所属分类:web前端开发
在jquery中,可以利用length属性来查询有几个数组元素,length属性可以统计数组元素的个数并返回,语法为“数组元素对象.length”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery查询有几个数组元素
在jquery中,可以直接使用length属性来获得数组的元素的个数。
示例如下:
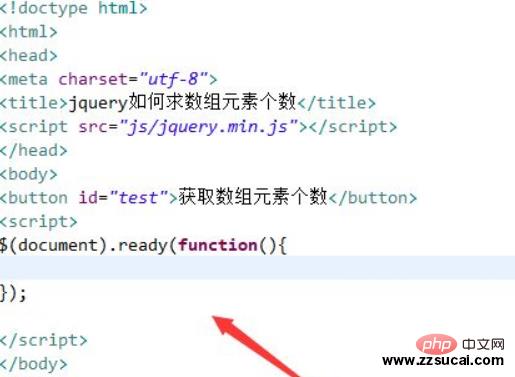
1、新建一个html文件,命名为test.html,用于讲解jquery如何求数组元素个数。创建一个button按钮,并设置其id为test,用于下面触发计算数组元素数量。
在js标签内,通过ready()方法在页面加载完成时,执行function方法。

2、在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,执行其function方法。
在function方法内,创建一个数组保存在arr变量中,再使用length属性获得当前数组元素个数,并使用alert()方法进行输出。

在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、创建一个button按钮,用于下面触发计算数组元素个数。
2、在js中,创建一个数组保存在arr变量中,再使用length属性获得当前数组元素个数。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么查询有几个数组元素的详细内容,更多请关注zzsucai.com其它相关文章!