所属分类:web前端开发
在jquery中,可以使用unwrap()方法来根据指定元素删除其父元素,该方法可以移除被选元素的父元素,但会保留自身在原来的位置;语法“$(selector).unwrap()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用unwrap()方法来根据指定元素删除其父元素。
unwrap() 方法可以移除被选元素的父元素,但保留自身(和兄弟元素,如果存在)在原来的位置。
语法:
$(selector).unwrap()
注意:这个方法不接受任何参数。
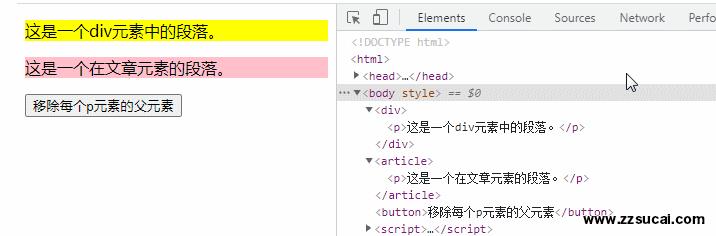
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>这是一个div元素中的段落。</p>
</div>
<article>
<p>这是一个在文章元素的段落。</p>
</article>
<button>移除每个p元素的父元素</button>
</body>
</html>
相关教程推荐:jQuery视频教程
以上就是jquery怎么根据指定元素删除父元素的详细内容,更多请关注zzsucai.com其它相关文章!