所属分类:web前端开发
方法:1、用“for(var i=0;i<数组名.length;i++){s+=数组名[i]}”;2、用“for(var i in 数组名) {s+=数组名[i]}”;3、用“数组名.forEach(function(v){s+=v})”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
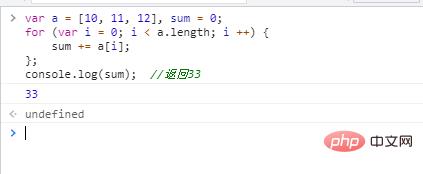
1、使用 for 语句遍历数组,求和
var a = [10, 11, 12], sum = 0;
for (var i = 0; i < a.length; i ++) {
sum += a[i];
};
console.log(sum); //返回33
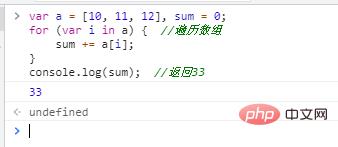
2、使用for in语句遍历数组,求和
var a = [10, 11, 12], sum = 0;
for (var i in a) { //遍历数组
sum += a[i];
}
console.log(sum); //返回33
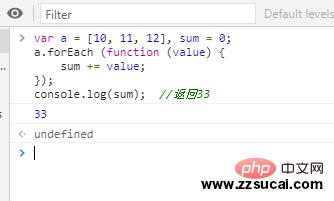
3、使用 forEach 遍历数组,求和
var a = [10, 11, 12], sum = 0;
a.forEach (function (value) {
sum += value;
});
console.log(sum); //返回33
【相关推荐:javascript学习教程】
以上就是javascript一维数组元素的和怎么计算的详细内容,更多请关注zzsucai.com其它相关文章!