所属分类:web前端开发
jquery查询元素“z-index”的方法:1、利用“$(元素)”语句获取指定的元素对象;2、利用css()方法返回指定元素的“z-index”属性值,语法为“元素对象.css("z-index")”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样查询z-index
css() 方法设置或返回被选元素的一个或多个样式属性。
返回指定的 CSS 属性的值,语法如下:
css("propertyname");示例如下:
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("z-index = " + $("img").css("z-index"));
});
});
</script>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<img src="/i/eg_smile.gif" />
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
<button>返回img元素的z-index</button>
</body>
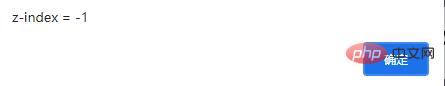
</html>输出结果:

点击按钮后:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样查询z-index的详细内容,更多请关注zzsucai.com其它相关文章!