所属分类:web前端开发
之前我们说过很多js中关于数组对象的方法了,但是我们一直没说过数组之间应该如何连接,今天我们就来说说。
首先我们来看一个小栗子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
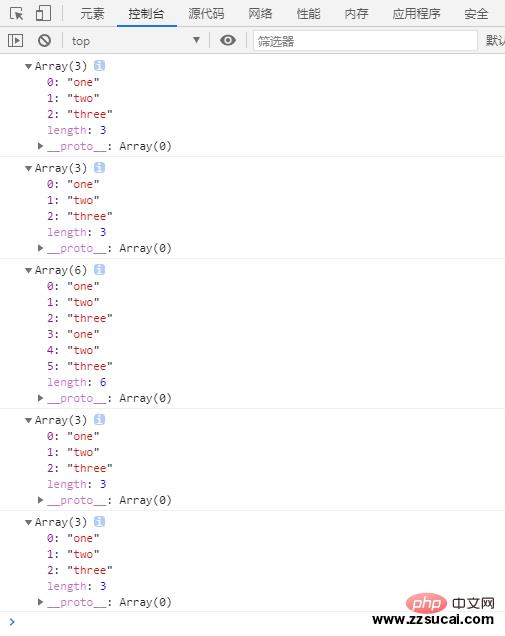
这个小栗子的结果是

好好看一下这个例子,这个结果是“Array(3)”-“Array(3)”-“Array(6)”-“Array(3)”-“Array(3)”,可以看出来。我们先将各个数组输出了,然后将连接后的数组给输出了,后在分别输出各个数组。观察一下,这个结果有没有什么奇怪或是其他的地方?
我们发现这个方法只是将两个数组连接起来了,这两个数组没有发生变化,只是多创建了一个新的长度,新的内容的数组。
了解了这个方法之后,我们仔细看一下这个方法吧。
concat方法创建一个新数组,该数组由被调用对象中的元素组成。每个参数的顺序是参数的元素(如果参数是数组)或参数本身(如果参数不是数组)。它不会递归到嵌套数组参数中。concat方法不会更改此数组或作为参数提供的任何数组,而是返回一个浅层副本,其中包含与原始数组组合的同一元素的副本。
再来看看这个方法的语法结构吧。
var 新数组名称=第一个数组名称.concat(需要合并的数组)
如果省略了参数,则 concat 会返回调用此方法的现存数组的一个浅拷贝。
就说到这里了,有需要的可以看:javascript高级教程
以上就是js数组之间如何进行连接的详细内容,更多请关注zzsucai.com其它相关文章!