所属分类:web前端开发
方法:1、利用index()和parent()方法来获取当前元素的行位置,语法为“元素对象.parent().index()+1;”;2、利用index()方法来获取当前元素的列位置,语法为“元素对象.index()+1;”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样获取当前元素在第几行第几列
我们可以通过index()方法和parent()方法来获取当前元素在第几行第几列,示例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
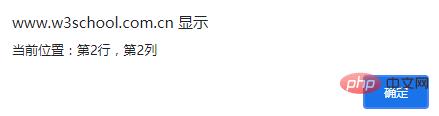
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>输出结果:

当点击其中的一个单元格元素时,输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎样获取当前元素在第几行第几列的详细内容,更多请关注zzsucai.com其它相关文章!