所属分类:web前端开发
node.js npm用不了的解决办法:1、卸载node.js;2、删除“C:\Users\Administrator\AppData\Roaming”下的npm和npm-cache;3、重新安装node.js即可。

本文操作环境:Windows7系统,nodejs 8.9.3版,Dell G3电脑。
node.js npm用不了怎么办?
关于 nodejs安装之后 无法使用 npm的解决方法:
因为要求使用 vue 并结合 node 进行项目开发环境部署 ,所以尝试安装nodejs.
至于别人所说的安装 6 版本会稳定 其实安装6之后的都可以全局 npm .
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/.


选择这个 一路回车



点击同意 会默认安装到 C盘

安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口 此时这个窗口并不无管理员权限
此处划重点了!!!!

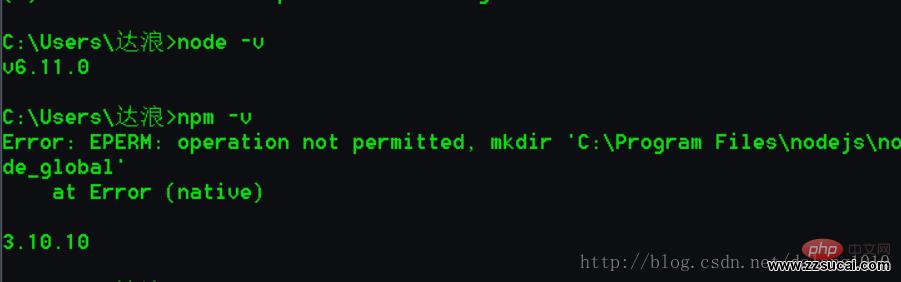
这是正常安装效果 如果之前没有动C盘的东西
否则会出现这种情况

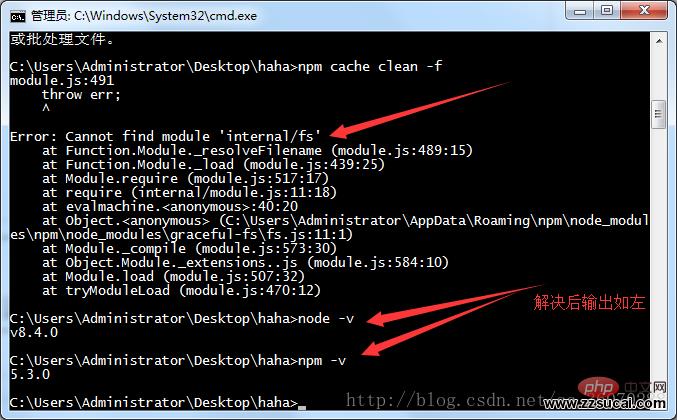
ERR报错 这就是路径错了 找不到那个文件夹下面的npm包.
此时看一下之前有没有使用过 npm 如果有 重新删除重新安装
删除干净
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

Error: Cannot find module ‘internal/fs’…
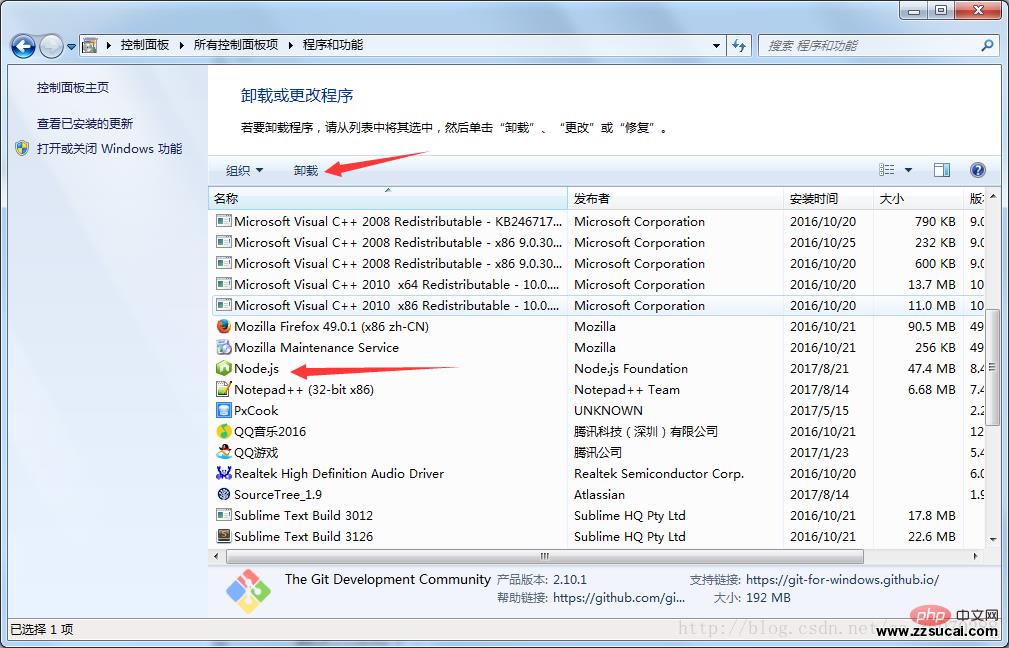
1、卸载node.js,具体操作: 
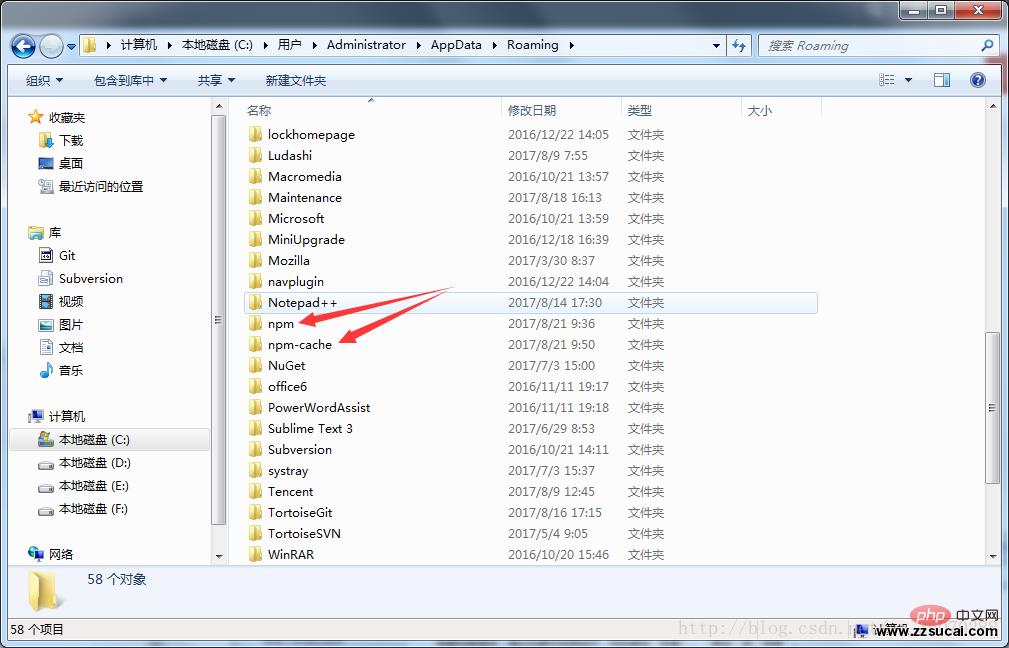
2、删除C:\Users\Administrator\AppData\Roaming下边的npm、npm-cache具体操作如下: 
3、重新安装node.js,再次在dos中输入node -v和npm -v可以看到相应的版本号如正文第一张图所示。
按照步骤安装一次 这次 打开的 指令一定是 window + x
选择 命令提示符(管理员A)点击进行操作
然后检测 node -v 查看版本 npm -v 查看版本 会恢复正常
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
添加 淘宝镜像
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
2.命令行指定
3.编辑 ~/.npmrc 加入下面内容
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
 推荐学习:《node.js视频教程》
推荐学习:《node.js视频教程》
以上就是node.js npm用不了怎么办的详细内容,更多请关注zzsucai.com其它相关文章!