所属分类:web前端开发
javascript可以实现轮播图、表单验证、页面中的弹框、多级选项卡、网页上的动画、飘动的广告、抖动的图片、五角星实现评分、页面在一定的时间内未发生事件则关闭等效果。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
既然它前端开发中必须学习的技术,那么它的作用一定很大吧?没错,js能做的事情太多了。因为js可以非常方便的操控DOM,所以它能够在客户端呈现各种效果。那么哪些效果是js做出来的呢?下面就列举出一些常见的效果供新手参考,让新学习的同学能够对js做的事情有一个概念。只要你学会了JavaScript语言的用法,那么下面的这些效果你都可以轻松做出来。
1.轮播图:轮播图一般是在网站中间切换图片的地方,如下图所示。

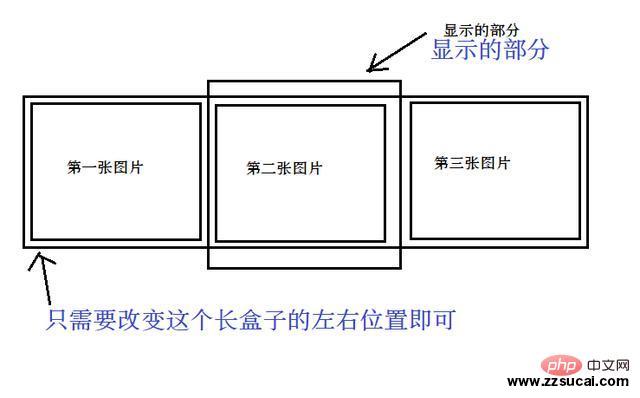
图片一张张滑动的效果。它的原理其实很简单:中间显示图片的盒子只能容纳一个图片的显示,其实这个内部有一个高度和显示的盒子一样高,但是宽度远远大于显示的盒子,这个长长的大盒子里面从左至右并排着放着好几张图片,这几张就是用于轮播的图片,显示的时候,只需要改变这个长长的盒子露出来的位置即可。如下图所示。

那么通过js如何实现这个效果:css布局做好这样一个小盒子嵌套大盒子之后,利用css定位技术就能实现漏出一张图片的效果,js要做的就是动态改变定位的值即可。
2.表单验证:表单就是你注册、登录账号时要填写的部分,就叫做表单。比如注册时,输入两次密码不一致,会立刻出现红色的提示信息,这就是js做出来的效果。

3.页面中的弹框:比如页面中弹出来的警告、弹出的提示信息等都是js做出来的。
4.多级选项卡:像淘宝的商品类别一样,鼠标放上去出现一类,从这一类中还能分出一类等,这些也是js能做的。
js做的效果还有很多,比如网页上的动画、飘动的广告、抖动的图片、五角星实现评分的效果、页面在一定的时间内未发生事件则关闭等,这里就不一一列举了。学会js,这些效果你都能轻松做出来。
【推荐学习:javascript高级教程】
以上就是javascript可以实现哪些效果的详细内容,更多请关注zzsucai.com其它相关文章!