所属分类:web前端开发
jquery获取元素数量的方法:1、利用“$(元素)”语句获取指定的元素对象;2、利用length属性来获取指定元素对象中元素的数量,语法为“元素对象.length;”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样获取元素的数量
在jquery中,可以通过获得指定元素对象,使用length属性取得指定元素的数量。下面举例讲解jquery如何获取元素数量。
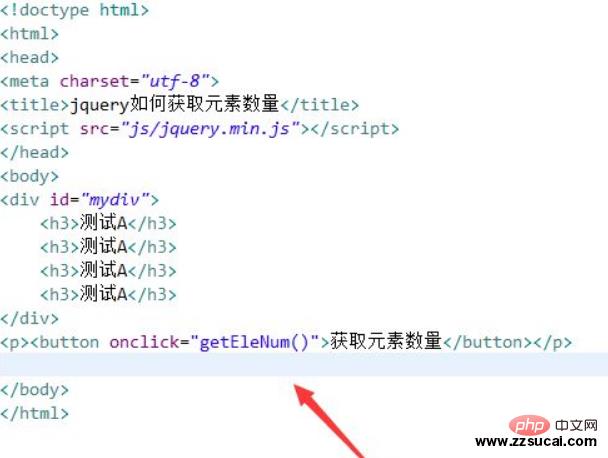
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取元素数量。使用div标签创建一个模块,在div内,使用h3标签创建多行文字。设置div的id属性值为mydiv,用于下面通过该id获得div对象。
创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getEleNum()函数。

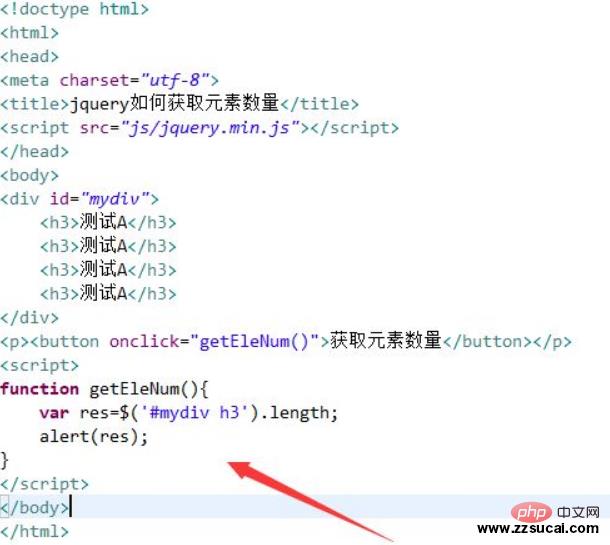
2、在getEleNum()函数内,通过id和元素名称(h3)获得h3元素对象,使用length属性获得h3元素的个数,保存在num变量中,并使用alert()方法输出结果。

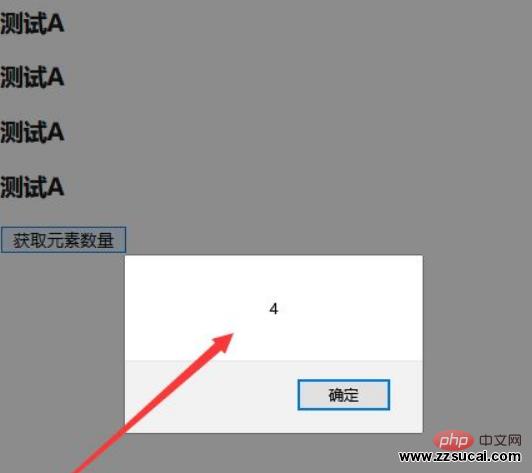
在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用div标签创建一个模块,在div内,使用h3标签创建多行文字,设置div的id属性值为mydiv。
2、在js中,通过id和元素名称(h3)获得h3元素对象,使用length属性获得h3元素的个数。
注意事项:
length属性是对象的属性。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样获取有几个指定元素(数量)的详细内容,更多请关注zzsucai.com其它相关文章!