所属分类:web前端开发
jquery表单验证不为数字的方法:1、使用val方法获取表单值;2、创建一个验证数字的正则表达式“/^[0-9]+$/”;3、在if语句中使用test方法验证表单值是否匹配正则表达式,语法为“if(正则表达式对象.test(表单值))”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery表单验证不能为数字的方法
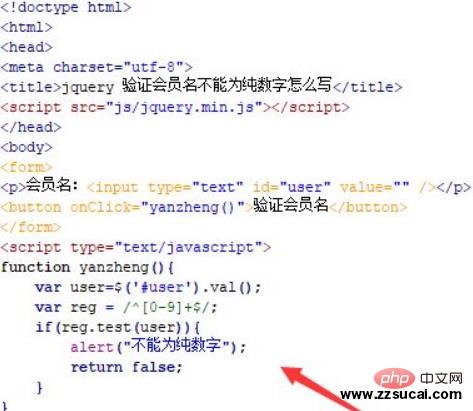
1、新建一个html文件,命名为test.html,用于讲解jquery验证表单不能为纯数字怎么写。在test.html文件中,使用form标签创建一个表单,在form表单内,使用input标签创建一个表单的输入框。
在test.html文件内,在form表单内,使用button标签创建一个按钮,按钮名称为“验证会员名”。
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行yanzheng()函数。

2、在js标签中,创建yanzheng()函数,在函数内,通过id(user)获得input对象,使用val()方法获得它输入的会员名,把会员名保存在user变量中。
在yanzheng()函数内,创建一个验证数字的正则表达式“/^[0-9]+$/”,在if语句中,通过test()方法验证会员名是否匹配正则表达式,如果匹配,则提示“不能为纯数字”。

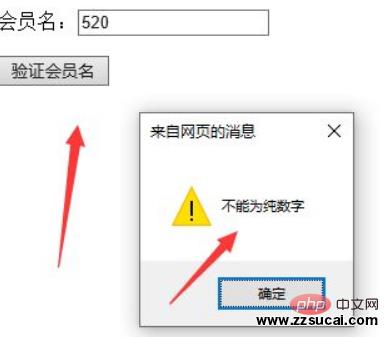
3、在浏览器打开test.html文件,输入会员名,点击按钮,查看实现的效果。

正则表达式“/^[0-9]+$/”表示以数字开头,并以数字结尾的一个或多个数字。
更多编程相关知识,请访问:编程视频!!
以上就是jquery怎样表单验证不能为数字的详细内容,更多请关注zzsucai.com其它相关文章!