所属分类:web前端开发
jquery实现点击修改元素类名的方法:1、给元素绑定click点击事件并指定一个事件处理函数;2、在事件处理函数中利用attr()方法来修改元素的类名,语法为“$(selector).attr('class','新类名');”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样实现点击修改元素类名
1、新建一个html页面,文件名为test.html,用于实现操作div元素的功能。在html页面中加载jquery.min.js文件,这个文件集成了jquery的所有方法,只有成功加载该文件才能使用jquery中的方法。在html页面新建一个div元素,并给它一个class类名red。
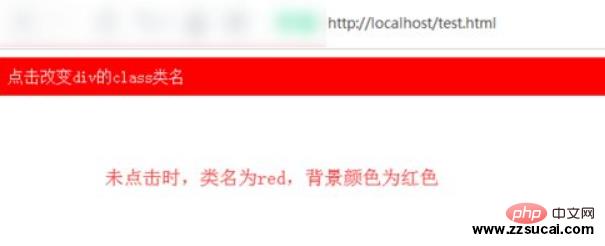
为了实现点击后有明显的效果,通过CSS定义class="red"的div的背景颜色为红色,同时定义类名为black时,背景颜色为黑色。

2、在div元素中增加一个onclick点击事件,当onclick点击事件触发时,执行change_color()方法,此方法主要用于改变div的class。
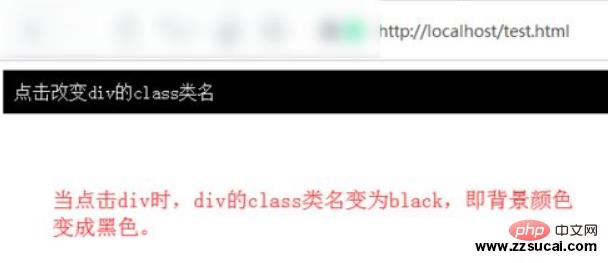
在change_color()编写改变div元素class类的代码,实现当div被点击时,class="red" 变成class="black",实现改变类名的功能。主要是通过jquery中的attr()方法实现改变class的类名。

运行代码,在浏览器中查看结果:


可见,实现了点击div更换class类名的功能。
相关视频教程推荐:jQuery视频教程
以上就是jquery怎样实现点击修改元素类名的详细内容,更多请关注zzsucai.com其它相关文章!