所属分类:web前端开发
jquery数组元素求和的方法:1、利用for循环和length属性遍历数组,语法为“for(i=0;i<数组.length;i++)”;2、在循环体中使用“+=”运算符来计算数组内元素值的和,语法为“sum+=array[i];”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery数组元素求和的方法
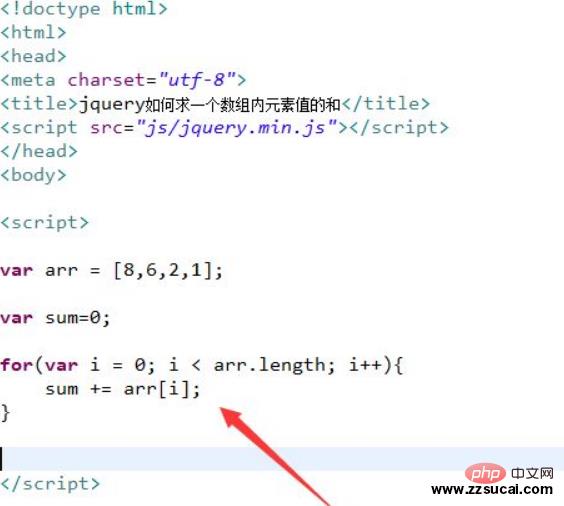
1、新建一个html文件,命名为test.html,用于讲解jquery如何求一个数组内元素值的和。
在js标签内,创建一个数组,并初始化一个变量,用于保留和值。使用for循环遍历数组,其中length属性用于获得数组的长度。使用“+=”运算符,实现数组元素值的累加。

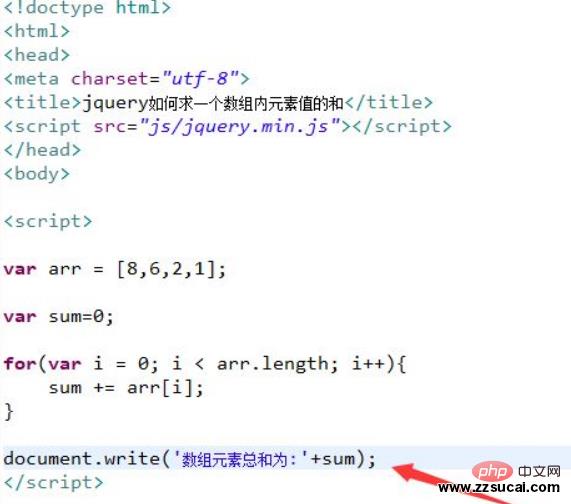
2、在js标签内,使用write()方法输出计算的结果。

在浏览器打开test.html文件,查看结果。

总结:
1、创建一个数组,并初始化一个变量,用于保留和值。
2、使用for循环遍历数组,其中length属性用于获得数组的长度。
3、在for循环内,使用“+=”运算符,实现数组元素值的累加。
4、在js标签内,使用write()方法输出计算的结果。
更多编程相关知识,请访问:编程视频!!
以上就是jquery数组元素怎样求和的详细内容,更多请关注zzsucai.com其它相关文章!