所属分类:web前端开发
今天本文的主要内容是:对数组元素按照一定规则进行排序。废话不多说,下面就给大家就是3种数组元素排序方法。
方法1:利用for循环
说到利用for循环进行数组排序,就想到了冒泡排序,下面看看实现代码:
//每轮依次比较相邻两个数的大小,后面比前面小则交换
var b=0//设置用来调换位置的值
var a=[1,9,33,2,5,34,23,98,14]//冒泡排序
for(var i=0;i<a.length;i++){
for(var j=0;j<a.length;j++){
if(a[j]>a[j+1]){
b=a[j]
a[j]=a[j+1]
a[j+1]=b
}
}
}
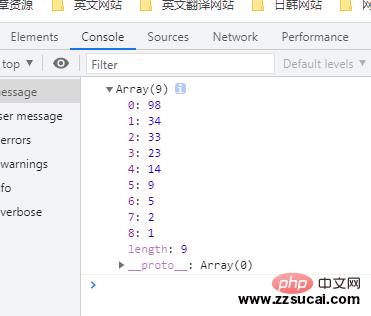
console.log(a)输出结果:

上面代码是从小到大排序,如果想要从大到小排序,可以将if语句的判断添加修改一下:
if(a[j]>a[j+1]){
...
}
方法2:利用sort() 方法
sort() 方法能够根据一定条件对数组元素进行排序。
语法:array.sort([函数])
sort() 方法两种情况:
当方法的参数为空时,则按字母顺序对数组中的元素进行从小到大排序。
所谓的字母顺序,实际上是根据字母在字符编码表中的顺序进行排列的,每个字符在字符表中都有一个唯一的编号。
var a=['e','a','f','b','c','h','g','z','i'] a.sort(); //按字母顺序对元素进行排序 console.log(a);
输出结果:

如果元素不是字符串,则 sort() 方法试图把数组元素都转换成字符串,以便进行比较。需要注意当数字是按字母顺序排列时"40"将排在"5"前面。
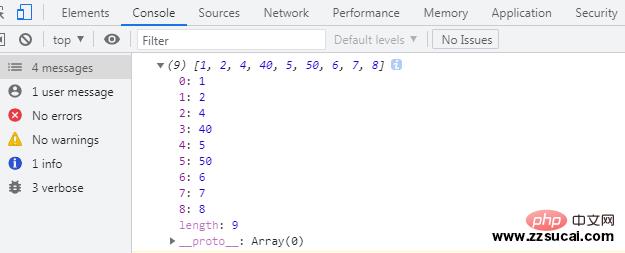
var a=[1,2,40,4,5,50,6,7,8] a.sort(); //按字母顺序对元素进行排序 console.log(a);
输出结果:

此时就需要通过一个函数作为参数来调用,即下面的第二种情况:
当参数为一个函数时,将按函数指定的规则排序数组元素。
var a=[1,2,40,4,5,50,6,7,8]
a.sort(function(a,b){
return a-b;//从小到大排序
//return b-a;//从大到小排序
});
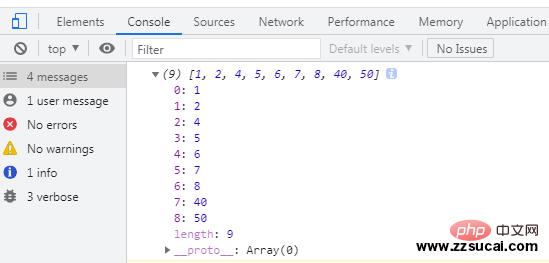
console.log(a);输出结果:

当数组元素的前缀为数字而后缀为字符串时,如果希望这些元素能按数字大小进行排序,此时需对匿名函数中的参数作一些变通处理。
var a=['345px','23px','10px','1000px'];
a.sort(function(a,b){
return parseInt(a)-parseInt(b);;//从小到大排序
//return parseInt(b)-parseInt(a);//从大到小排序
});
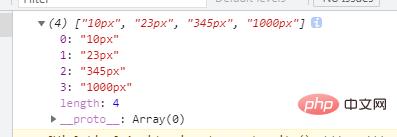
console.log(a);输出结果:

方法3:利用reverse() 方法
如何不想将数组元素从小到大(或从大到小)进行排序,而是想倒序排序呢?那么可以使用reverse() 方法。
reverse() 方法能够颠倒数组元素的排列顺序,该方法不需要参数,直接 数组对象.reverse()即可。
var a=['345px','23px','10px','1000px']; a.reverse(); console.log(a);
输出结果:

说明:
sort()和reverse() 方法都是在原数组基础上进行操作,而不是创建新的数组;因此会改变原数组。
好了,就说到这里了,有需要的可以看:javascript视频教程
以上就是JS中怎么按照一定规则对数组元素进行排序的详细内容,更多请关注zzsucai.com其它相关文章!