所属分类:web前端开发

附上下载地址:Node.js官网
这里用windows64位举例,其他操作系统的同学请移步
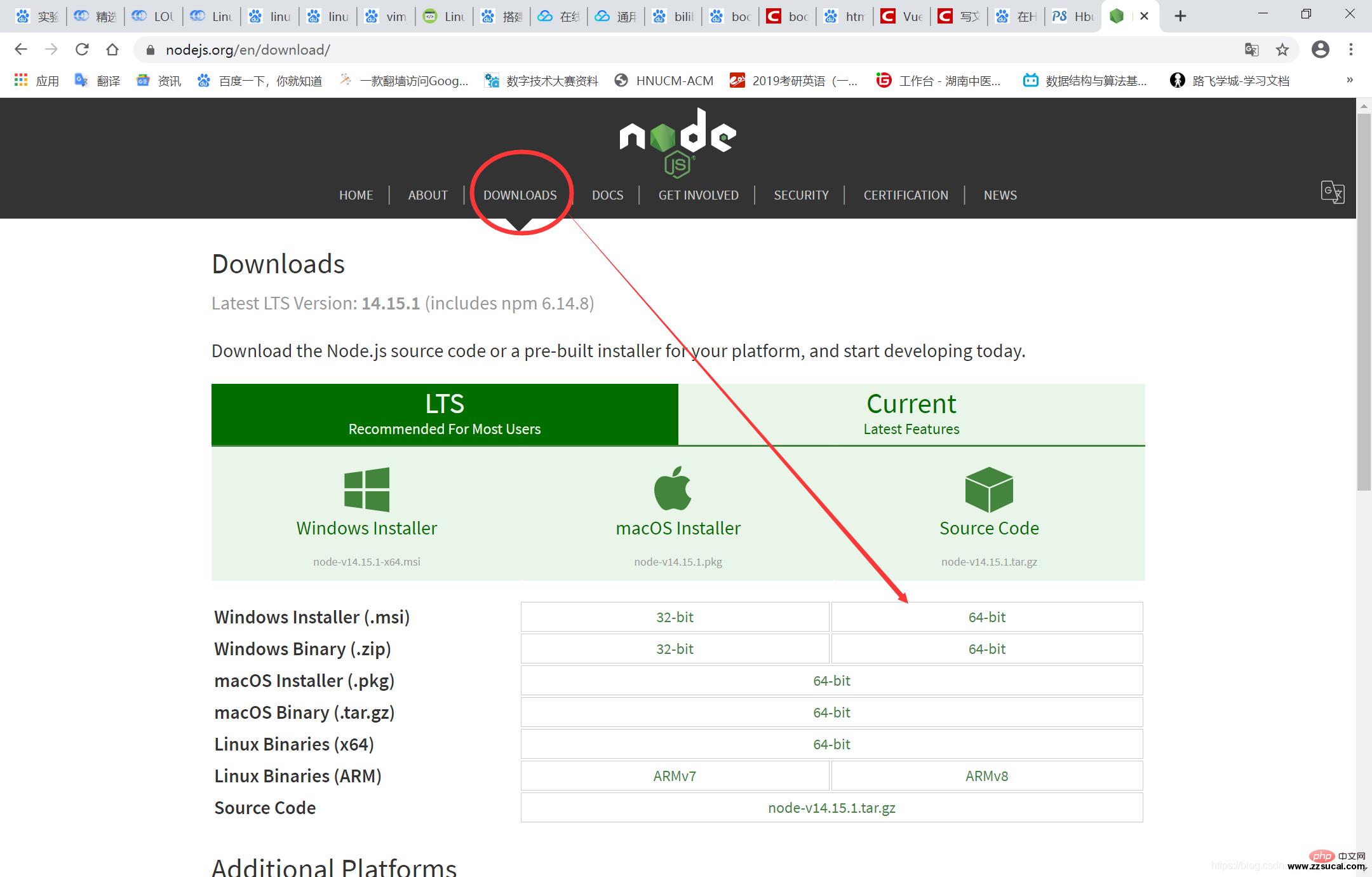
1、点击downloads,然后根据需要下载不同版本的文件
这里推荐使用installer的安装文件,例如windows64位的用户推荐使用如下图片中箭头所指的文件,点击之后就可以下载了。提示:官网下载会很慢。。。。。

【推荐学习:《nodejs 教程》】
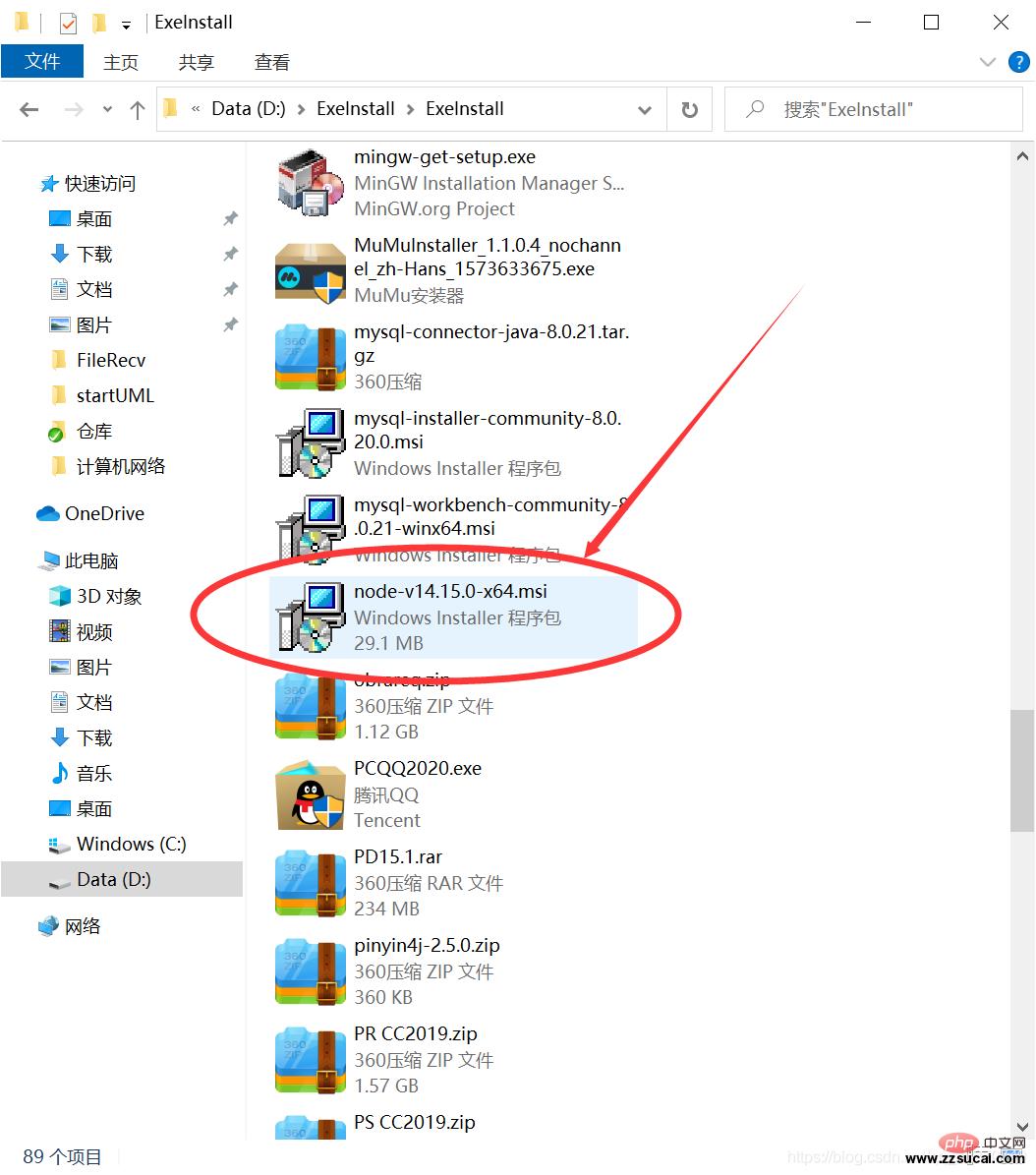
2、找到下载好的.msi文件

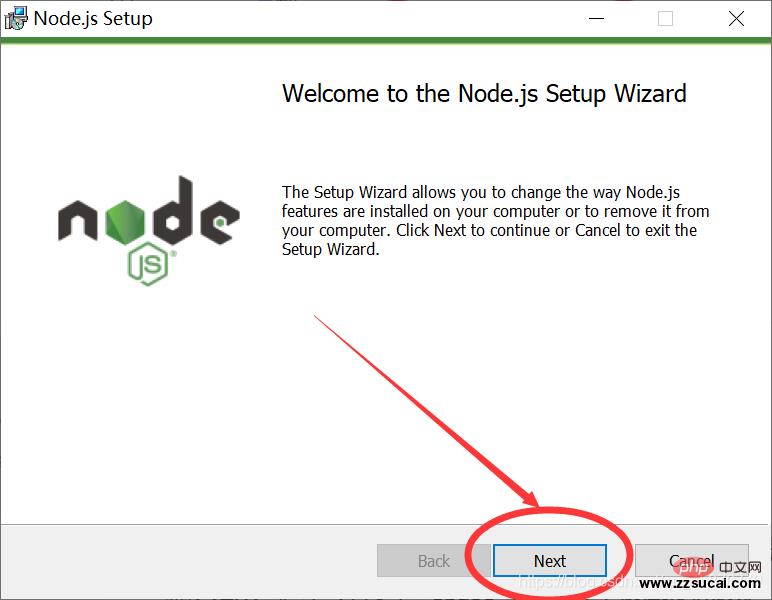
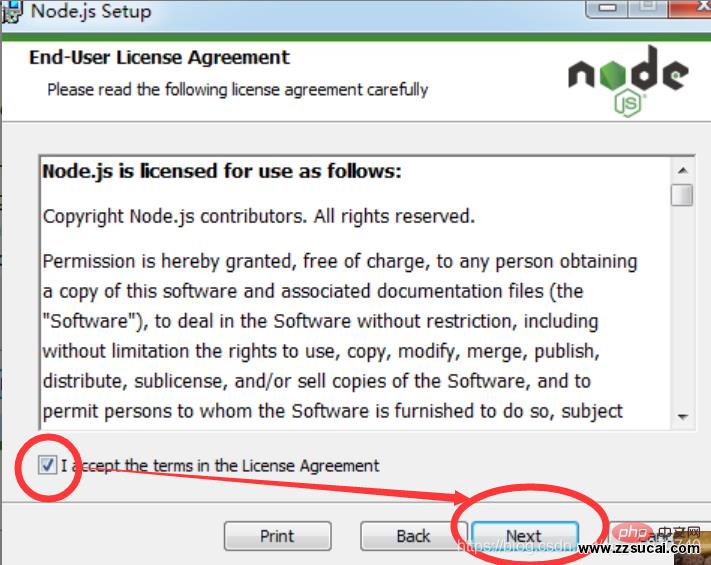
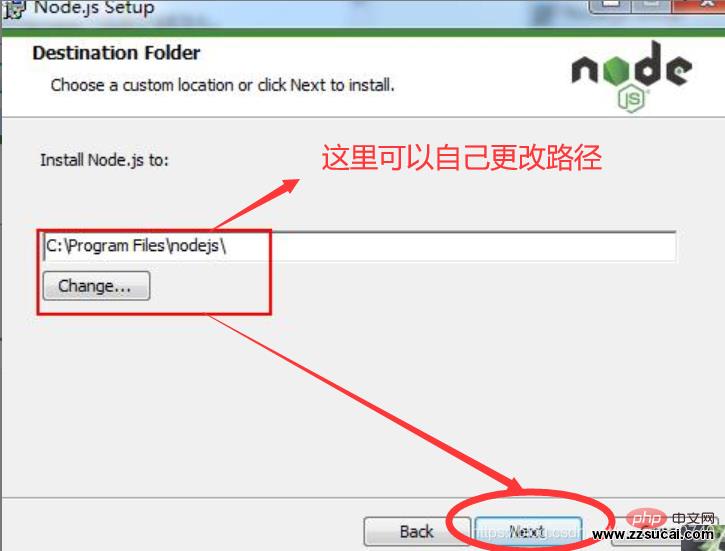
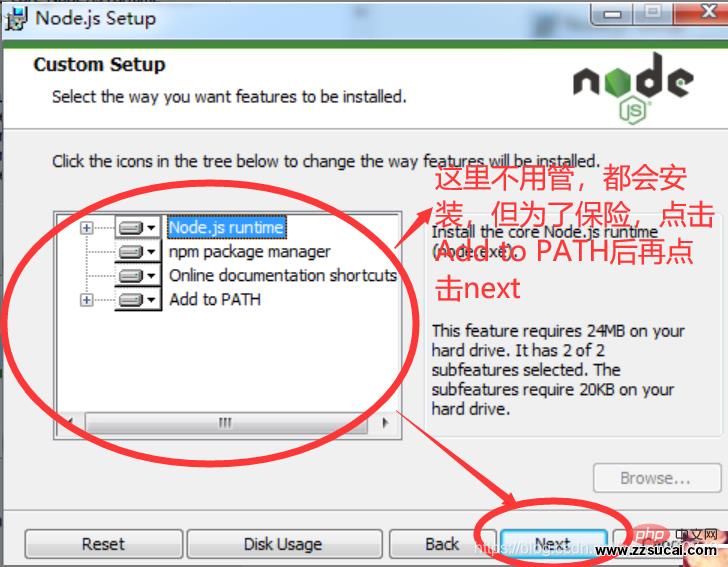
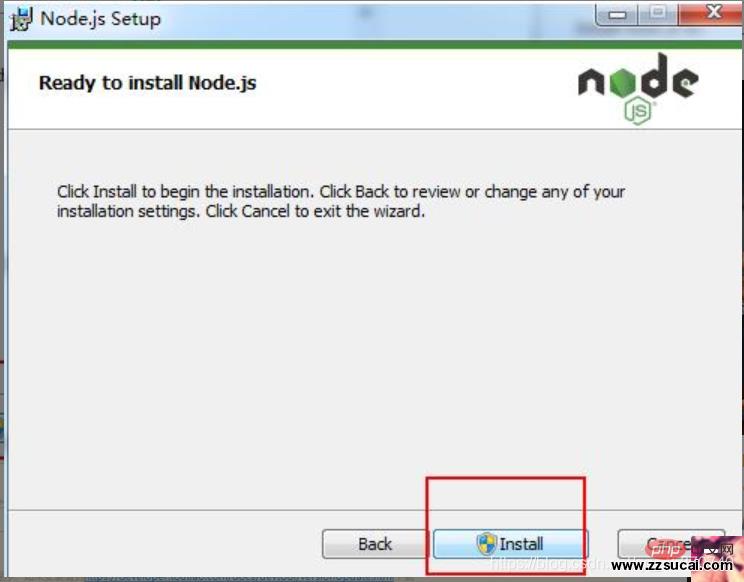
2、点击运行,然后跟着下面的步骤走(保姆级别的,看不懂那我就没办法了)





然后就是静静等待安装了~~~~
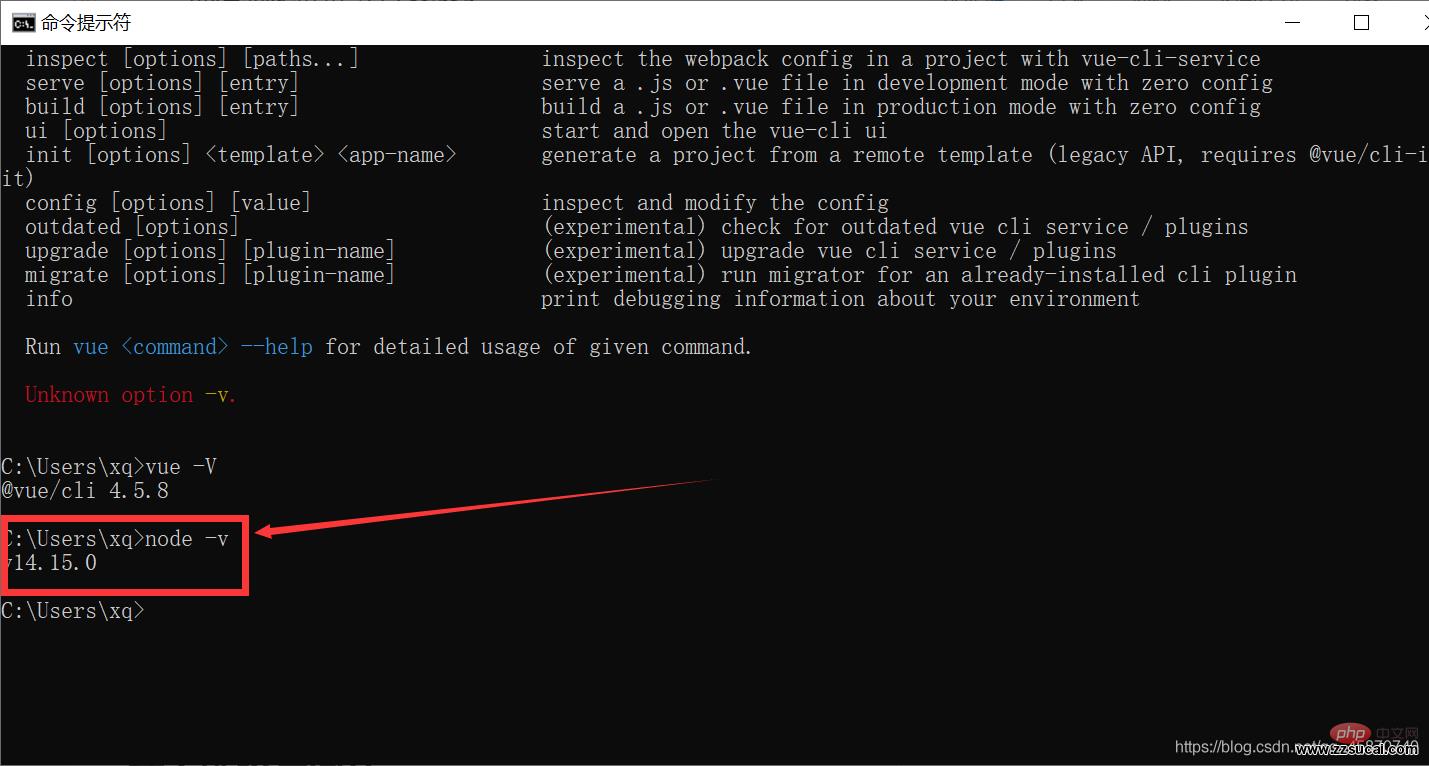
1、打开终端,敲入node -v
如果显示的版本号和你下载的版本号相同,恭喜你,安装成功!

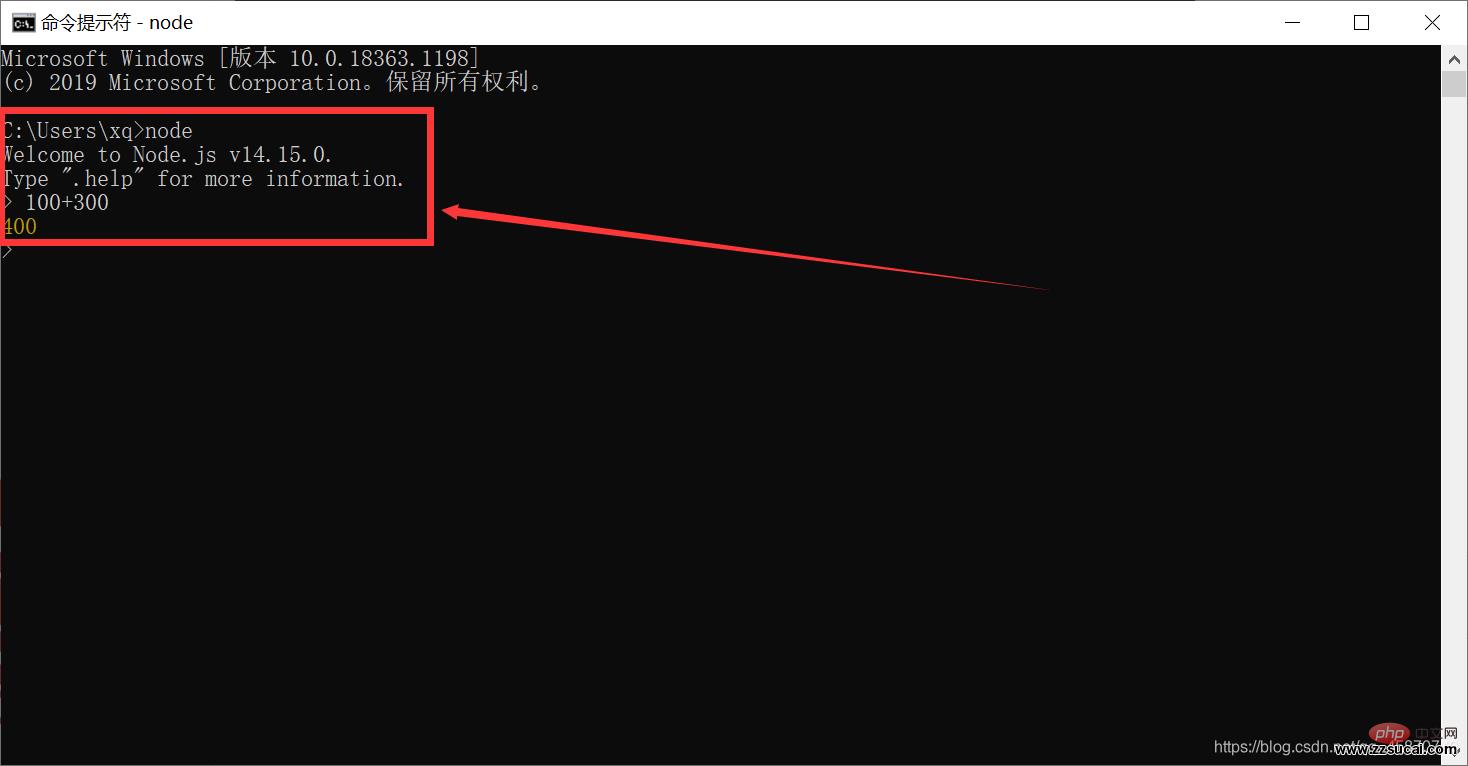
2、敲入node之后你便可进入node终端环境编写简单程序
例如:

说明一下,在安装Node.js的同时npm组件也下载了
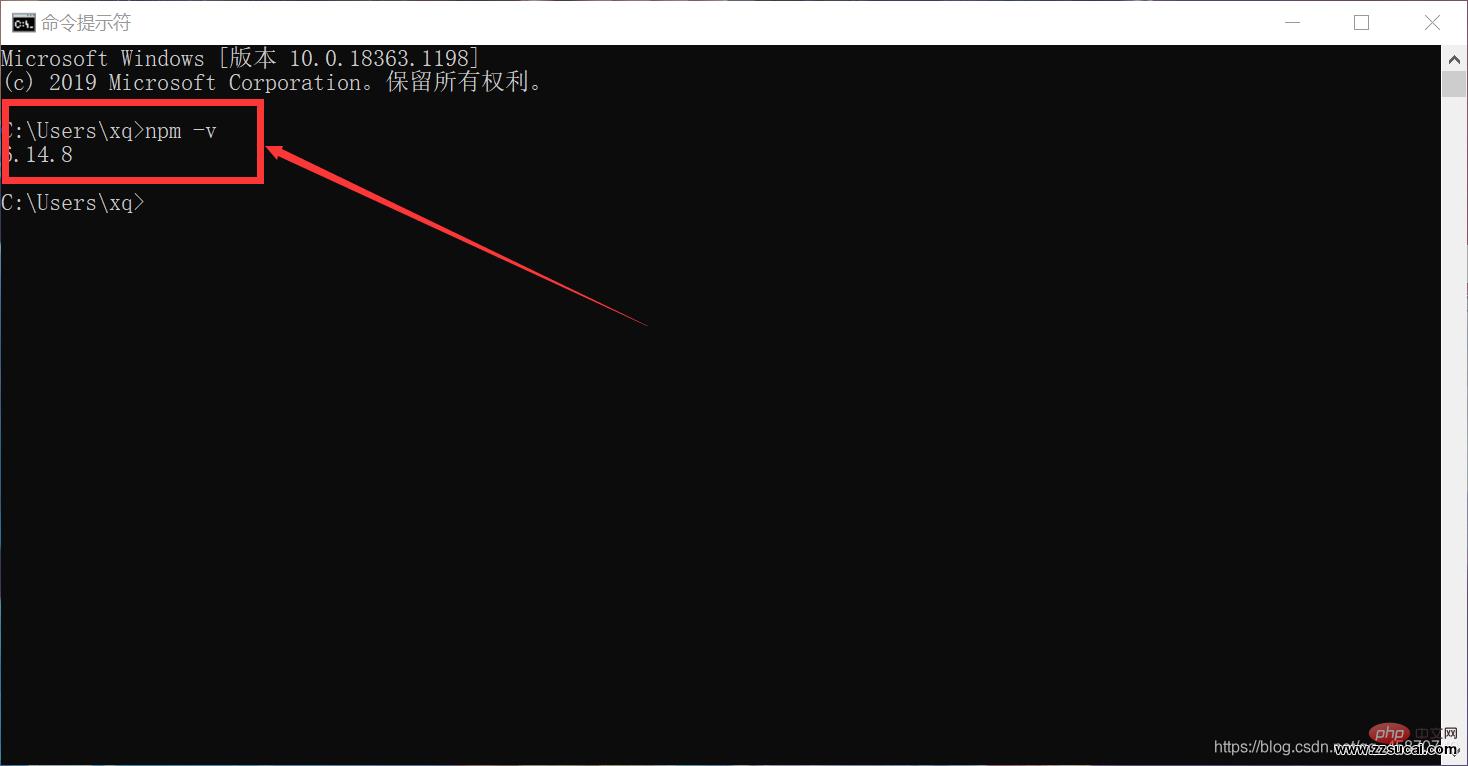
打开终端,敲入npm -v
如果出现了版本号则说明npm正常

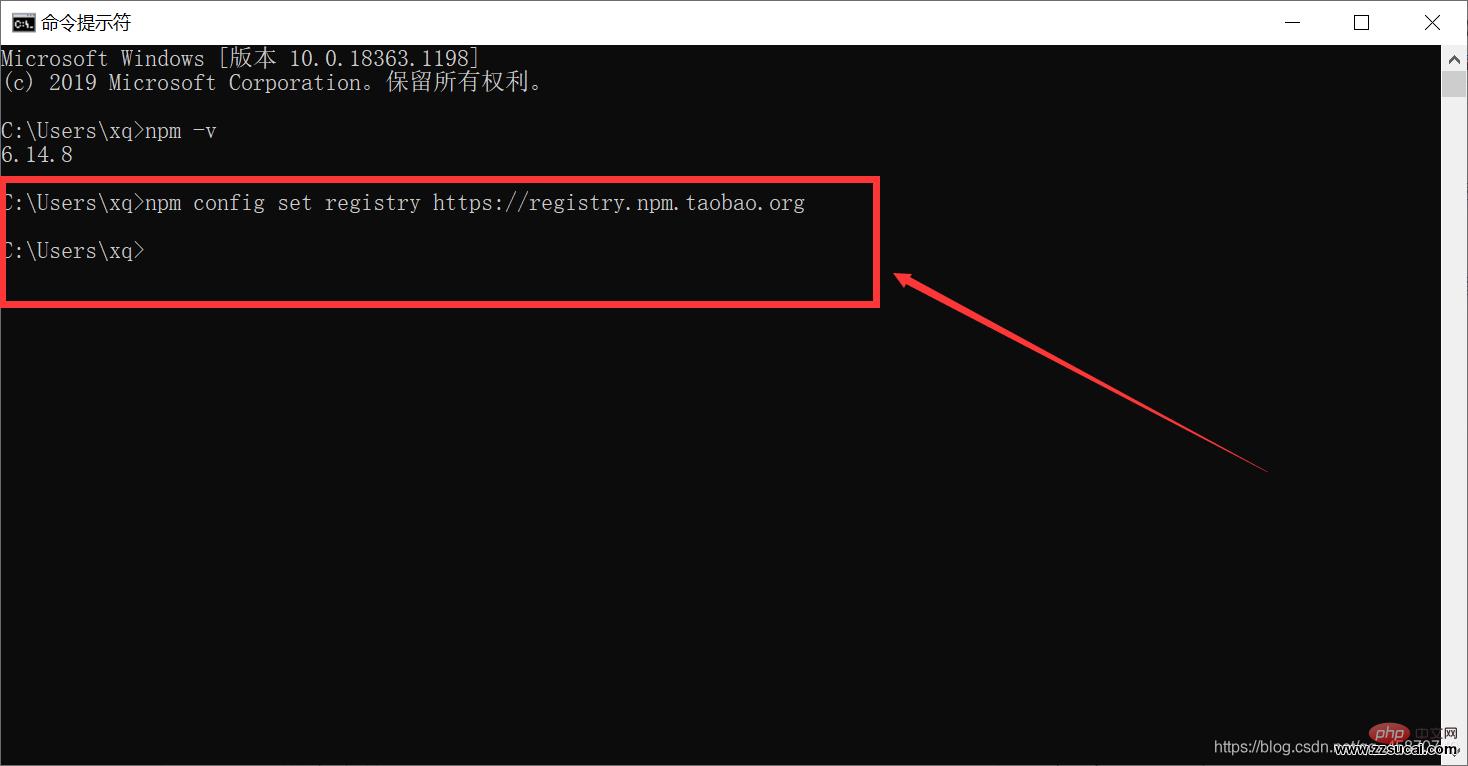
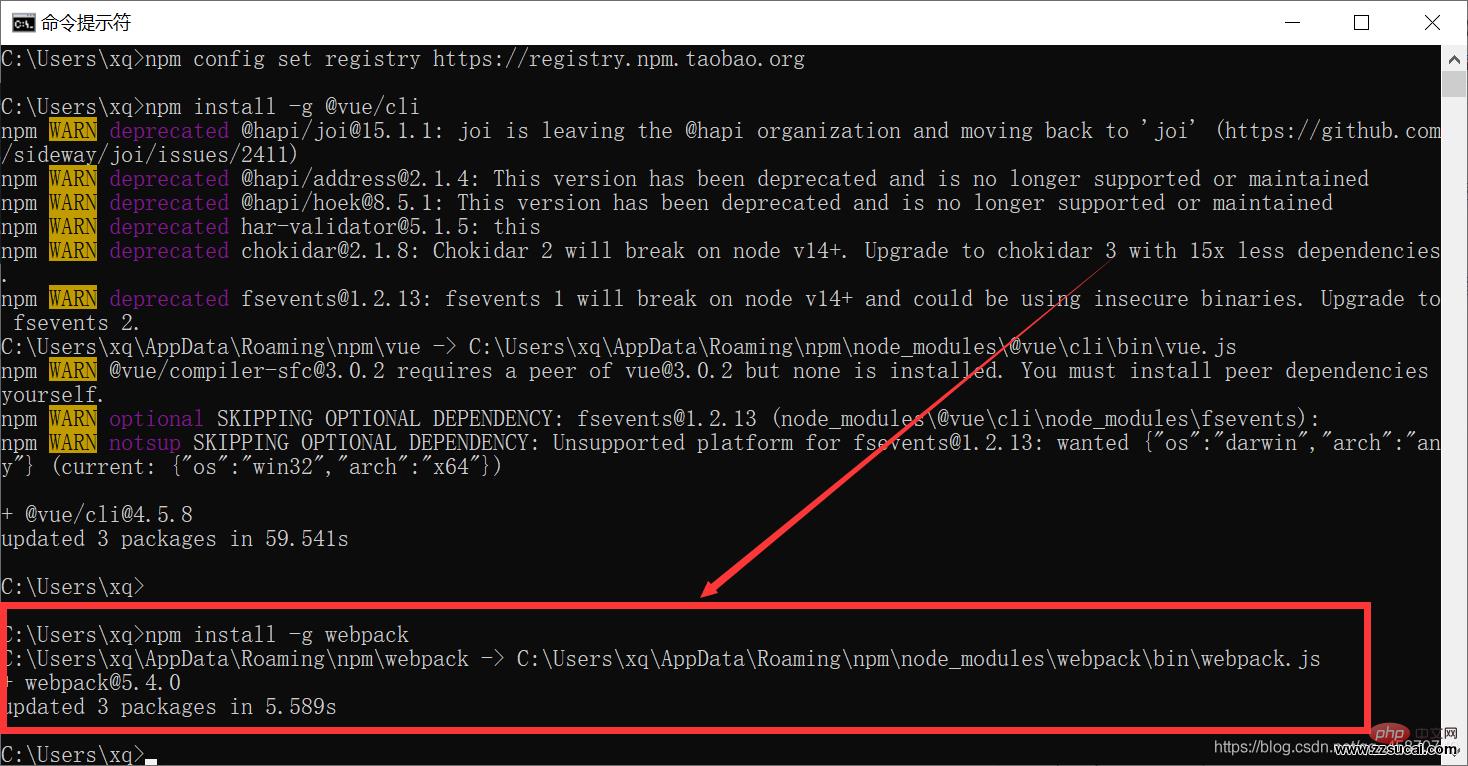
1、打开终端,敲入如下指令:
npm config set registry https://registry.npm.taobao.org

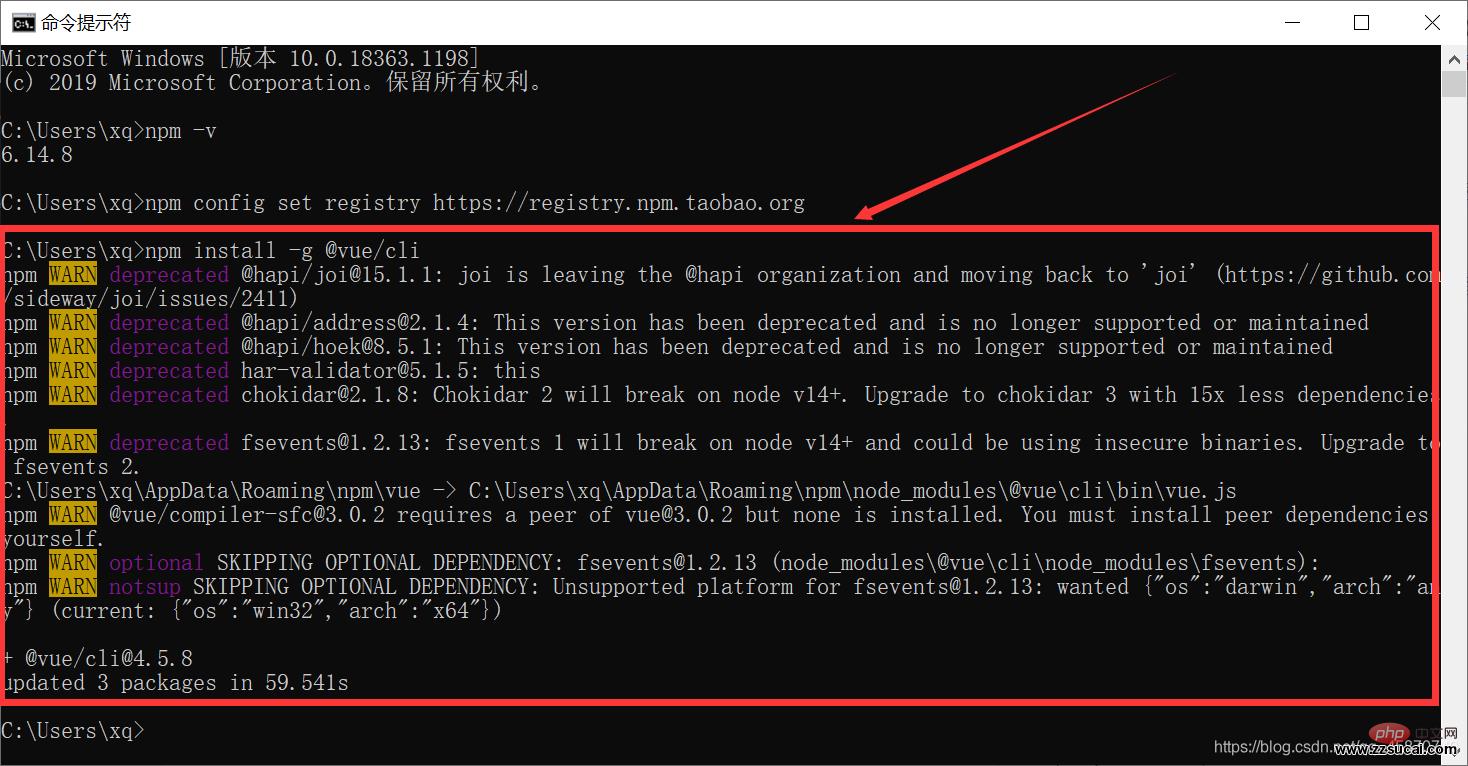
2、敲入如下指令:
npm install -g @vue/cli

3、敲入如下指令:
npm install -g webpack

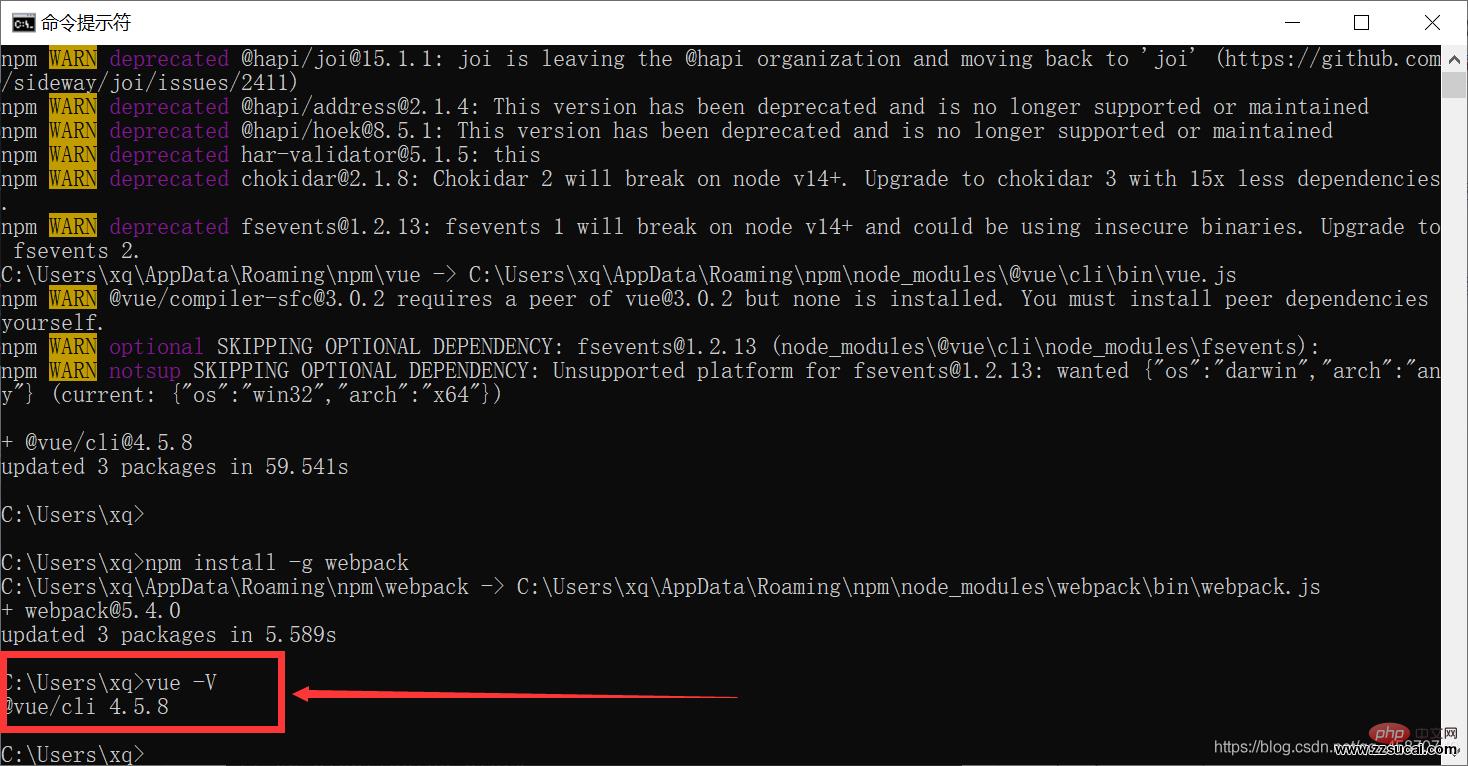
4、敲入如下指令:
vue -V
此步骤为验证步骤,如果出现版本号则说明正常

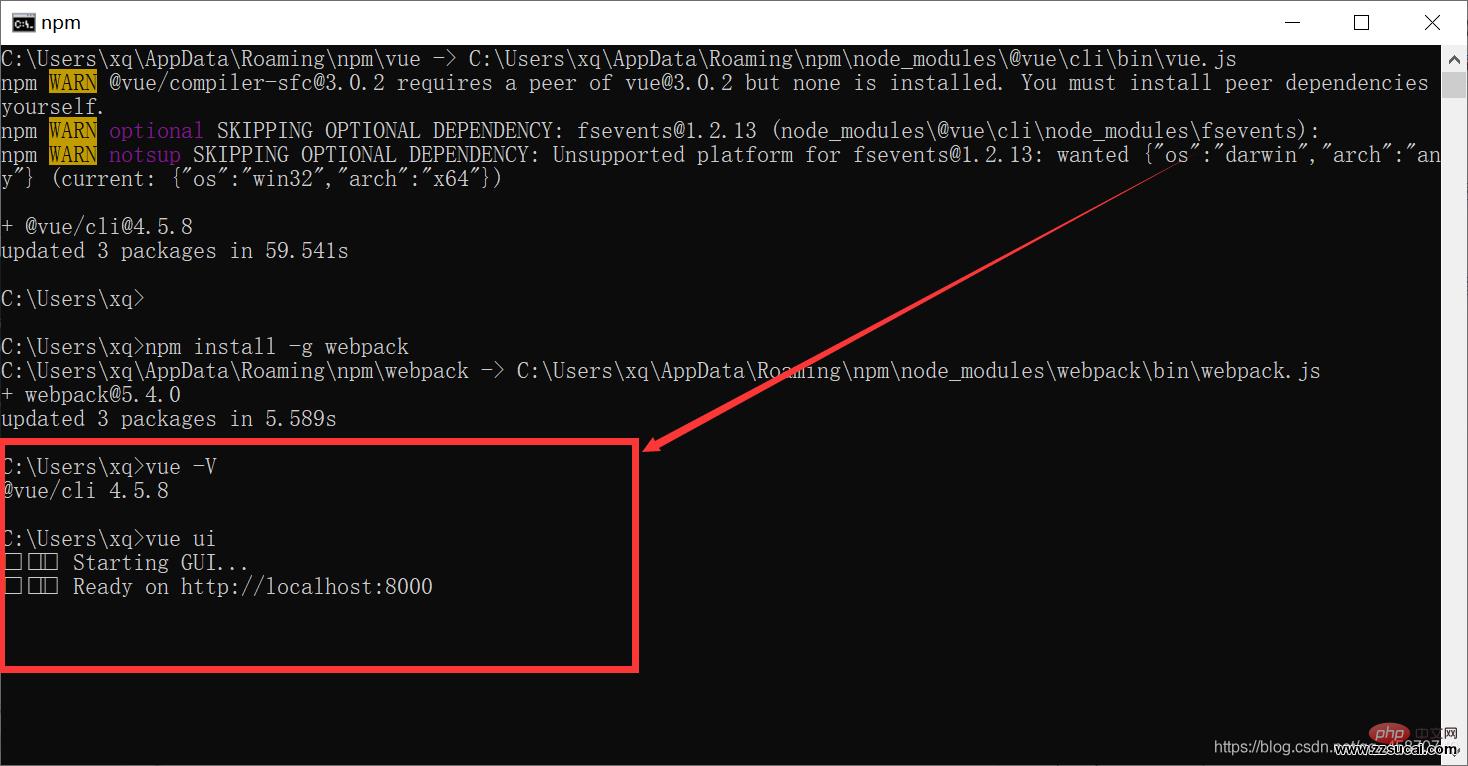
5、敲入如下指令:
vue ui

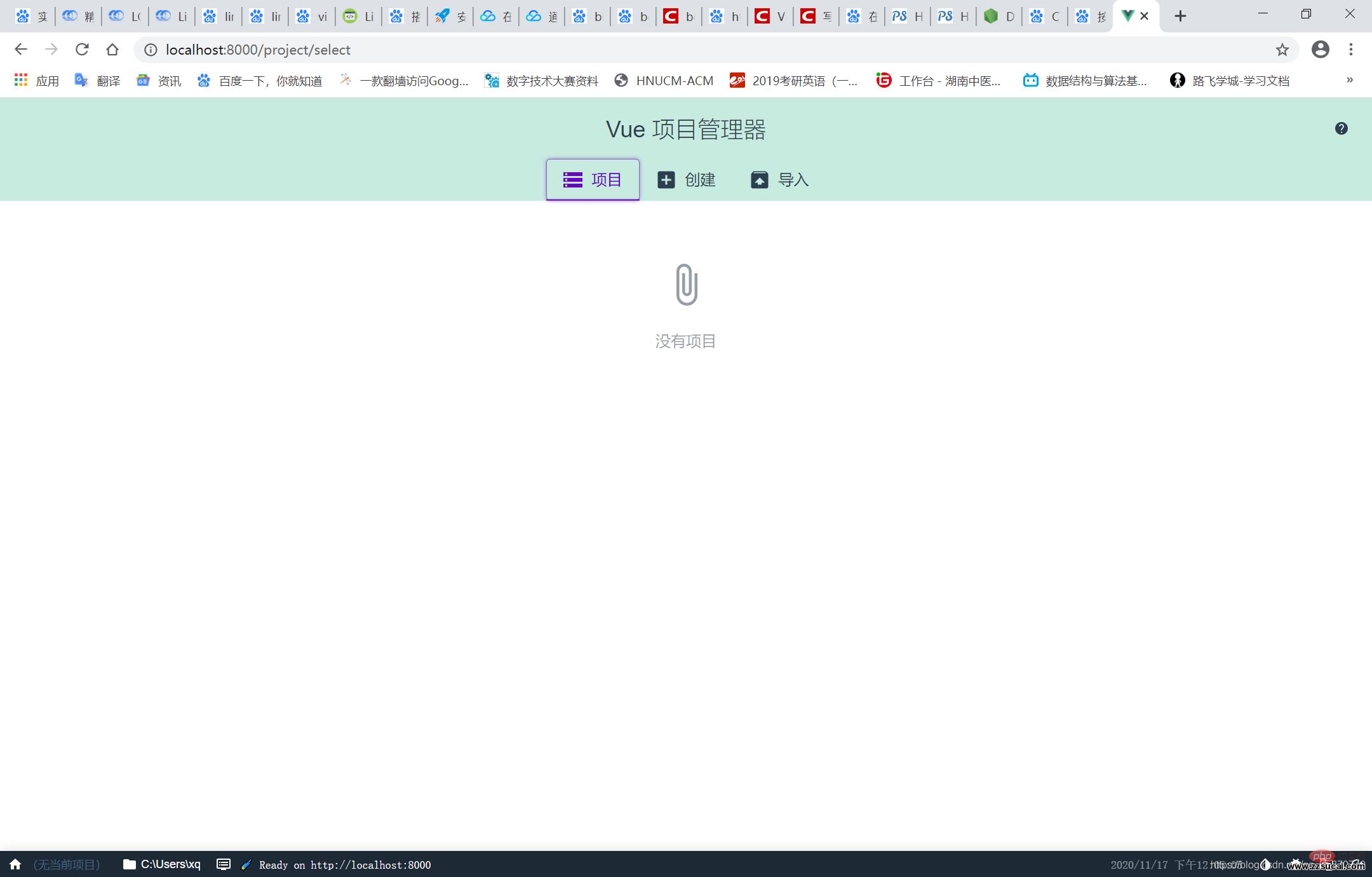
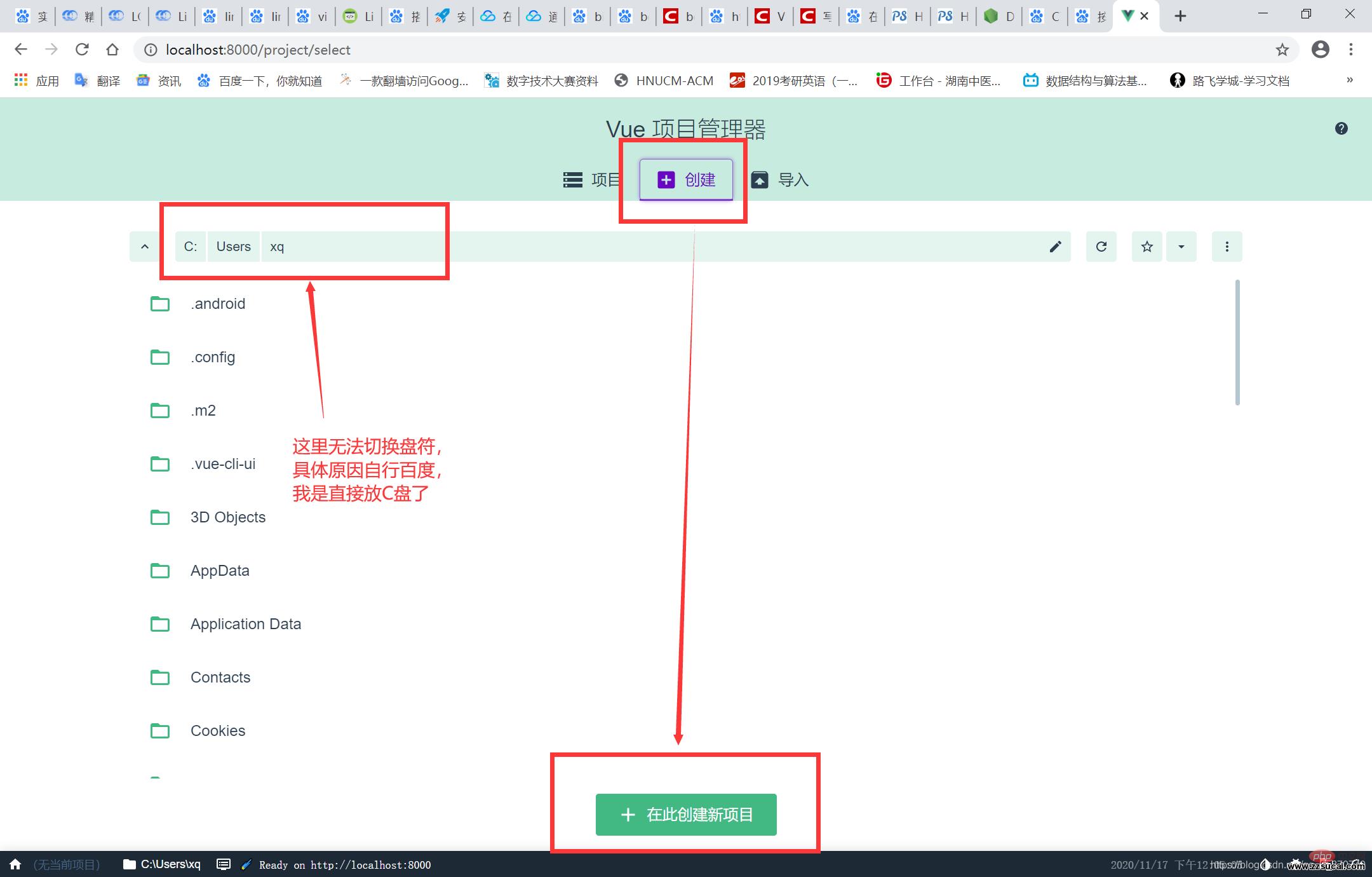
然后会自动弹出vue项目创建的网页

6、点击创建

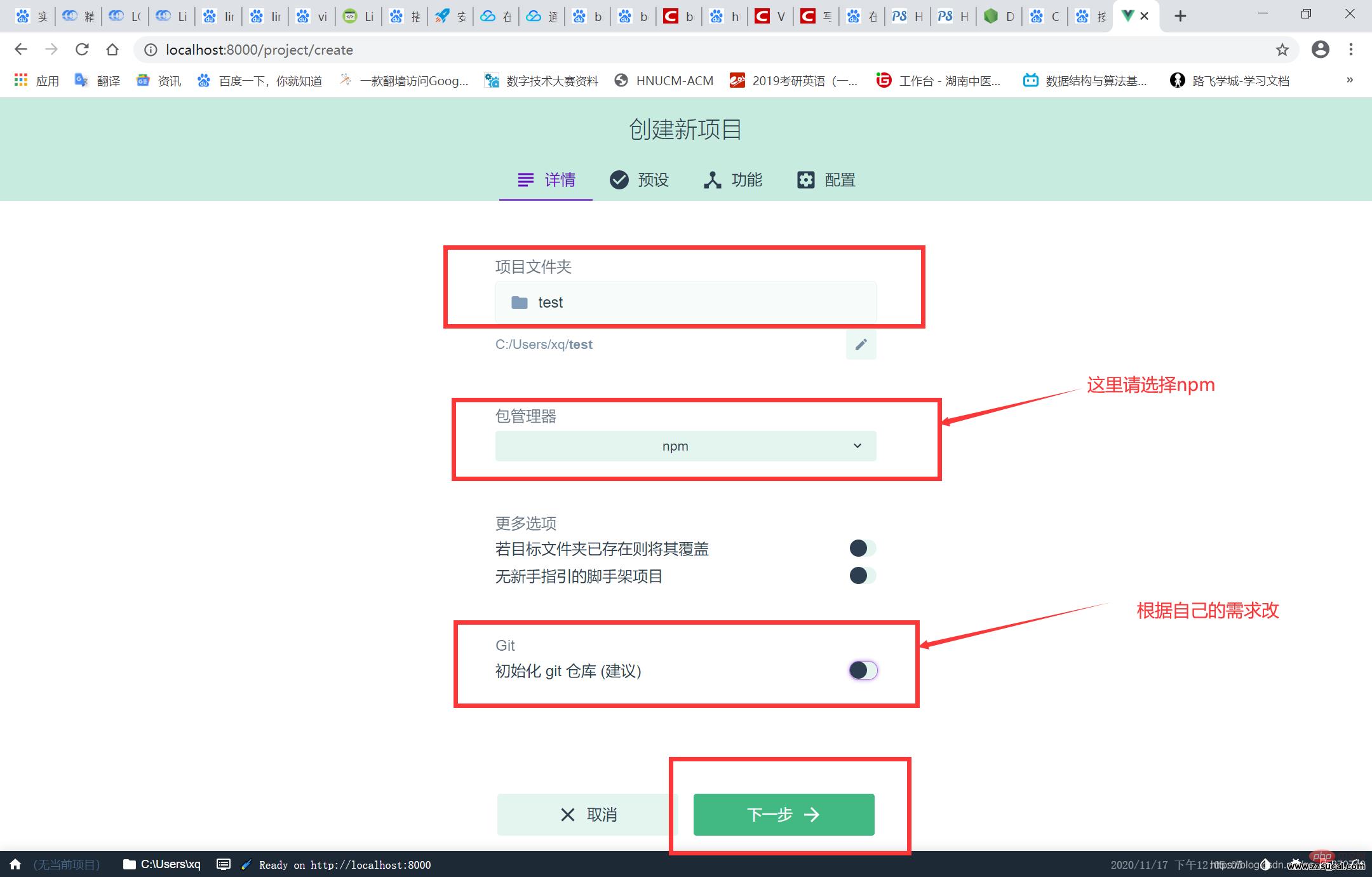
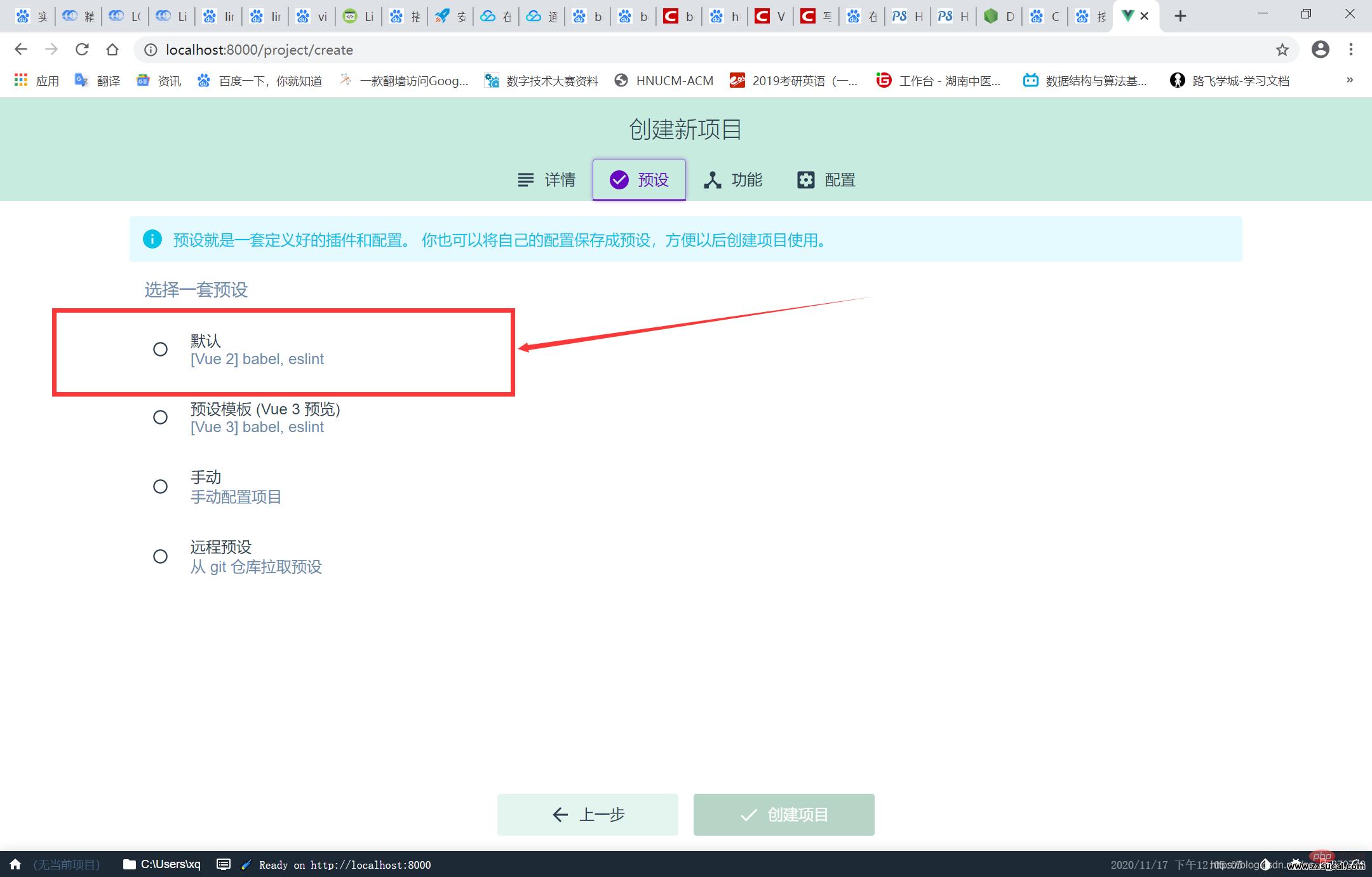
7、配置项目


创建完之后,直接在HBuilder X打开你创建项目所在的文件夹就好了~
更多编程相关知识,请访问:编程入门!!
以上就是快速带你搭建并配置好Node.js环境的详细内容,更多请关注zzsucai.com其它相关文章!