所属分类:web前端开发

命名变化,Angular2 以后官方命名为Angular, 2.0 以前的版本称为AngualrJS。【相关教程推荐:《angular教程》】
1.x 的使用方式是引入AngularJS 的js 文件到网页,2.0 之后就完全不同了,两者的区别类似Java 和JavaScript。

1.安装全局的 Angular CLI 命令行工具
npm install -g @angular/cli
2.创建项目
ng new angular-tour-of-heroes
注意:node 版本需要在12以上,否则会提示:“'ng' 不是内部或外部命令,也不是可运行的程序 或批处理文件。”
3.跑项目
cd angular-tour-of-heroes ng serve --open

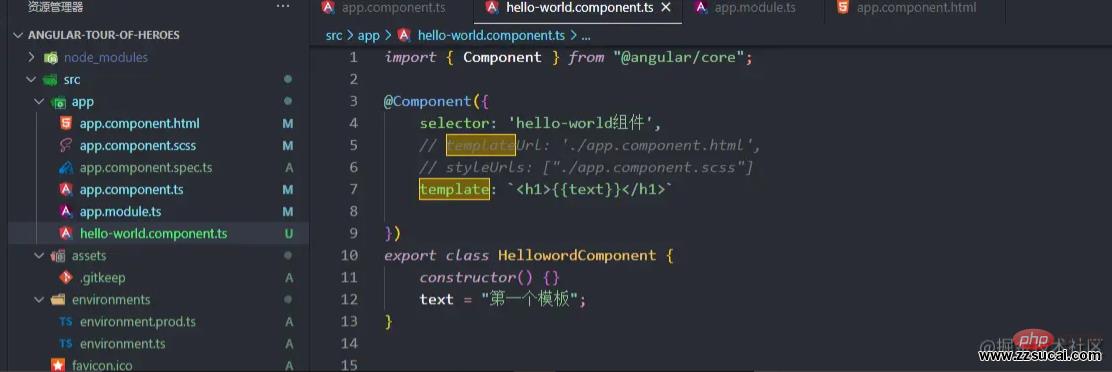
1.src文件下,新建文件,命名hello-world.component.ts
import { Component } from "@angular/core";
@Component({
selector: 'hello-world组件',
// templateUrl: './app.component.html',
// styleUrls: ["./app.component.scss"]
template: `<h1>{{text}}</h1>`
})
export class HellowordComponent {
constructor() {}
text = "第一个模板";
}
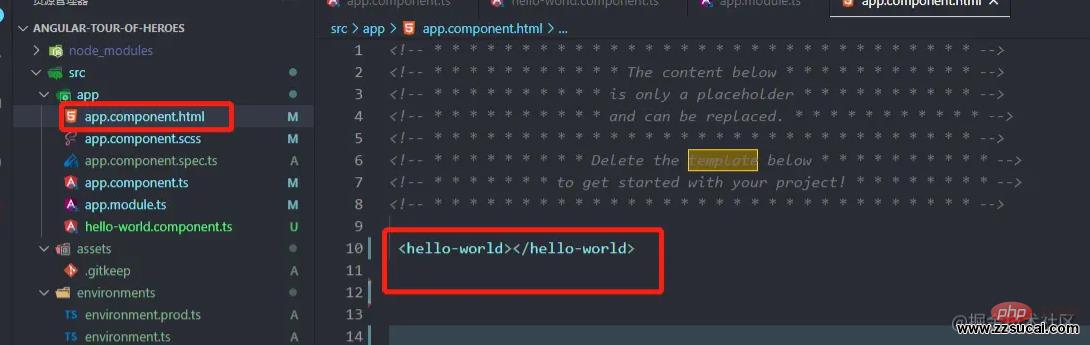
2.app.component.html中或app.component.ts中新增组件标签

// 引入ng核心包和组件
import { Component } from '@angular/core';
@Component({
selector: 'app-root',//当前组件的引用名称
template:
`
<hello-world></hello-world>//x新增组件标签
` ,
// templateUrl: './app.component.html',//组件模板
styles: ['h1 { color:red}']
// styleUrls: ['./app.component.scss']//组件的样式文件
})
export class AppComponent {//组件名称
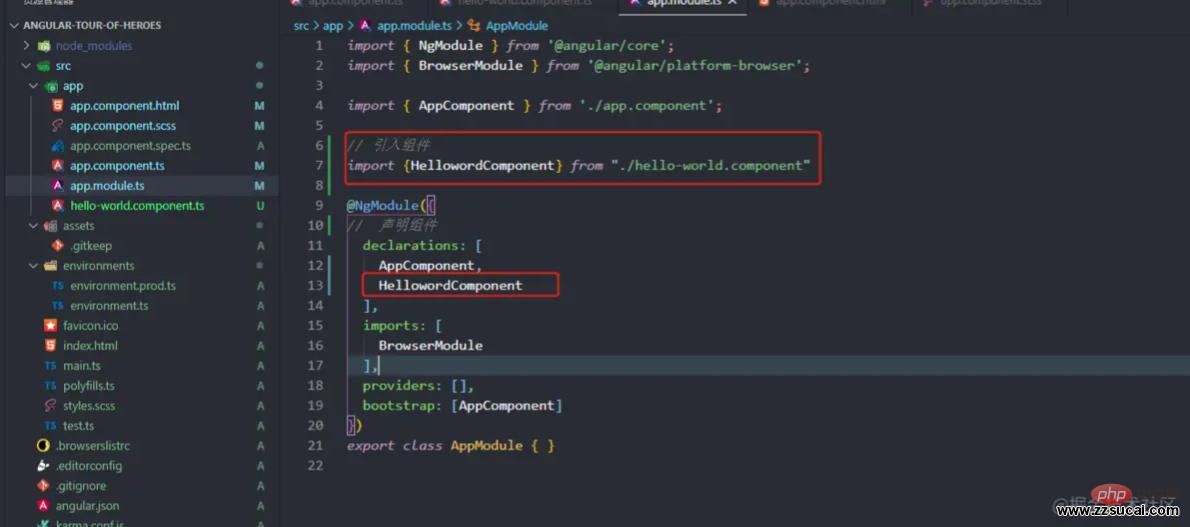
}3.app.module.ts中引入组件,声明组件

使用cli创建组件
输入命令:
ng generate component hello-world

1.在vscode下载 Angular Files

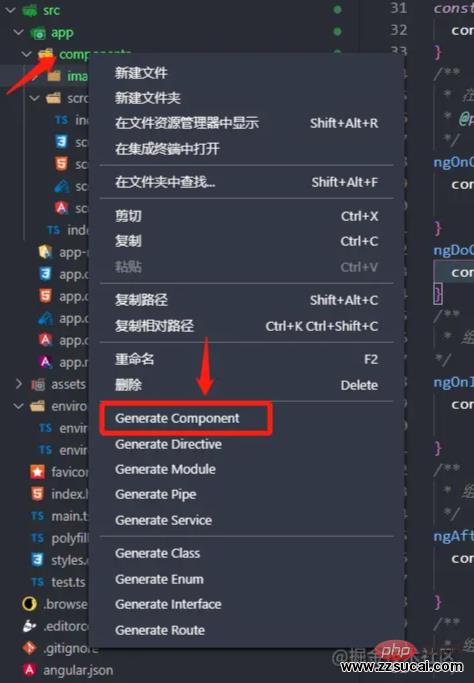
2.在components下面右键,则出现下图

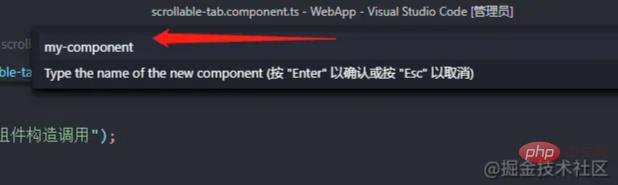
3.点击Generater component输入组件名回车

4.组件生成

更多编程相关知识,请访问:编程入门!!
以上就是Angular怎么构建组件?3种方法介绍的详细内容,更多请关注zzsucai.com其它相关文章!