所属分类:web前端开发
本文的主题则是“如何编写一个 JavaScript 函数来计算一个正整数的因数”?
那么啥是因数?这属于小学知识大家应该都知道吧,因数是指整数a除以整数b(b≠0) 的商正好是整数而没有余数,我们就说b是a的因数。
在了解什么是因数之后,我们就可以轻松通过js代码来实现计算一个正整数的因数了。
完整的实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
function factors(n)
{
var num_factors = [], i;
for (i = 1; i <= Math.floor(Math.sqrt(n)); i += 1)
if (n % i === 0)
{
num_factors.push(i);
if (n / i !== i)
num_factors.push(n / i);
}
num_factors.sort(function(x, y)
{
return x - y;}); // 数字排序
return num_factors;
}
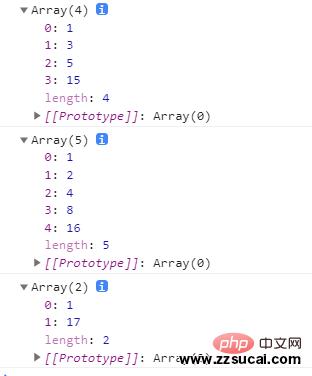
console.log(factors(15)); // [1,3,5,15]
console.log(factors(16)); // [1,2,4,8,16]
console.log(factors(17)); // [1,17]
</script>
</body>
</html>我们依旧通过console.log()来查看输出信息,如下:

显而易见15、16、17的因数分别就是[1,3,5,15]、[1,2,4,8,16]、[1,17]。
上述代码中,需要大家了解的方法有:
sqrt()方法:可返回一个数的平方根;
→注:Math.pow() 方法可以计算一个数的任意次根。
floor()方法:可对一个数进行下舍入;
→注:floor() 方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。
push()方法:可向数组的末尾添加一个或多个元素,并返回新的长度;
→注:该方法会改变数组的长度,要想数组的开头添加一个或多个元素要使用unshift() 方法。
sort()方法:用于对数组的元素进行排序。
→注:数组在原数组上进行排序,不生成副本。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上就是用JavaScript计算一个正整数的因数的详细内容,更多请关注zzsucai.com其它相关文章!