所属分类:web前端开发
javascript replace方法用于在字符串中用一些字符替换另一些字符或替换一个与正则表达式匹配的子串,其使用语法是“stringObject.replace(regexp/substr,replacement)”。

本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript replace用法详解
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法
stringObject.replace(regexp/substr,replacement)
参数regexp/substr必需:规定子字符串或要替换的模式的 RegExp 对象。
请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。
replacement 必需:一个字符串值。规定了替换文本或生成替换文本的函数。
返回值:一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
说明:字符串 stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
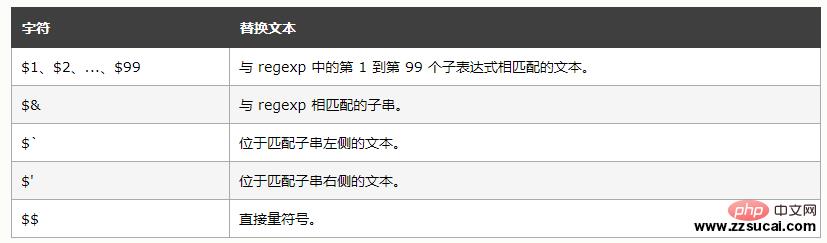
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的 $ 字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。

注意:ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身。
使用示例
在本例中,我们将使用 "W3School" 替换字符串中的 "Microsoft": <script type="text/javascript"> var str="Visit Microsoft!" document.write(str.replace(/Microsoft/, "W3School")) </script>
输出:
Visit W3School!
推荐学习:《javascript基础教程》
以上就是javascript replace怎么用的详细内容,更多请关注zzsucai.com其它相关文章!