所属分类:web前端开发
方法:1、利用bind()方法给元素绑定点击事件并指定一个事件处理函数;2、在处理函数中用index()方法计算点击元素的索引位置,语法为“$(元素对象).bind('click',function(){元素对象.index();})”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery判断点击的是元素中的第几个
在jquery中,可以使用index()方法来获得当前点击的是第几个元素。下面举例讲解用jquery怎么知道我点击的是第几个li。
示例如下:
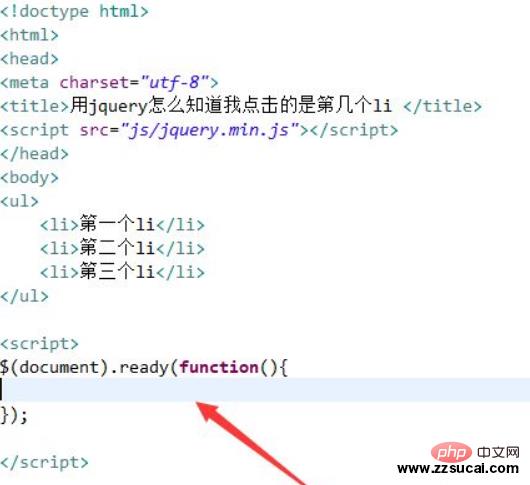
1、新建一个html文件,命名为test.html,用于讲解用jquery怎么知道我点击的是第几个li。使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。使用ul标签,li标签创建一个列表,例如,创建三个项目列表。使用ready()方法在页面加载完成时,执行function方法。

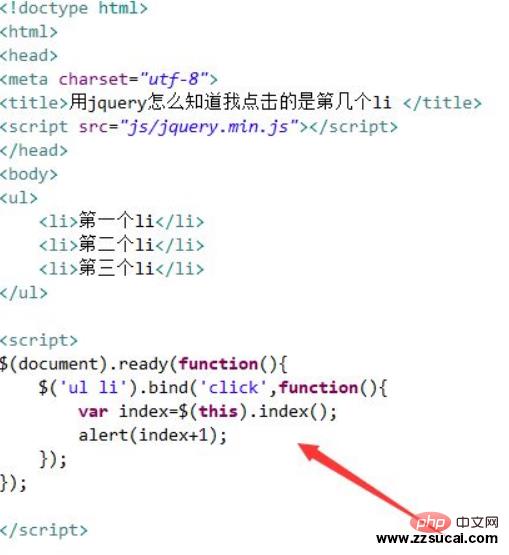
2、在function方法内,通过获得li对象,使用bind()方法给每一个li绑定click点击事件,当li被点击时,通过index()方法获得当前li标签的索引值,最后,使用alert()方法输出索引值。

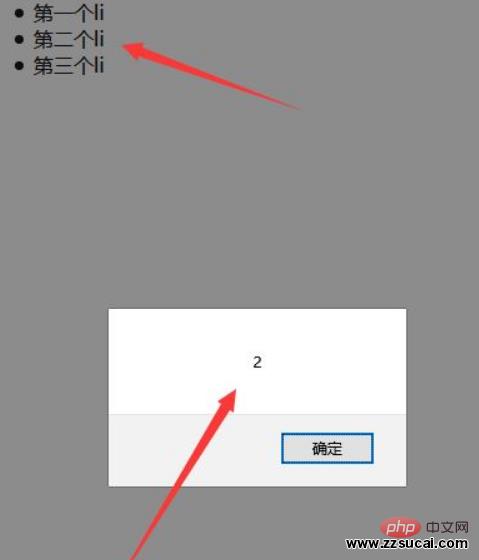
在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用bind()方法给每一个li标签绑定click点击事件。
2、通过index()方法获得当前点击li标签的位置索引。
注意事项:
index()获得的索引从0开始,因此上面的例子要进行加1操作。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎么判断点击的是第几个元素的详细内容,更多请关注zzsucai.com其它相关文章!