所属分类:web前端开发
将字符串转为数字的方法:1、使用Number()函数,语法“Number(字符串)”;2、使用parseInt()函数,语法“parseInt(字符串)”;3、使用parseFloat()函数,语法“parseFloat(字符串)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
字符串转换为数字
1、Number()转换函数
Number() 函数把对象的值转换为数字。
通过Number()转换函数传入一个字符串,它会试图将其转换为一个整数或浮点数直接量,这个方法只能基于十进制进行转换,并且字符串中不能出现非数字的字符,否则将返回NaN。
<script type="text/javascript">
var test1= new Boolean(true);
var test2= new Boolean(false);
var test3= new Date();
var test4= new String("999");
var test5= new String("999 888");
document.write(Number(test1)+ "<br />");
document.write(Number(test2)+ "<br />");
document.write(Number(test3)+ "<br />");
document.write(Number(test4)+ "<br />");
document.write(Number(test5)+ "<br />");
</script>输出:
1 0 1256657776588 999 NaN
2、parseInt()函数
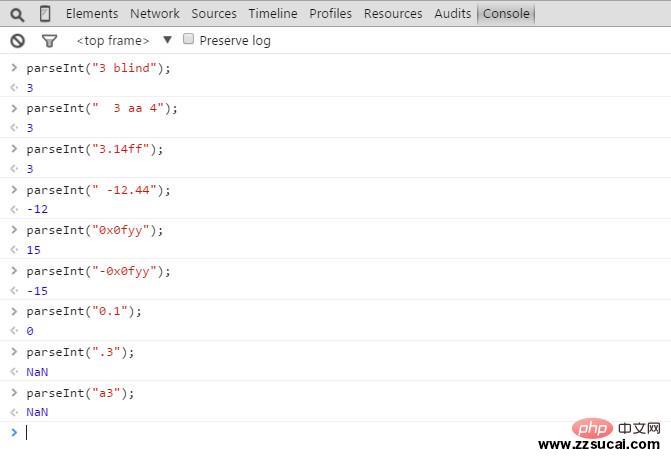
它是全局函数,不从属于任何类的方法,且只解析整数。如果字符串前缀是"0x"或者"0X",则parseInt()将其解释为十六进制数。它解析时会跳过任意数量的前导空格,尽可能解析更多数值字符,并忽略后面的内容,如果第一个非空格字符是非数字字符,则返回NaN。例如:

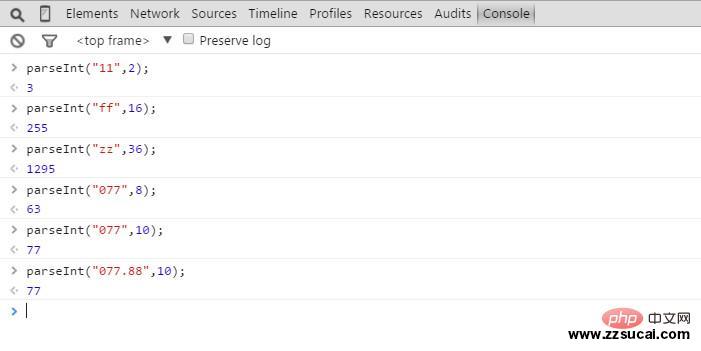
parseInt()还可以接收第二个可选参数,这个参数指定数字转换的基数,合法的取值范围是2~36,例如:

3、parseFloat()函数:
它也是全局函数,不从属于任何类的方法,它可以解析整数和浮点数。它不能识别十六进制前缀"0x"或"0X"。它解析时也会跳过任意数量的前导空格,尽可能解析更多数值字符,并忽略后面的内容,如果第一个非空格字符是非数字字符,则返回NaN。例如:

【相关推荐:javascript学习教程】
以上就是javascript如何将字符串转为数字的详细内容,更多请关注zzsucai.com其它相关文章!