所属分类:web前端开发

可以理解成一个函数的内部状态的遍历器,每调用一次生成器,函数的内部状态发生一次改变。
function 与函数名之间有一个星号 *yield 表达式,定义不同的状态next 方法,遍历下一个状态yield 表达式:相当于暂停标志,只有调用 next 方法才会遍历下一个内部状态next 方法时,从函数一开始或上一次停下来的地方开始执行,直到遇到下一个 yield 表达式 (或 return 语句) 为止yield 表达式就是暂停标志)让我们来通过个例子理解一下:
(举个我们熟悉的 Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());
这里一共调用了三次 next 方法:
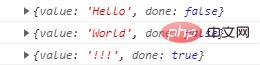
第一次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 Hello,done 属性的值是false,表示遍历未结束
第二次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 World,done 属性的值是false,表示遍历未结束
然后直到第三次调用,执行到 return 语句(如果没有,就执行到函数结束)。这个时候,next 返回的 value 属性的值为 return 语句后面的值, done 的属性为 true (如果没有 return,这个时候 done 还是 false),表示循环结束。
接下来,我们再输出一次 next:
console.log(say.next());

这个时候 next 将会返回这个对象,value 为 undefined,done 为· true(不管之前有没有 return 语句,这时函数已经运行完毕了,所以 done 都为 true)
通过上文讲述,我们可以知道生成器函数允许我们定义一个包含自有迭代算法的函数, 同时它可以自动维护自己的状态。
由于自定义迭代器需要显示地维护其内部状态,因此我们可以用它来自定义迭代器。
(如果对迭代器不了解的可以先看看这篇文章:JavaScript迭代器)
接下来,让我们来通过一个例子理解一下:
现在有一个 colors 对象,我们想用 for...of 对其遍历,那么就可以自定义迭代器。
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}普通写法:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index < len) {
return {
value : colors[keys[index++]],
done : false
}
}
return { done : true }
}
}}用生成器函数写法:
colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index < len) {
yield colors[keys[index++]];
}}
这样就完成啦,用了生成器函数来自定义迭代器之后是不是简洁了许多。
【相关推荐:javascript学习教程】
以上就是十分钟搞懂什么是JavaScript生成器(整理分享)的详细内容,更多请关注zzsucai.com其它相关文章!