所属分类:web前端开发
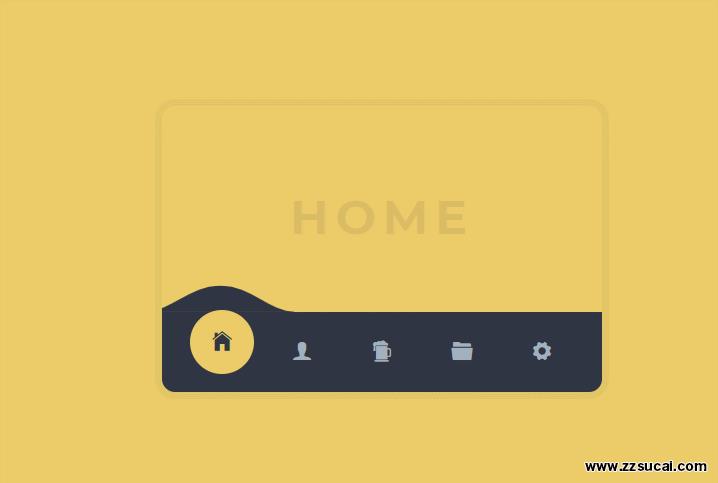
1、手机端svg图标导航页面切换特效

简介:jQuery css3 svg制作移动端图标导航触屏点击页面背景切换效果代码。
效果预览和下载地址:https://www.php.cn/xiazai/js/6437
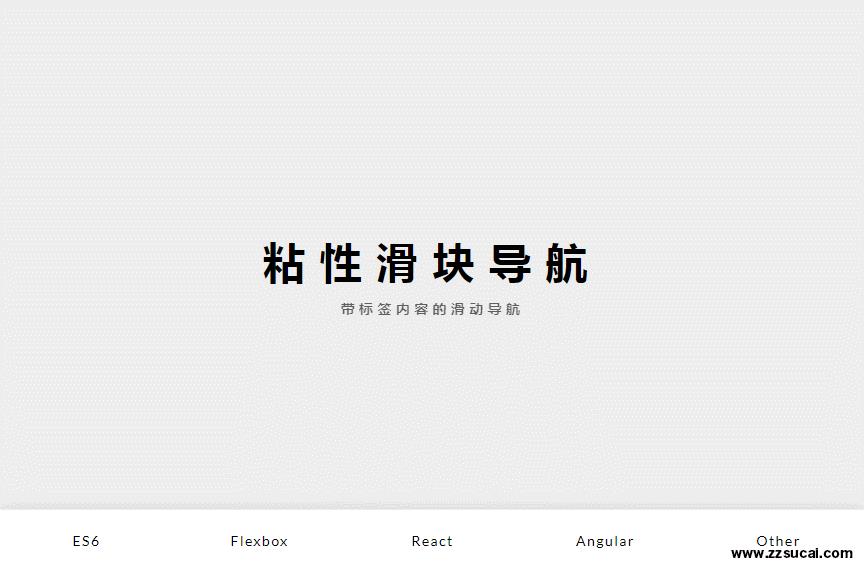
2、响应式的粘性滑块导航特效

简介:jQuery css3制作网页顶部固定的粘性滑动导航栏,点击导航标签,页面滚动到相应的标签内容位置效果。
效果预览和下载地址:https://www.php.cn/xiazai/js/6426
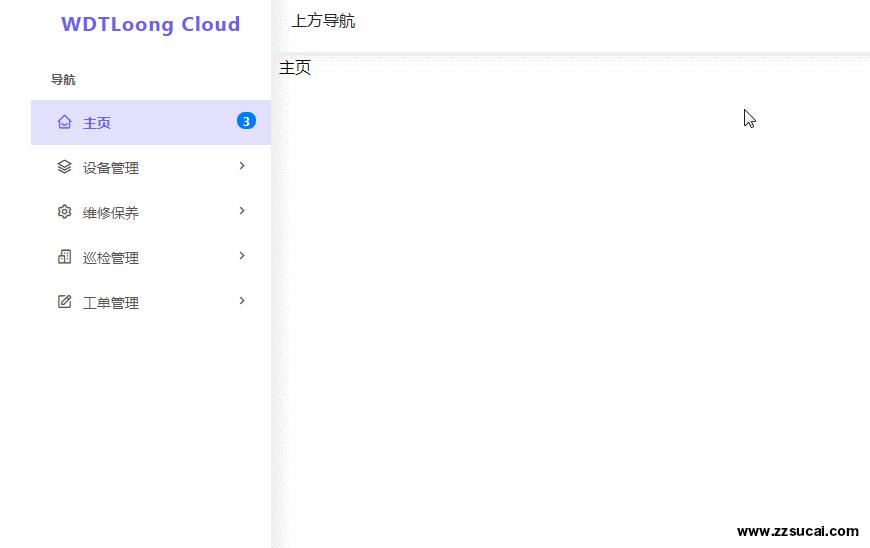
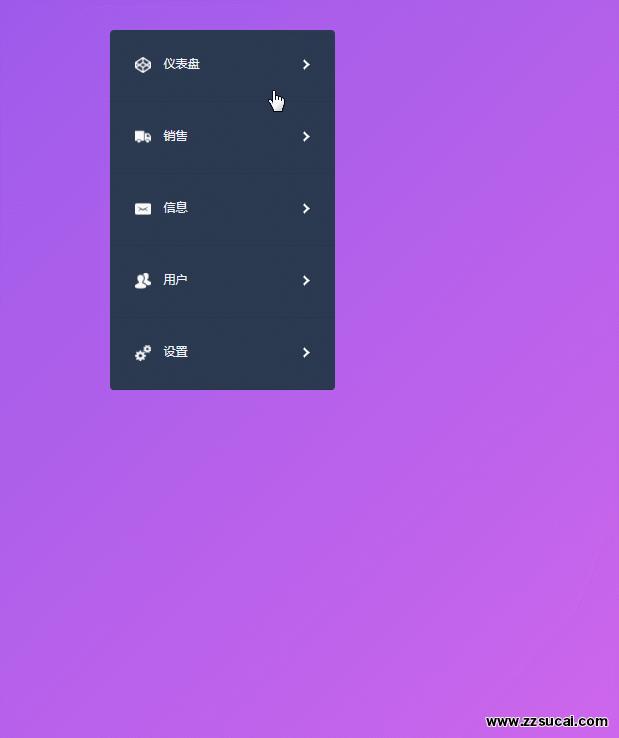
3、jQuery左侧下拉导航菜单后台框架

简介:jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。
效果预览和下载地址:https://www.php.cn/xiazai/js/6224
4、CSS3悬停导航交替的下拉菜单特效

简介:一款css3导航下拉菜单,鼠标悬停交替显示下拉菜单代码。适用于各大教育,招聘类网站导航菜单。
效果预览和下载地址:https://www.php.cn/xiazai/js/6185
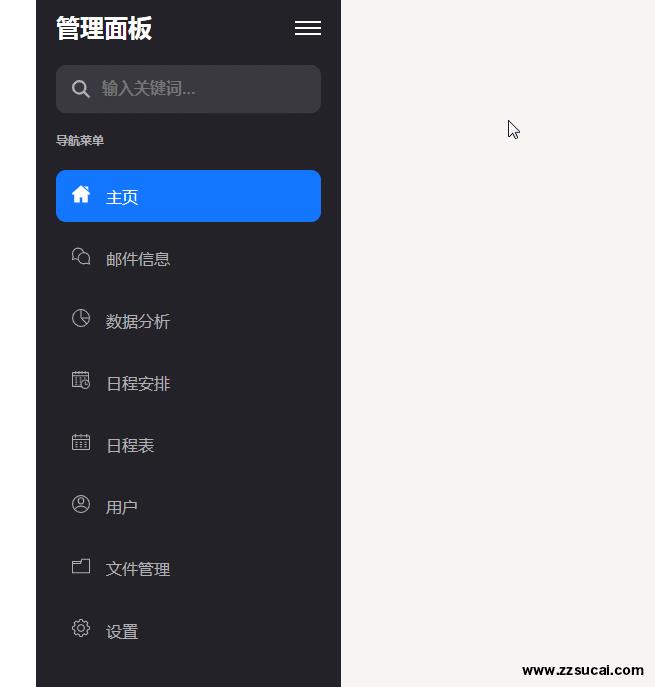
5、黑色的左侧导航管理面板ui特效

简介:原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。
效果预览和下载地址:https://www.php.cn/xiazai/js/6129
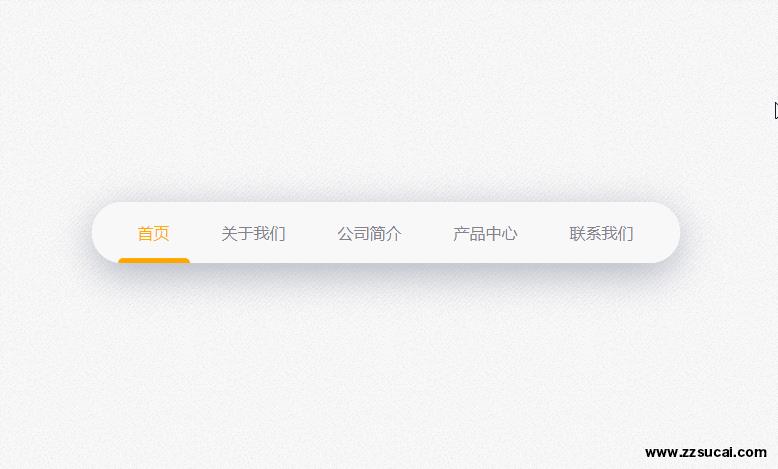
6、js+css3底部下划线导航菜单

简介:js+css3制作的底部下划线导航菜单代码,一款简洁美观带阴影效果的网站导航栏,点击菜单项下划线滑动跟随。
效果预览和下载地址:https://www.php.cn/xiazai/js/3178
7、纯css3图标菜单下拉收缩特效

简介:基于css3(transition)和css3选择器(表单),写出的动感效果十足的图标菜单下拉效果,全部使用css3写的下拉菜单,没有任何js,当你点击菜单时,子菜单以动画形式弹出收缩效果。
效果预览和下载地址:https://www.php.cn/xiazai/js/3147
8、js实现可展开隐藏导航菜单按钮特效

简介:简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。
效果预览和下载地址:https://www.php.cn/xiazai/js/2956
更多js菜单导航,可点击查看:https://www.php.cn/xiazai/js/nav
相关推荐:js特效
以上就是精选8个菜单导航切换特效代码分享(免费下载)的详细内容,更多请关注zzsucai.com其它相关文章!