所属分类:web前端开发
eq的意思是:1、“:eq()”选择器,该选择器能够选取带有指定index值的元素,语法为“$(":eq(index)")”;2、“eq()”遍历方法,该方法能返回带有被选元素指定索引号的元素,语法为“$(元素).eq(index)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中eq的意思是什么
1、表示的是:eq()选择器。
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
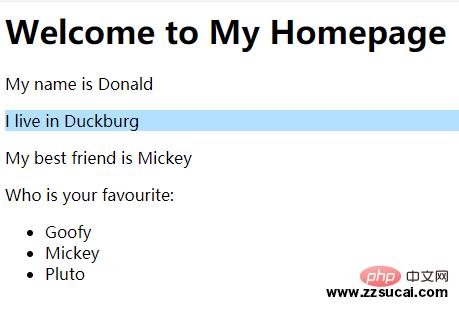
</html>输出结果:

2、表示的是eq()遍历方法。
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中eq的意思是什么的详细内容,更多请关注zzsucai.com其它相关文章!