所属分类:web前端开发

在做一些Node相关的开发的时候我们经常将、通过Console来将变量的内容输出到控制台来进行查看,简单的数据查看起来还是可以的,但当我们遇到比较大的对象,属性函数等挂载的很多有可能控制台会展示不开,甚至内容被冲掉了,严重妨碍了我们的开发效率,今天我们将通过使用node-nightly来让我们在Chrome中便捷的进行调试,查看我们的对象和输出日志。
【推荐学习:《nodejs 教程》】
我们通过webpack的一个简单演示插件来看一下效果
安装node-nightly: npm install --global node-nightly。

执行node-nightly:node-nightly。

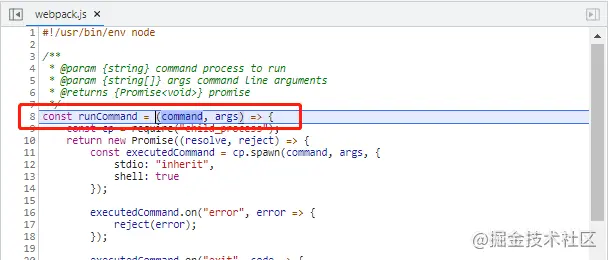
通过node-nightly执行入口脚本:node-nightly --inspect-brk ./node_modules/webpack/bin/webpack.js,脚本将在第一条语句处断开,等待操作。
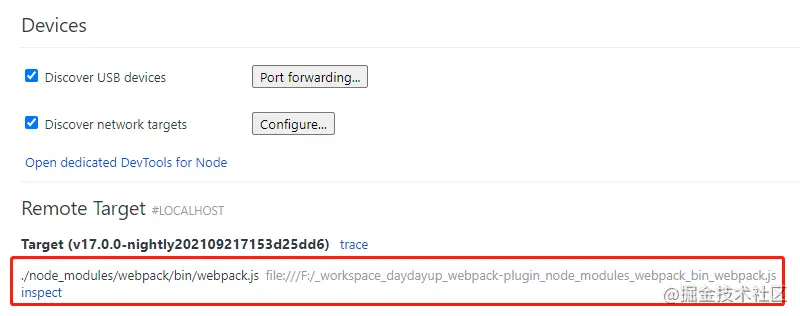
输入chrome://inspect打开Chrome Inspect。
进入inspect:

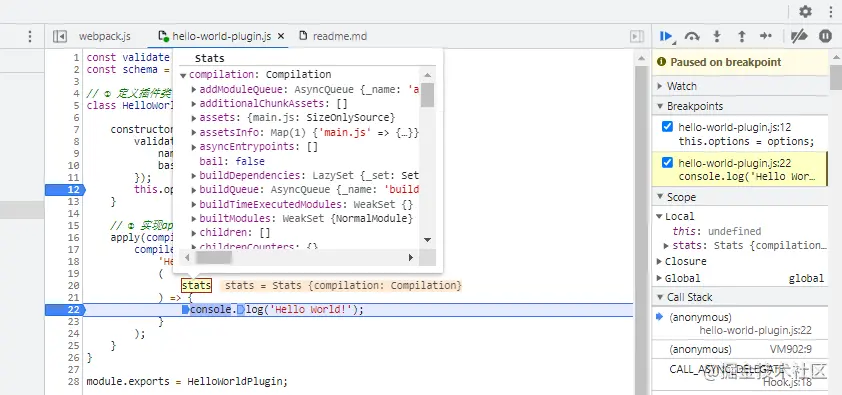
脚本处于等待状态:

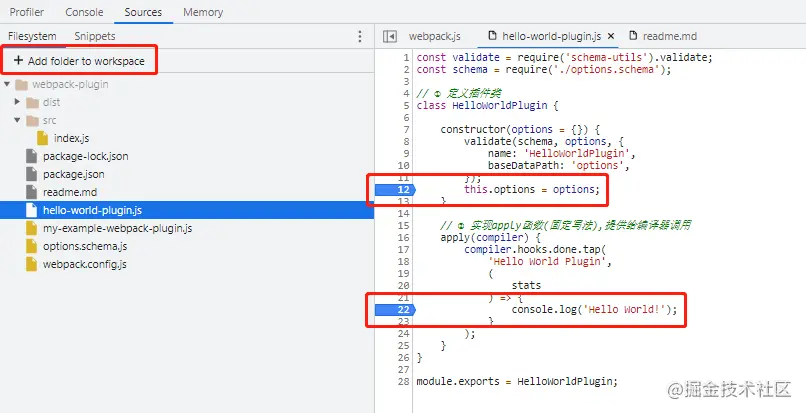
在source中添加当前node项目的工作空间,后续我们就可以按原来在chrome中调试JavaScript一样来操作了。


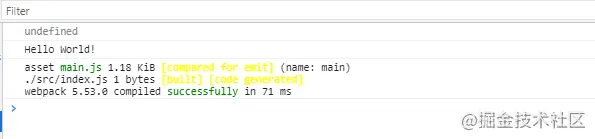
Console中的信息也打印出来了

往往我们的webpack的配置文件会区分不同的环境进行特殊的配置,node-nightly同样允许我们在执行的命令后增加配置如:--config webpack.prod.js。
调试我们的其他简单的Node单脚本将更加简单,大家可以尝试一下。
如果node-nightly在运行时不正常,我们可以安装指定版本:node-nightly --version {version}或安装最新安排:node-nightly --upgrade进行尝试修复问题
更多编程相关知识,请访问:编程视频!!
以上就是怎么使用Node.js+DevTools快速调试应用程序?的详细内容,更多请关注zzsucai.com其它相关文章!