所属分类:web前端开发

JavaScript冒泡排序与选择排序
冒泡排序
原理:
比较两个相邻的元素,将值大的元素交换到右边,直到最右边。注意核心是相邻。
思路:
依次比较相邻的两个数,将比较小的数放在前面,比较大的数放在后面。第一轮下来数组中最大的数会排在最后面。
第二轮:然后数组再剩余的数中从第一个数依次比较相邻的数,将最大的数排在最后面。
重复步骤,直到排序完成。
注意:到倒数第二轮完时,最后一轮还剩一个数,肯定是最小的,所以不用排序。即就是只用排序 数组的长度减一(arr.length-1)轮
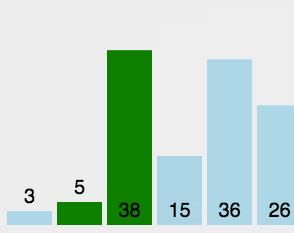
算法可视化:

代码如下:
<script>
function ismaopao(arr) {
//控制比较轮数
for (var i = 0; i < arr.length - 1; i++) {
//冒泡排序,两两交换,从头开始做比较(大数下沉)
for (var j = 0; j < arr.length - 1 - i; j++) {
//arr.length-1-i,因为前面的判断已经找到最大的值,就不需要与找到的大数做比较了
if (arr[j] > arr[j + 1]) {
var a;
a = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = a;
}
}
}
return arr;
}
console.log(ismaopao([6, 3, 4, 5, 2, 1]))
</script>结果如下:

选择排序
思路:
假设数组第一个位置的数最小,然后与后面的每一个数进行比较,只要找到更小的就交换值对应的下标,注意是下标。第一轮找一遍之后可以锁定到最小值的位置了(就是找到了下标)然后就交换值。
第二轮假设第二个位置的数最小,这时候不用管数组第一个值(因为第一轮找到已经是最小的了)然后与后面最小值交换下标,锁定后再交换值。
重复步骤,直到排序完成。
注意:到倒数第二轮完时,最后一轮还剩一个数,肯定是比前面的数都还大,所以不用排序。即就是只用排序 数组的长度减一(arr.length-1)轮
算法可视化:

代码如下:
没有封装,大家可以自己封装一下
<script>
//选择排序,比冒泡排序次数少
var arr = [5, 3, 4, 2, 1]
var min = 0; //定义一个Min为数组的下标
for (var i = 0; i < arr.length - 1; i++) {
min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[min] > arr[j]) {
min = j; //交换下标,就是交换位置
}
}
var a = 0;
// 现在min的值就是对应着数组最小值的下标,
// 然后再用下标为i对应数组中的值来交换,i随着每一轮的变化而变化
a = arr[min];
arr[min] = arr[i];
arr[i] = a;
}
console.log(arr);
</script>结果如下:

相关视频教程推荐:jQuery视频教程
以上就是一分钟彻底理解JavaScript冒泡排序与选择排序的详细内容,更多请关注zzsucai.com其它相关文章!