所属分类:web前端开发
在JavaScript中,可以通过style对象的cursor属性来改变鼠标指针样式,该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状;语法格式“元素对象.style.cursor= "指针样式值"”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中改变鼠标指针样式的方法
在js中我们可以通过style对象的cursor属性来设置鼠标指针的样式,例
var body = document.querySelector("body")
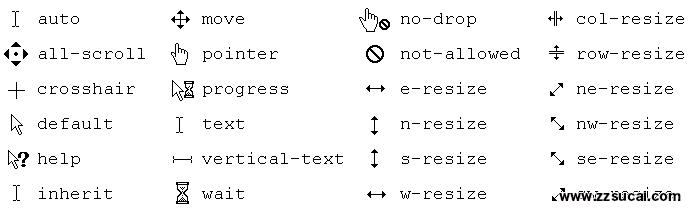
body.style.cursor= "move"以上代码就实现了页面打开后,鼠标的指针就被替换成一个十字架样式,其实还有很多样式,如下图所示
通过cursor属性我们还可以将指针替换为自定义图片,方法如下
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}需要注意的是url中的图片仅仅支持.cur和.ico格式的图片。这里推荐一个在线生成ico格式的网站 点击这里跳转。
url后的auto是可以自己设置的 当替换的图片路径有误或格式不对没有找到时,鼠标指针将会使用的样式。
【推荐学习:javascript高级教程】
以上就是JavaScript怎么改变鼠标指针样式的详细内容,更多请关注zzsucai.com其它相关文章!