所属分类:web前端开发
转换方法:1、利用fromEntries()和map()函数,语法“Object.fromEntries(arr.map(item => [item.key, item]))”语句;2、利用扩展运算符“...”,语法“{...arr}”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6中将数组转为对象的方法
方法1:利用fromEntries()和map()函数
1 2 3 4 5 6 7 8 | const arr = [ { key: "id", name: "编号" }, { key: "name", name: "名称" },];const obj = Object.fromEntries(arr.map(item => [item.key, item]));console.log(obj); |
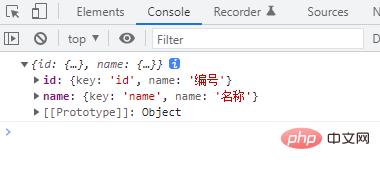
输出

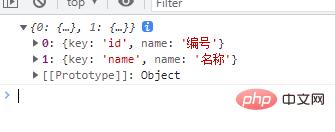
方法2:利用扩展运算符“...”
1 2 3 4 5 6 7 8 | const arr = [ { key: "id", name: "编号" }, { key: "name", name: "名称" },];const obj = {...arr} ;console.log(obj); |

【相关推荐:javascript视频教程、web前端】
以上就是es6中怎么将数组转为对象的详细内容,更多请关注zzsucai.com其它相关文章!