所属分类:web前端开发
JavaScript用split()方法分割成数组,语法格式为“字符串对象.split(字符串或正则表达式,返回数组的最大长度)”。split()方法用于把一个字符串分割成字符串数组。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
split() 方法用于把一个字符串分割成字符串数组。
语法:
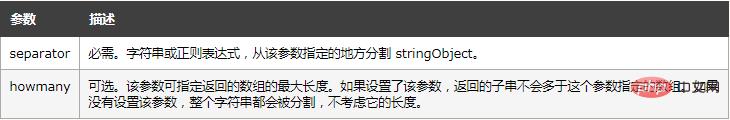
stringObject.split(separator,howmany)

返回值
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
提示和注释
注释:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
注释:String.split() 执行的操作与 Array.join 执行的操作是相反的。
实例
<script type="text/javascript">
var str="How are you doing today?"
document.write(str.split(" ") + "<br />")
document.write(str.split("") + "<br />")
document.write(str.split(" ",3))
</script>输出:
How,are,you,doing,today? H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,? How,are,you
【推荐学习:javascript高级教程】
以上就是JavaScript用什么分割成数组的详细内容,更多请关注zzsucai.com其它相关文章!