代码如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>main</title> </head> <body> <!-- load() 方法 --> <button id="btn1">点击加载</button> <h1>加载的内容:</h1> <div id="content1"></div> </body> </html>
接下来编写 jQuery 代码。等 DOM 加载完以后,通过点击按钮调用 load 方法,将 test.html 中的内容加载到 id 为 ”content“ 的元素中,代码如下:
<script type="text/javascript">
$(function(){
// load(url)方法
$("#btn1").click(function(){
$("#content1").load("test.html")//单击时将test.html的内容加载到当前页面上
})
})
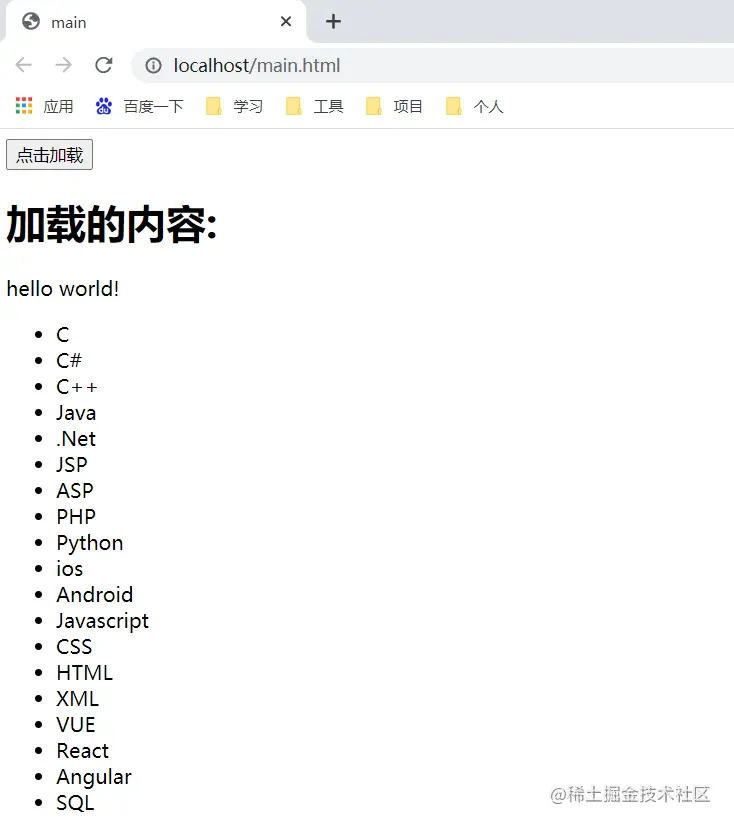
</script>运行结果
加载前:

加载后:

2)筛选载入的HTML文档
上面例子是将 test.html 中的内容全部都加载到 main.html 中 id 为 ”content“ 的元素中,如果只想加载某些内容,可以使用 load( url selector ) 来实现。
注意:url 和选择器之间有一个空格。
例如只加载 test.html 中 p 标签的内容,代码如下:
<script type="text/javascript">
$(function(){
// load(url, selector)筛选
$("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script>运行结果

3)传递方式
load() 方法传递方式根据参数 data 来自动指定。如果没有参数传递,则采用 GET 方式,反之,则自动转换为 POST 方式。
// load(url,fn)方法,无参数传递,GET方式
$("#btn1").click(function(){
$("#content1").load("test.html", function(){
// code
})
})
// load(url,fn)方法,有参数传递,POST方式
$("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", age: "18"}, function(){
// code
})
})4)回调参数
对于必须在加载完成后才能继续的操作,load() 方法提供了回调函数(callback),该函数有3个参数,分别代表“请求返回的内容”,“请求状态”,“XMLHttpRequest对象”,代码如下:
$("#content1").load("test.html p",function(responseText,textStates,XMLHttpRequest){
//responseText:请求返回的内容
//textStates:请求状态:success error notmodified timeout4种
//XMLHttpRequest:XMLHttpRequest对象
});注意:在 load() 方法中,无论Ajax请求是否成功,只要请求完成(complete),回调函数(callback)都会被触发。
load() 通常是从web服务器上获取静态的数据文件,如果需要传递一些参数给服务器中的页面,可以使用 .post() 方法(或 $.ajax() 方法)。
注意:.post() 方法是 jQuery 中的全局函数。
1)$.get() 方法
$.get() 方法使用 GET 方式来进行异步请求。
结构
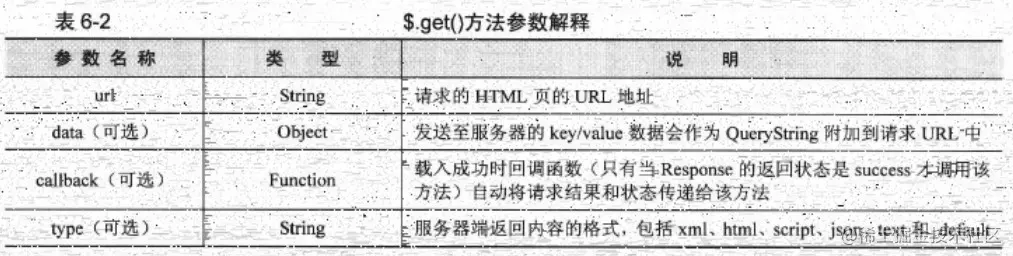
$.get( url,[ data ],[ callback ],[ type ])
参数

应用
下面是一段评论页面的 HTML 代码,通过该段代码来介绍 $.get() 方法的使用。代码如下:
<!-- $.get() 和 $.post() 方法 --> <h3>评论</h3> <p>姓名:<input type="text" name="" id="name"></p> <p>内容:<textarea id="content2"></textarea></p> <button id="btn2">发表留言</button> <div id="msg"></div>
该段代码生成的页面如图所示:

将姓名和内容填写好后,就可以提交评论了。
a.首先需要确定请求的 URL 地址。
$("#btn2").click(function(){
$.get("test.php", data参数, 回调函数)
})b.提交之前,将姓名和内容的值作为参数 data 传递给后台。
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, 回调函数)
})c.如果服务器接收到传递的 data 数据并成功返回,那么就可以通过回调函数将返回的数据显示到页面上。
$.get() 方法的回调函数只有两个参数
function(){
//data:返回的内容,可以是XML文档,json文件,XHML片段等等
//textStatus:请求状态:success error notmodified timeout 4种
}d. data 参数代表请求返回的内容,textStatus 参数代表请求状态,而且回调函数只有当数据成功(success)后才能被调用( load() 是不管成功还是失败都被调用 )。
// $.get()方法
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})e.运行结果

2)$.post() 方法
它与 $.get() 方法的结构和使用方式都相同,不过之间仍然有以下区别:
a. GET 方式会将参数跟在 URL 后进行传递且数据会被浏览器缓存起来,而 POST 方式则是作为 HTTP 消息的实体内容(也就是包裹在请求体中)发送给服务器,由此可见 POST 方式的安全性高于 GET 方式。
b. GET 方式对传输的数据有大小限制(通常不能大于2KB),而 POST 方式理论上大小不限制。
c. GET 方式与 POST 方式传递的数据在服务器端的获取不相同。在 PHP 中,GET 方式的数据可用 "\_GET\[\]" 获取,而 POST 方式可以用 "_POST[]" 获取。2种方式都可用 "$_REQUEST[]" 来获取。
d. GET 方式的传输速度高于 POST 方式。
由于 POST 和 GET 方式提交的所有数据都可以通过 $_REQUEST[] 来获取,因此只要改变jQuery函数,就可以将程序在 GET 请求和 POST 请求之间切换,代码如下:
// $.post()方法
$("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus){
if(textStatus=="success"){ //success
// code
$(data).appendTo("#msg")
}
},
"html")//type
})另外,当 load() 方法带有参数传递时,会使用 POST 方式发送请求。因此也可以使用 load() 方法来完成同样的功能,代码如下:
$("#btn2").click(function(){
$("#msg").load("test.php", {
"username":$("#name").val(),
"content":$("#content2").val()
});
})4、.getJson() 方法
1)$.getScript() 方法
有时候,在页面初次加载时就获取所需的全部 JavaScript 文件是完全没有必要的。虽然可以在需要哪个 JavaScript 文件时,动态创建
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//或者
$("<script type='text/javascript' src='test.js' />").appendTo("head");但这种方式并不理想。jQuery 提供了 $.getScript() 方法来直接加载 js 文件,与加载一个 HTML 片段一样简单方便,并且不需要对 JavaScript 文件进行处理,JavaScript 文件会自动执行。
结构
$.getScript( url , fn ); //url:请求地址 //fn:回调函数
应用
新建一个 nowDate.js 文件,获取当前日期,代码如下:
function getNowDate(){
var date = new Date
return date;
}点击“获取当前时间”按钮时 ,显示最新时间日期,代码如下:
//HTML代码
<!-- $.getScript() 方法 -->
<button id="btn3">点击获取时间</button>
<div id="message1"></div>
//jQuery代码
// $.getScript()方法
$("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //调用nowDate.js中的getNowDate()方法获取日期
var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
})运行结果
加载前:

加载后:

2)$.getJSON() 方法
.getScript() 方法的用法相同。
结构
$.getJSON( url , fn); //url:请求地址 //fn:回调函数
应用
新建一个 test.json 文件,代码如下:
{
"helen":{
"sex":"woman",
"age":18,
"weight":"50kg",
"height":"165cm"
},
"peter":{
"sex":"man",
"age":28,
"weight":"65kg",
"height":"185cm"
}
}新建一个 HTML 文件,代码如下:
<!-- $.getJSON() 方法 --> <button id="btn4">点击加载JSON文件</button> <div id="message2"></div>
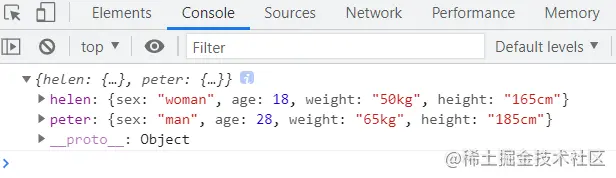
当点击加载按钮时,页面上看不到任何效果,可以在控制台查看,代码如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
})
})控制台输出如图:

以上虽然函数加载了 JSON 文件(test.json),但是并没有告知 JavaScript 对返回的数据如何处理,所以在回调函数里我们可以处理返回的数据。
通常我们需要遍历我们得到的数据,虽然这里我们可以使用传统的for循环,但是我们也可以通过 .each() 函数是以一个数组或者对象为第1个参数,以一个回调函数作为第2个参数,回调函数拥有两个参数,第1个为对象的成员或者数组的下标,第2个位对应变量或内容,代码如下:
// $.getJSON()方法
$("#btn4").click(function(){
$.getJSON("test.json", function(data){
console.log(data); //控制台输出返回的数据
// 对返回的数据做处理
var txtHtml = "";
$.each(data, function(index, item){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>sex:"
+ item["sex"] + "</li><li>age:"
+ item["age"] + "</li><li>weight:"
+ item["weight"] + "</li><li>height:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
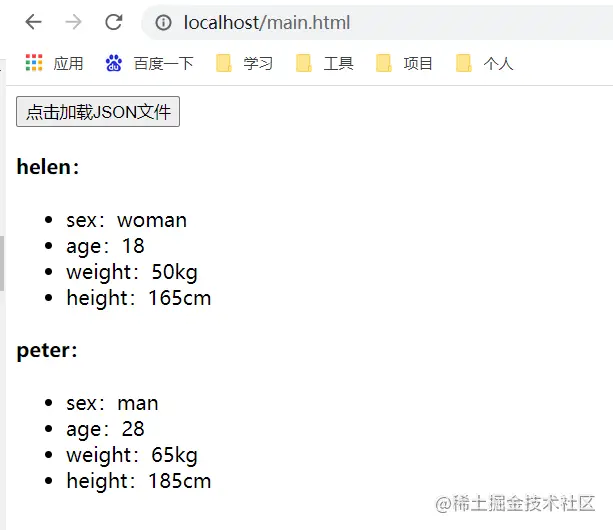
})效果如图:
加载前:

加载后:

【推荐学习:jQuery视频教程、web前端视频】
以上就是聊聊jQuery中的Ajax,详解其主要方法的详细内容,更多请关注zzsucai.com其它相关文章!