所属分类:web前端开发

crypto是node.js中实现加密和解密的模块,在node.js中,使用OpenSSL类库作为内部实现加密解密的手段, OpenSSL是一个经过严格测试的可靠的加密与解密算法的实现工具。【推荐学习:《nodejs 教程》】
windows版openSSL下载
http://dl.pconline.com.cn/download/355862-1.html
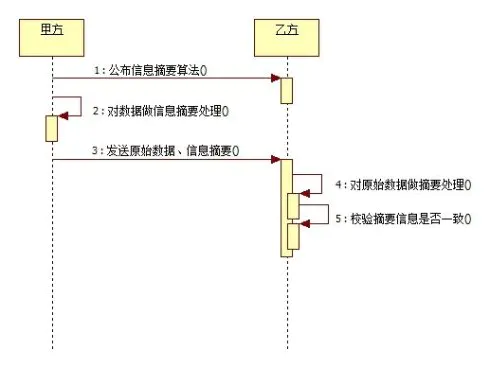
散列算法也叫哈希算法,用来把任意长度的输入变换成固定长度的输出,常见的有md5,sha1等

console.log(crypto.getHashes());
crypto.createHash(algorithm);//创建HASH对象 hash.update(data,[input_encoding]);//增加要添加摘要的数据,摘要输出前可以使用多次update hash.digest([encoding]);//输出摘要内容,输出后则不能再添加摘要内容
var crypto = require('crypto');
var md5 = crypto.createHash('md5');//返回哈希算法
var md5Sum = md5.update('hello');//指定要摘要的原始内容,可以在摘要被输出之前使用多次update方法来添加摘要内容
var result = md5Sum.digest('hex');//摘要输出,在使用digest方法之后不能再向hash对象追加摘要内容。
console.log(result);多次update
var fs = require('fs');
var shasum = crypto.createHash('sha1');//返回sha1哈希算法
var rs = fs.createReadStream('./readme.txt');
rs.on('data', function (data) {
shasum.update(data);//指定要摘要的原始内容,可以在摘要被输出之前使用多次update方法来添加摘要内容
});
rs.on('end', function () {
var result = shasum.digest('hex');//摘要输出,在使用digest方法之后不能再向hash对象追加摘要内容。
console.log(result);
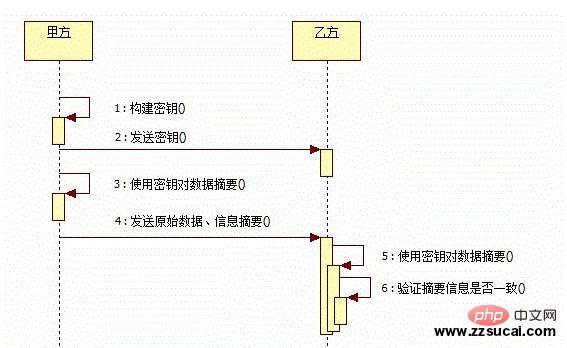
})HMAC算法将散列算法与一个密钥结合在一起,以阻止对签名完整性的破坏

let hmac crypto.createHmac(algorithm,key); hmac.update(data);
PEM是OpenSSL的标准格式,OpenSSL使用PEM文件格式存储证书和密钥,是基于Base64编码的证书。
$ openssl genrsa -out rsa_private.key 1024
let pem = fs.readFileSync(path.join(__dirname, './rsa_private.key'));
let key = pem.toString('ascii');
let hmac = crypto.createHmac('sha1', key);
let rs = fs.createReadStream(path.join(__dirname, './1.txt'));
rs.on('data', function (data) {
hmac.update(data);
});
rs.on('end', function () {
let result = hmac.digest('hex');
console.log(result);
});
var crypto = require('crypto');
var fs = require('fs');
let str = 'hello';
let cipher = crypto.createCipher('blowfish', fs.readFileSync(path.join(__dirname, 'rsa_private.key')));
let encry = cipher.update(str, 'utf8','hex');
encry += cipher.final('hex');
console.log(encry);
let deciper = crypto.createDecipher('blowfish', fs.readFileSync(path.join(__dirname, 'rsa_private.key')));
let deEncry = deciper.update(encry, 'hex','utf8');
deEncry += deciper.final('utf8');
console.log(deEncry);
为私钥创建公钥
openssl rsa -in rsa_private.key -pubout -out rsa_public.key
var crypto = require('crypto');
var fs = require('fs');
let key = fs.readFileSync(path.join(__dirname, 'rsa_private.key'));
let cert = fs.readFileSync(path.join(__dirname, 'rsa_public.key'));
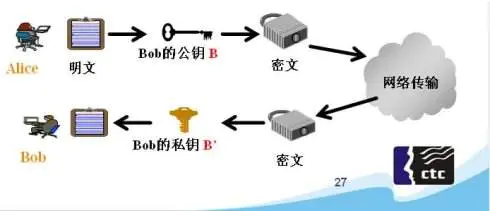
let secret = crypto.publicEncrypt(cert, buffer);//公钥加密
let result = crypto.privateDecrypt(key, secret);//私钥解密
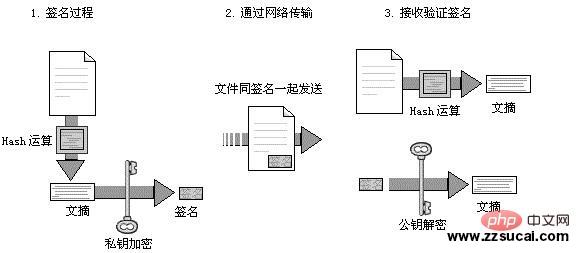
console.log(result.toString());在网络中,私钥的拥有者可以在一段数据被发送之前先对数据进行签名得到一个签名 通过网络把此数据发送给数据接收者之后,数据的接收者可以通过公钥来对该签名进行验证,以确保这段数据是私钥的拥有者所发出的原始数据,且在网络中的传输过程中未被修改。

let private = fs.readFileSync(path.join(__dirname, 'rsa_private.key'), 'ascii');
let public = fs.readFileSync(path.join(__dirname, 'rsa_public.key'), 'ascii');
let str = 'zhufengpeixun';
let sign = crypto.createSign('RSA-SHA256');
sign.update(str);
let signed = sign.sign(private, 'hex');
let verify = crypto.createVerify('RSA-SHA256');
verify.update(str);
let verifyResult = verify.verify(public,signed,'hex'); //true原文地址:https://juejin.cn/post/6844903800491376653
更多编程相关知识,请访问:编程视频!!
以上就是一文快速了解Nodejs中crypto模块的用法的详细内容,更多请关注zzsucai.com其它相关文章!