所属分类:web前端开发
jquery去掉元素css属性的方法:1、利用利用“$(元素)”语句获取指定的元素对象;2、利用css()方法来去掉元素的css属性,语法为“元素对象.css("属性名称","");”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样去掉元素的css属性
jquery如何去掉css属性?如果html的dom元素添加了某个css的样式属性,利用jquery我们是不能直接去掉这些已经添加上的属性的,但我们可以样式覆盖的方法把设置的属性去掉,还原成默认的样式,下面一起来看下怎么处理。
既然是使用jquery来处理,我们就先把jquery插件文件引入。

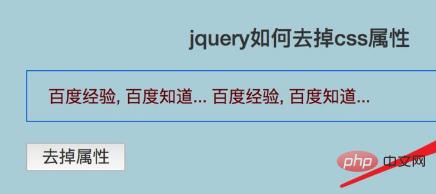
在html上,我们创建一个div,样式为my_class,还有一个按钮,用来触发删除css属性值的。

再加上对应的样式代码,这里主要关注设置的height, color二个属性值。

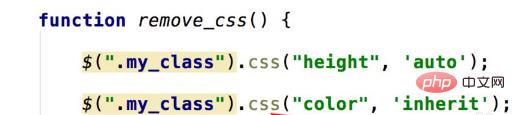
按钮点击事件函数里,我们使用jquery的css方法就可以设置样式属性了。比如这里的height值,我们设置为auto,就可以将原来样式里设置的height属性的值还原为默认值了。

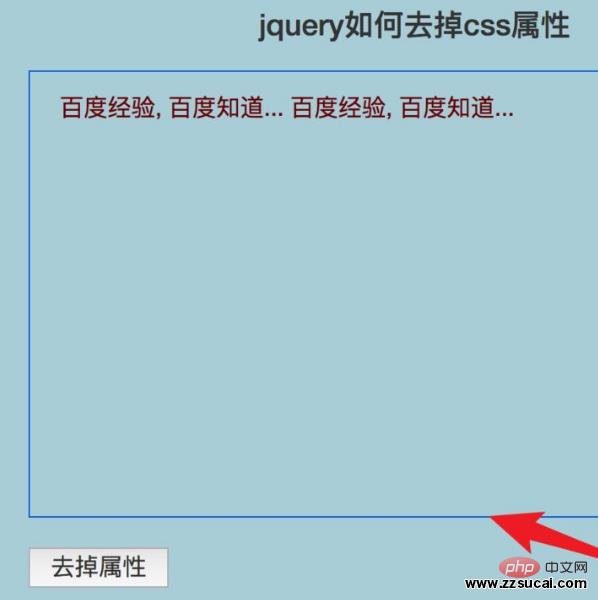
我们先看下页面,现在div的高度是300px,我们点击下方的按钮。

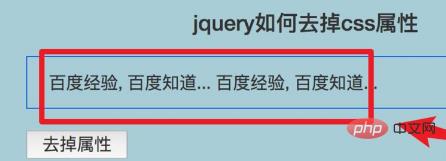
点击后,可以看到,原来的样式设置的高度值,已经不起作用了,已经被覆盖为auto的默认值了,这就相当于把原来的属性值给删除掉了。

要注意的是,不同的样式属性值,有不同的默认值,比如color颜色的,默认值就是inherit,

刷新页面,再次点击按钮后,除了高度恢复了默认值后,文字颜色也恢复成黑色字体了,就是相当于没有设置color的样式属性。

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样去掉元素的css属性的详细内容,更多请关注zzsucai.com其它相关文章!