所属分类:web前端开发
在query中,可利用attr()方法来改变行内样式,只需要通过attr()设置元素的style属性的值即可,语法“$(元素).attr("style","行内样式代码")”或“$(元素).attr({style:"行内样式代码"})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery怎么改变行内样式
行内样式是写在HTML标签的style属性中的,是style属性的属性值;我们可以通过style属性的值来改变行内样式。
而想要控制标签的属性,可以使用attr() 方法。
attr() 方法设置或返回被选元素的属性值。
设置style属性的语法:
1 2 | $(元素).attr("style","行内样式代码")$(元素).attr({style:"行内样式代码"}) |
示例:
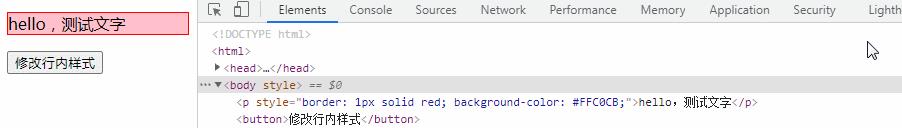
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;"); }); }); </script> </head> <body> <p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p> <button>修改行内样式</button> </body></html> |

相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么改变行内样式的详细内容,更多请关注zzsucai.com其它相关文章!